진짜 짜증 나는 에러였다
내용

Access to XMLHttpRequest at 'http://localhost:8080/login' from origin 'http://localhost:9090' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
이 내용을 잘 이해해야한다
http://localhost:9090를
http://localhost:8080
서버에서 허용 해줘야한다
(사실 네이버 로그인을 시도하면서 발견한 오류였다
이틀 동안 내 서버가 문제인 줄 알고 끙끙거렸다
이걸로 2틀을 주말을 날렸다....)
필터를 걸자
corsConfig

내 서버가 응답할 때 json 자바스크립트 허용
config.setAllowCredentials(true);
포트번호 응답 다름 허용
config.addAllowedOriginPattern("*");
헤더 값 응답 허용
config.addAllowedHeader("*");
메서드 응답 허용(get/post 등)
config.addAllowedMethod("*");
모든 url에 대하여 위 들을 적용시키겠다
source.registerCorsConfiguration("/**", config);
*을 상황에 맞게 바꿔줘도 된다
*=모두이다
여담으로
config.addAllowedOrigin사용하면
vscode에서
When allowCredentials is true, allowedOrigins cannot contain the special value "*" since that cannot be set on the "Access-Control-Allow-Origin" response header. To allow credentials to a set of origins, list them explicitly or consider using "allowedOriginPatterns" instead.라는 오류가 있었다
그래서 찾아본 결과
https://gowoonsori.site/error/springsecurity-cors/
Spring Security Cors Mapping Error
Spring Security를 이용해 cors설정 시에 발생한 mapping error
gowoonsori.site
config.addAllowedOriginPattern("*");
사용 후 제대로 작동이 됐다
+추가
config.addAllowedOrigin를 사용하려면
도메인을 지정해줘야한다
config.addAllowedOrigin("http://localhost:9090");
이거 두개는
config.addExposedHeader("Authorization");
config.addExposedHeader("refreshToken");
다음장에서 설명하겠다
프런트
포트번호 9090 이였다
jsp를 사용했다

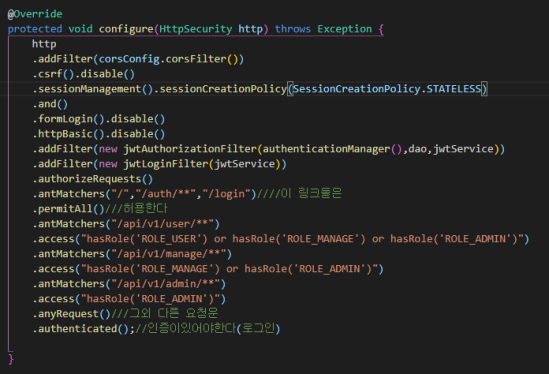
시큐리티


config 선언해주고
@Autowired
private corsConfig corsConfig;
시큐리티에 필터를 추가해준다!
.addFilter(corsConfig.corsFilter())
로그인 시도!

잘 날아왔다
이때 너무 기뻤다 이틀 동안 해서
우와 날렸다 생각하고
이제 토큰이 제대로 나오나 검사를 하려고 했다!
프런트!

????????????
또 새로 보는 에러 등장??
해석하면
안전하지 않은 헤드를 받기를 거부함
????? 떡하니 가져왔는데..?
Authorization:
Bearer eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzUxMiJ9.eyJzdWIiOiJqd3RUb2tlbiIsImlkIjoxLCJleHAiOjE2MjY2OTAwODh9.XqUeRpFm36YgyejiMyJYeV7HhA04L-xnVJZ-F9-vqYrzKpQFTmhkLp20RBzzuOxO6Xd3AhlySgl0su9DqA2nWQ
refreshToken:
Bearer eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzUxMiJ9.eyJzdWIiOiJqd3RUb2tlbiIsImV4cCI6MTYyNjY1ODU5NX0.VEE6H5MksuDxtGuGwiE-t0YFFOECVDrRFxSM9Lvk9WGHo5soeaajCgnP3bIBB6_2q0QfqKUcvG0f5L51iCrzTw
분명 받아왔는데..?
또 새로운 버그다 하고 절망했었다...
config.addExposedHeader("Authorization");
config.addExposedHeader("refreshToken");
사용해서 이제 이 버그를 해결하러 가 보자!
'Jwt > Jwt 프론트엔드+백엔드 통신' 카테고리의 다른 글
| Springboot Jwt토큰 프론트와 통신하기!(4) with cookie,XMLHttpRequest (0) | 2021.07.21 |
|---|---|
| Springboot Jwt 프론트와 통신하기!(3) with localStorage,자바스크립트 (0) | 2021.07.20 |
| Springboot Jwt 프론트와 통신하기!(2) with Refused to get unsafe header and CorsFilter (2) | 2021.07.19 |