
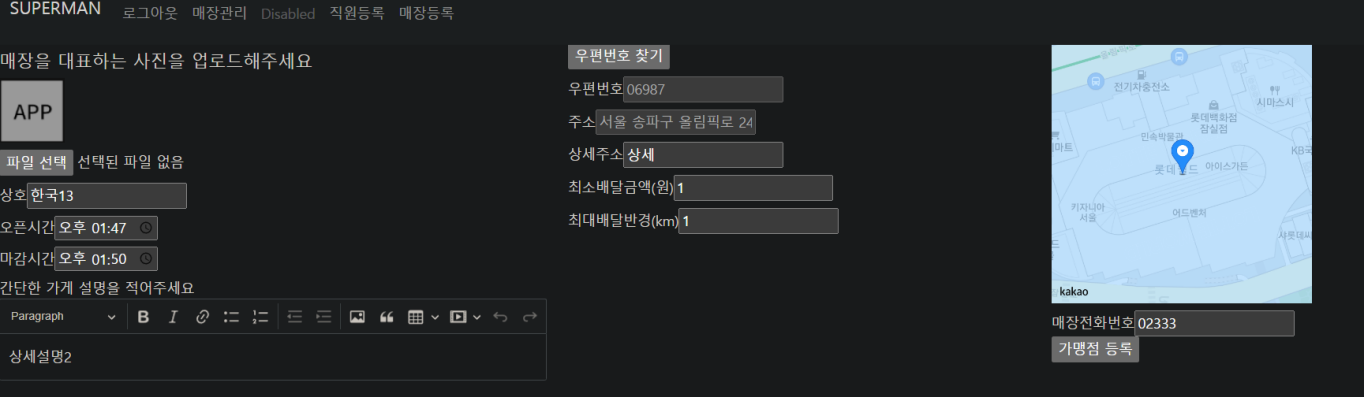
매장정보를 조회 할 수 있는 페이지를 만들고 있었다
매장등록과 매장정보(수정)은 같은 컴포넌트를 사용한다
여기서 문제가 생겼다
구조
StoreDetailPage.vue에서 StoreDetail컴포넌트를 호출하고 그안에 editor/카카오지도 컴포넌트가 있다
문제
매장정보조회시
정보들을 가져다 뿌리는데
editor/카카오지도 컴포넌트가 먼저 호출되서
순서가 뒤바뀐다
해결
여러방법을 시도 했다
그리고 watch로 해결했다

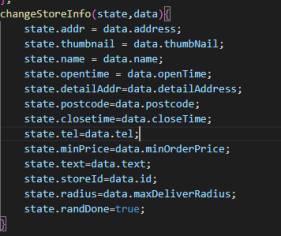
action에서 api통신후 Mutaions에서 state값을 바꿔준다
그떄 randDone이라는 변수를 true한다 기본값은false

StoreDetail컴포넌트에
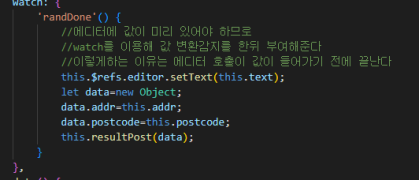
watch를 건다 randDone이 변경 된다면 watch가 감지한다
그러면 그때 editor호출 및 resultPost를 실행한다(여기서 지도에 marker와 원을 생성한다)
작업 브랜치
GitHub - novb1492/SUPERMAN_FRONT_ADMIN
Contribute to novb1492/SUPERMAN_FRONT_ADMIN development by creating an account on GitHub.
github.com
'Vue > vue3+vuex' 카테고리의 다른 글
| vue ec2 베포중 unknown disableHostCheck 에러 (0) | 2022.08.25 |
|---|---|
| Vue 페이징/검색 만들기 뒤로/앞으로가기 버튼대응하기 (0) | 2022.08.18 |
| Vue3 네비바 설계하기 (0) | 2022.08.14 |
| Vue3 여러개 store 관리하기 store 별로 actions/getter 호출하기 (0) | 2022.07.19 |
| Vue 카카오 지도 만들기 (0) | 2022.06.29 |