이전까지와 다르게 페이지가 이동해도
checkbox값을 유지시켜야 할 일이 생겼다
솔직히 귀찮아서 구축안하고 그냥 다른 방법으로 넘긴 적이 있는데
이렇게 된거 만들었다
1.checkbox의 id값을 담을 배열을 하나 만든다
2. 페이지 이동시마다 id를 줘서 확인한다
- index of를 이용해서 확인
3. 체크박스 클릭 시 들어있으면 삭제 없으면 추가를 해주면 된다

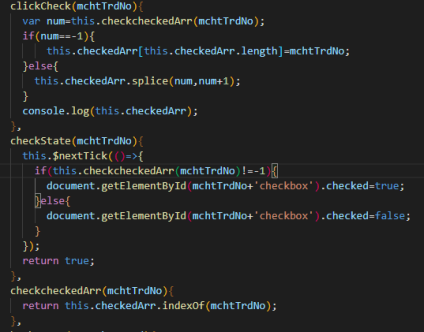
checkState
-페이지 이동시마다 체크박스 배열에서 확인하는 함수
nextTick
-vue에서 자체 제공하는 기능이다 해당 태그가 생성된 뒤에 실행시켜준다
checkcheckedArr
-해당 요소의 위치를 반환하는 함수
indexof은 자바스크립트 기본 제공 기능이다
없다면 -1 반환해준다
clickCheck
-체크박스 클릭시 작동하는 함수
이방법은 nextTick만 제외하면
vue 뿐만 아닌 일반 자바스크립트로도
적용 할 수 있다
결과

'Vue > vue2' 카테고리의 다른 글
| Vue를 사용하며 (0) | 2022.02.15 |
|---|---|
| Vue 페이징 만들기 router watch (0) | 2022.02.15 |
| Vue 부모자식 컴포넌트 데이터 교환 함수호출 (0) | 2022.02.15 |
| vue.js 맛보기!/ckeditor5/router/axios/async/await (0) | 2021.10.07 |