https://cordingmonster.tistory.com/175?category=1052748
vue.js 맛보기!/ckeditor5/router/axios/async/await
점검사항 1. 기본지식 습득 2.ajax는 어떻게 해야 하는가(적용) 3. 페이징은 어떻게 이뤄지는가(적용) 4. 부트스트랩 연동 법(적용) 5.ckeditor5 연동 법(적용) 6. 포트번호변경(적용) 7.async/await(적용) 8.ht
cordingmonster.tistory.com
이글에 써놓긴 했는데 좀 부족한 거 같기도 해서
좀 더 정갈하게 다시 쓰려고 한다
1.npm으로 케디터를 다운로드한다
(공식 홈페이지 아니면 구글에 많이 나와있다)
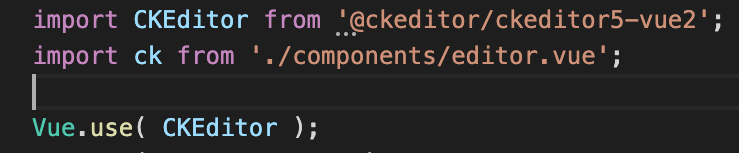
2.main.js에 등록해준다

(ck는 무시하고 CKEditor만보면 된다)
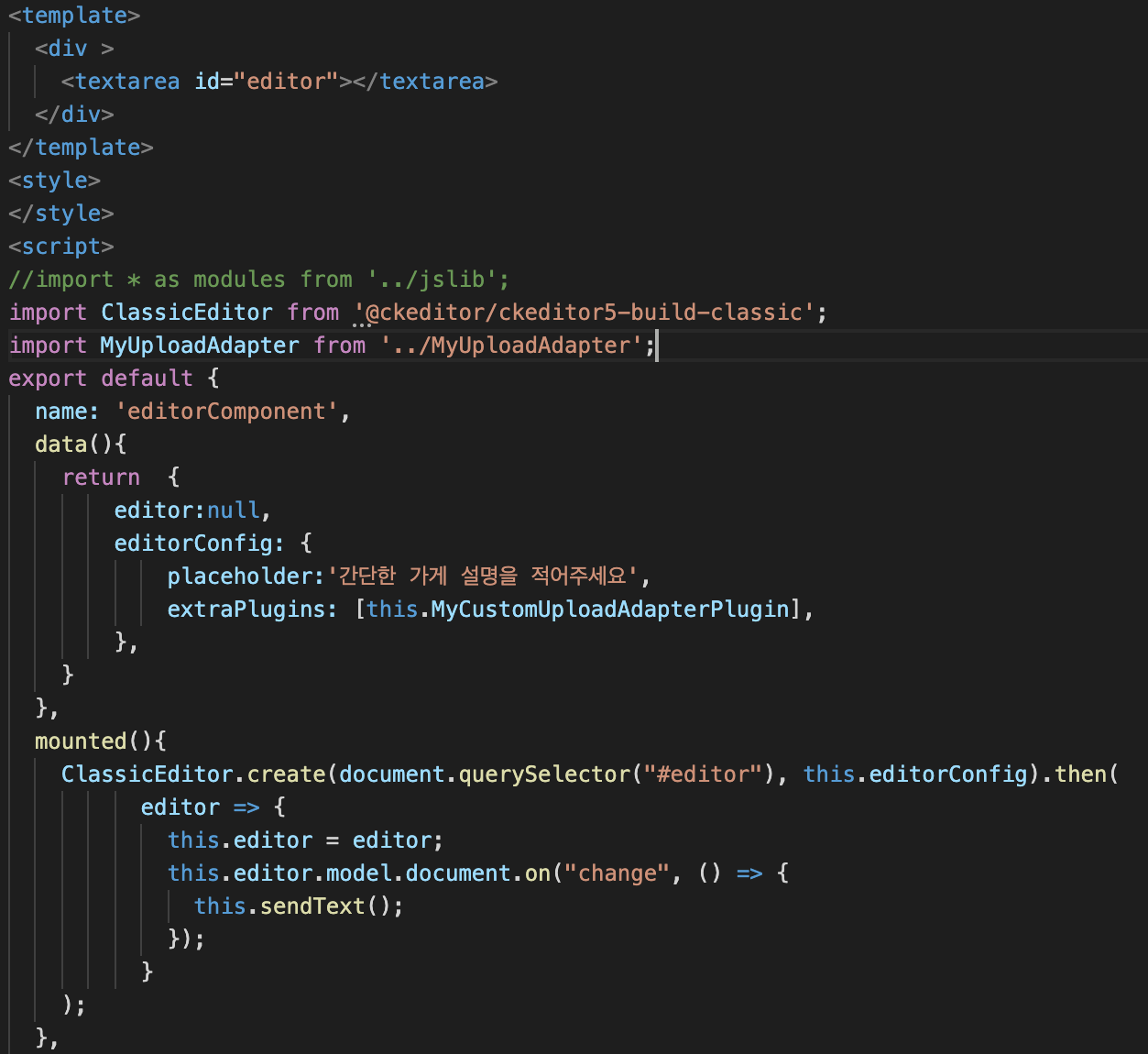
3. 에디터를 만들어준다
-
1. 전통적인 방법으로 해도 되고
2.vue에서 컴포넌트로 호출하는 방법도 있다
예전부터 1번 방식을 좋아하고 선호해서
vue에서 전통적인(?) 방식으로 케디터를
띄우는 방법을 찾아보다가 이 글을 찾았다
https://stackoverflow.com/questions/62906627/accessing-instance-of-a-component-in-vue-ckeditor
Accessing instance of a component in Vue (CKEditor)
I want to use a method in the CKEditor instance, on( 'paste', function( evt )). In the Vue CKEditor doc it says: if you need access to the editor object, you can use the editor property of the com...
stackoverflow.com

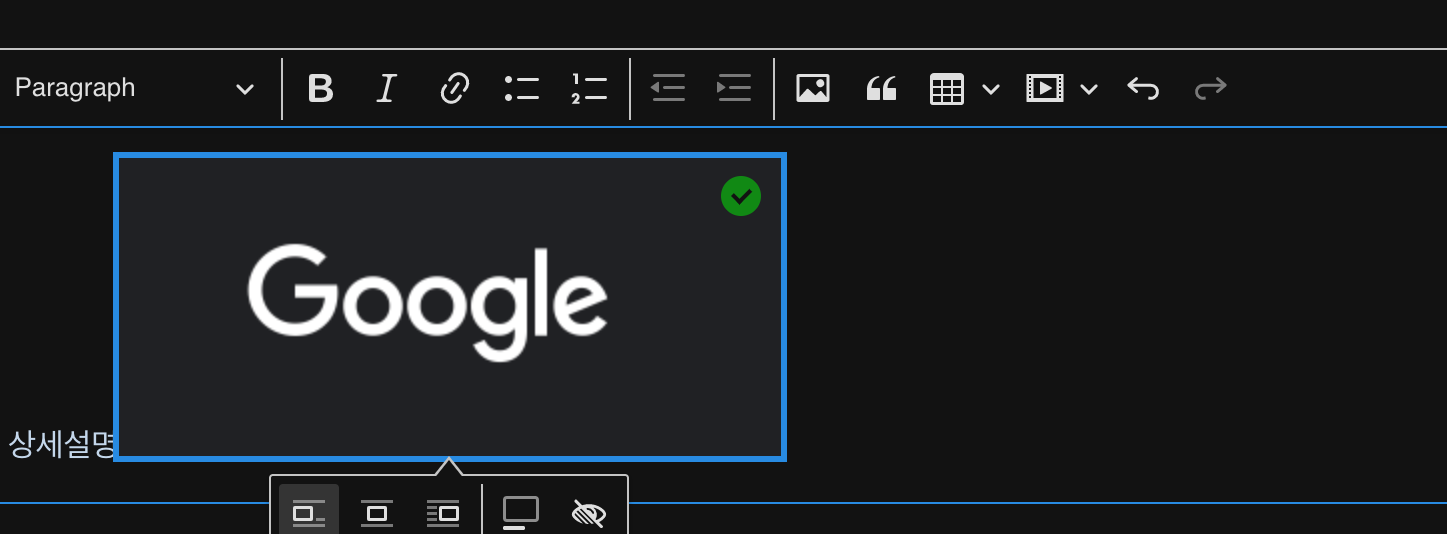
테스트

잘 연동이 된다
'Jang_bo_go' 카테고리의 다른 글
| vue.js 동적 라우팅+동적 컴포넌트 (0) | 2022.01.15 |
|---|---|
| springboot google ocr api 호출하기! (2) | 2022.01.09 |
| springboot security 권한에 따른 url접근 (0) | 2022.01.01 |
| vue.js 카카오지도 원그리기 (0) | 2021.12.30 |
| vue.js eventbus 컴포넌트간 주고받기! (0) | 2021.12.16 |