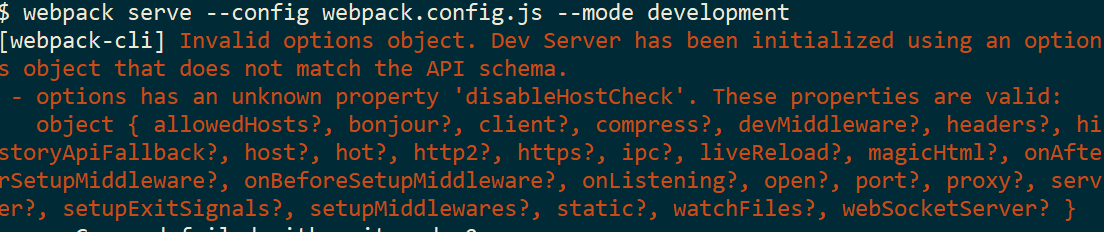
https://github.com/webpack/webpack-dev-server/issues/4142 options has an unknown property 'disableHostCheck'. · Issue #4142 · webpack/webpack-dev-server Bug report Actual Behavior devServer: { port: 3001, disableHostCheck: true, headers:{'Access-Control-Allow-Origin':'*'} }, Expected Behavior don't have error How Do We Reproduce... github.com 위글을 보고 해결했다 정확히 같은 오류 였다 disableHostCheck: true, => a..