url을 이용해서 페이징을 구현하는 흐름을 만들어 야한다
흐름
다음/이전 버튼을 클릭-> url을 변경-> 재 랜더링
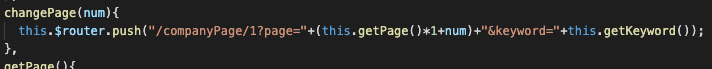
1. 다음 이전 버튼에 url을 바꿔주는 로직을 작성한다
-vue의 라우터가 들고 있는 기능을 활용한다

2.url이 변경된다
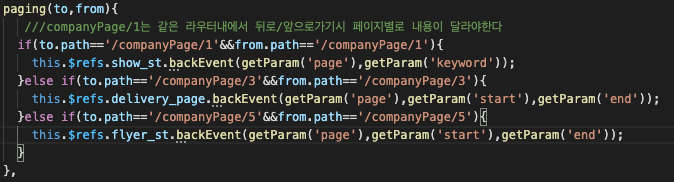
-url이 변경되면 부모 컴포넌트 혹은 현재 컴포넌트에 watch로 감지한다

3. 재 랜더링

-주석은 무시하면 된다
내 로직 기준 해당 url 자식 컴포넌트의 함수를 호출해 재 렌더링을 시킨다

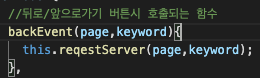
-주석은 무시하고
그냥 다시 서버에 요청하는 로직을 호출한다
새로고침 없이 페이지 이동이 되고
뒤로/앞으로 가기 버튼/이탈 후 뒤로/앞으로 가기시에도 잘 대응된다
훨신 좋게 소스를 바꿨다
https://cordingmonster.tistory.com/266?category=1106812
'Vue > vue2' 카테고리의 다른 글
| Vue 페이징시 checkbox 유지하기 (0) | 2022.04.01 |
|---|---|
| Vue를 사용하며 (0) | 2022.02.15 |
| Vue 부모자식 컴포넌트 데이터 교환 함수호출 (0) | 2022.02.15 |
| vue.js 맛보기!/ckeditor5/router/axios/async/await (0) | 2021.10.07 |