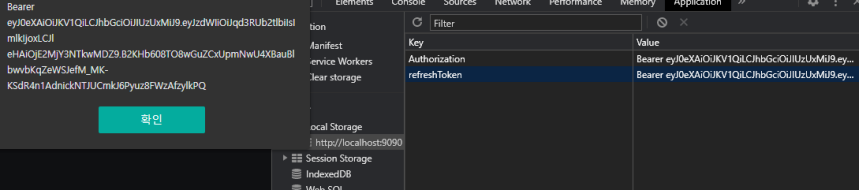
액세스 토큰은 =로컬 스토리지에 저장하고 리프레시 토큰은 =httponly 쿠키로 전송해 주자! jwtLoginFilter refresh라는 이름으로 내용을 담는 쿠키 생성 Cookie cookie=new Cookie("refreshToken", refreshToken); 자바스크립트에서 접근 못하게 httponly 켜주고 cookie.setHttpOnly(true); 쿠키 저장 response.addCookie(cookie); 서버에서 쿠키 받는 법 https://developer.mozilla.org/ko/docs/Web/HTTP/Headers/Access-Control-Allow-Credentials Access-Control-Allow-Credentials - HTTP | MDN 응답헤더 Acce..