기업회원가입 후
매장 등록을 할 때
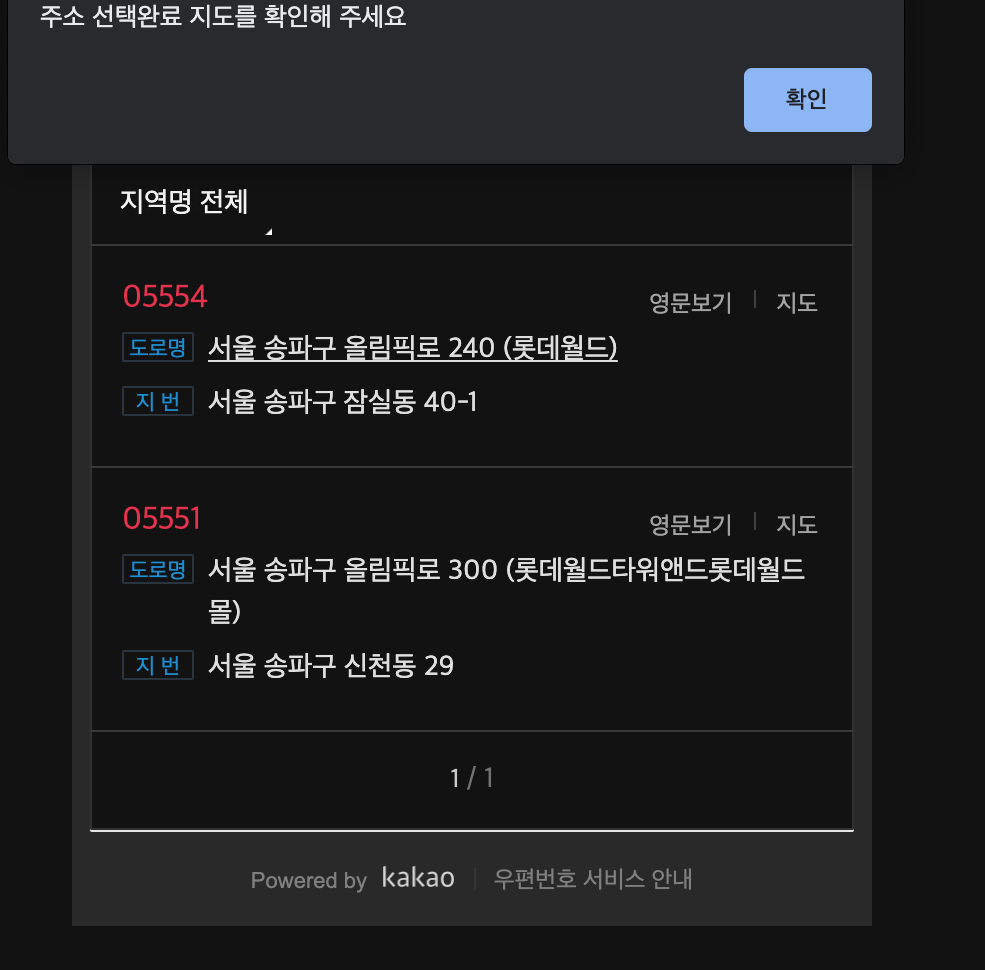
1. 주소를 선택하면 매장 위치를 표시해주고
2. 배달 반경을 입력하면 매장 중심에서 n키로만큼 원을 그려주기였다
문서
https://apis.map.kakao.com/web/sample/drawShape/


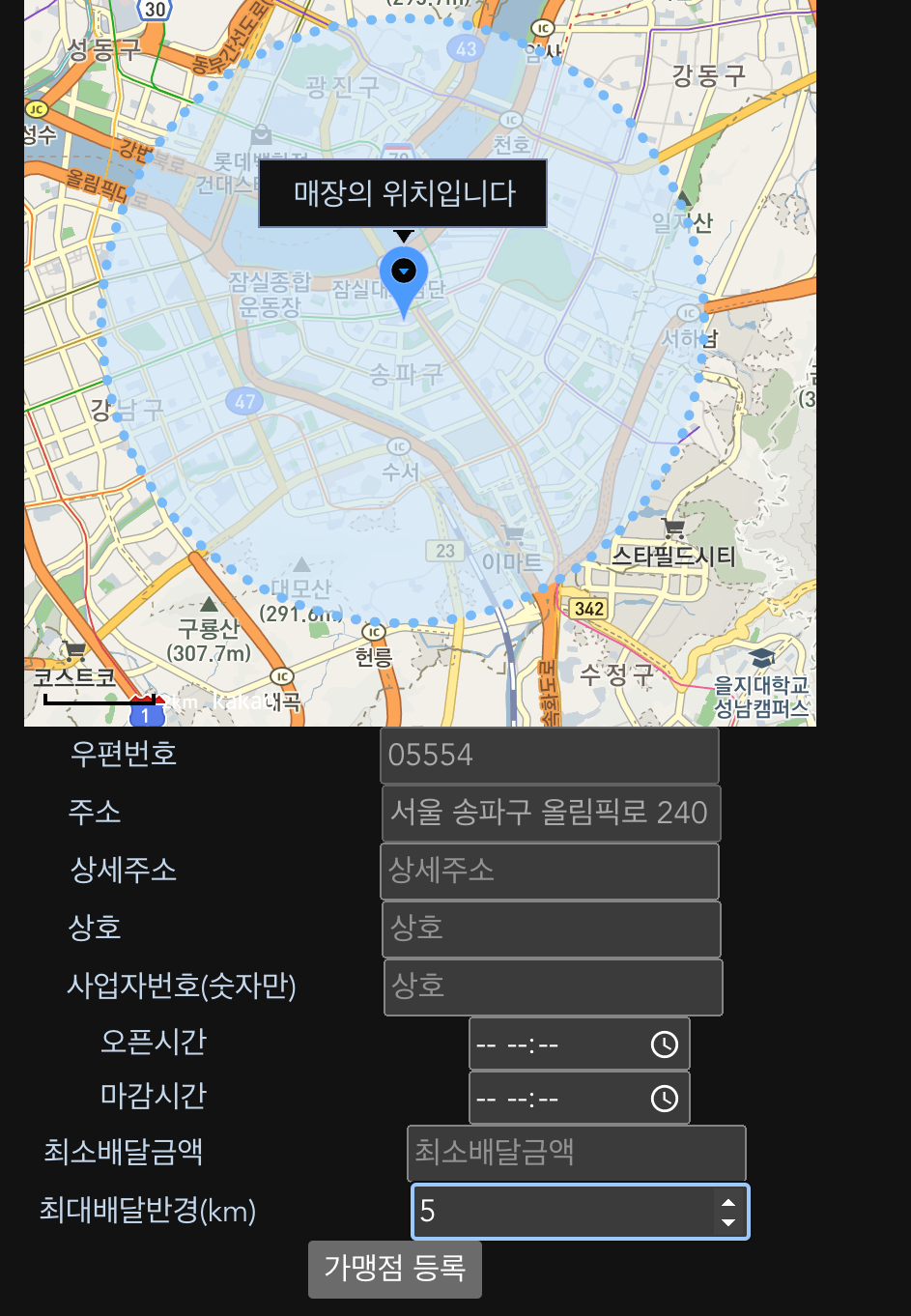
이렇게 마커가 뜨고 이동한다
이제 반경 숫자를 입력하면

이렇게 원이 나온다
여기서 다시 주소를 검색하거나
숫자를 바꿔도 자연스럽게 움직인다
소스를 봐 보자
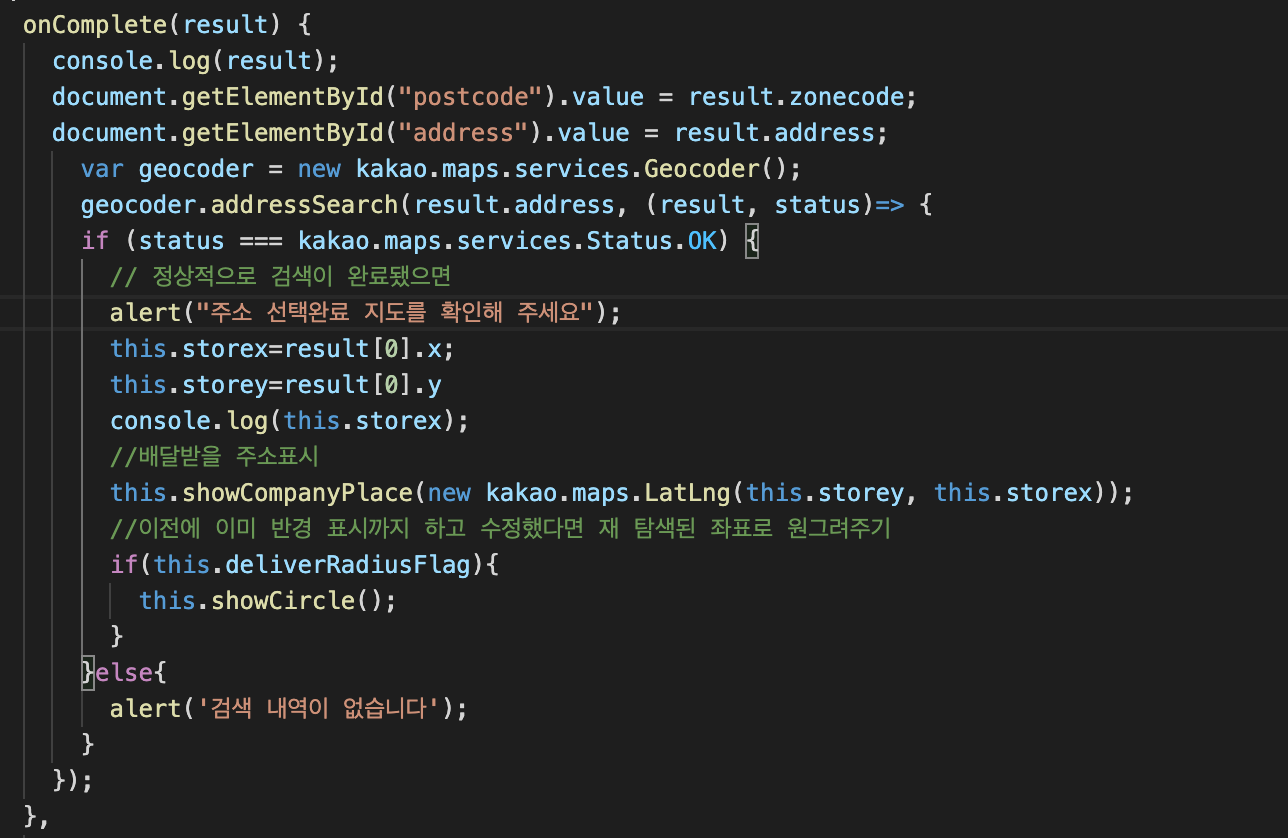
1. 주소 마커 표시하기

1. 주소 선택이 완료되면 결과를 result로 들고 온다
2. 결과값이 ok라면 마커 표시
3. 반경까지 정했다면 재탐색 좌표를 중심으로 원 그려주기를 해준다
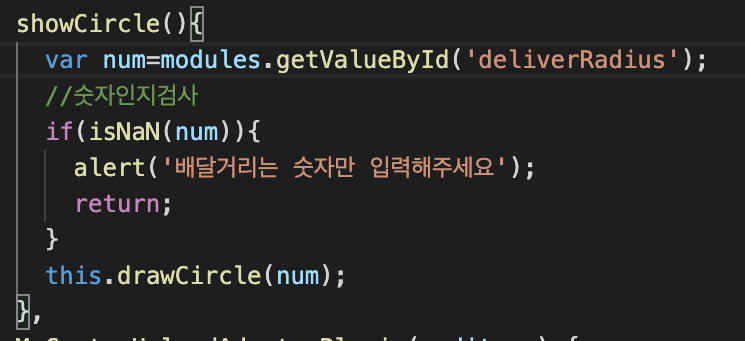
2-1. 원 그려주기

1. 반경 입력값이 숫자인지 검사한다
2. 원을 그리는 함수 호출한다
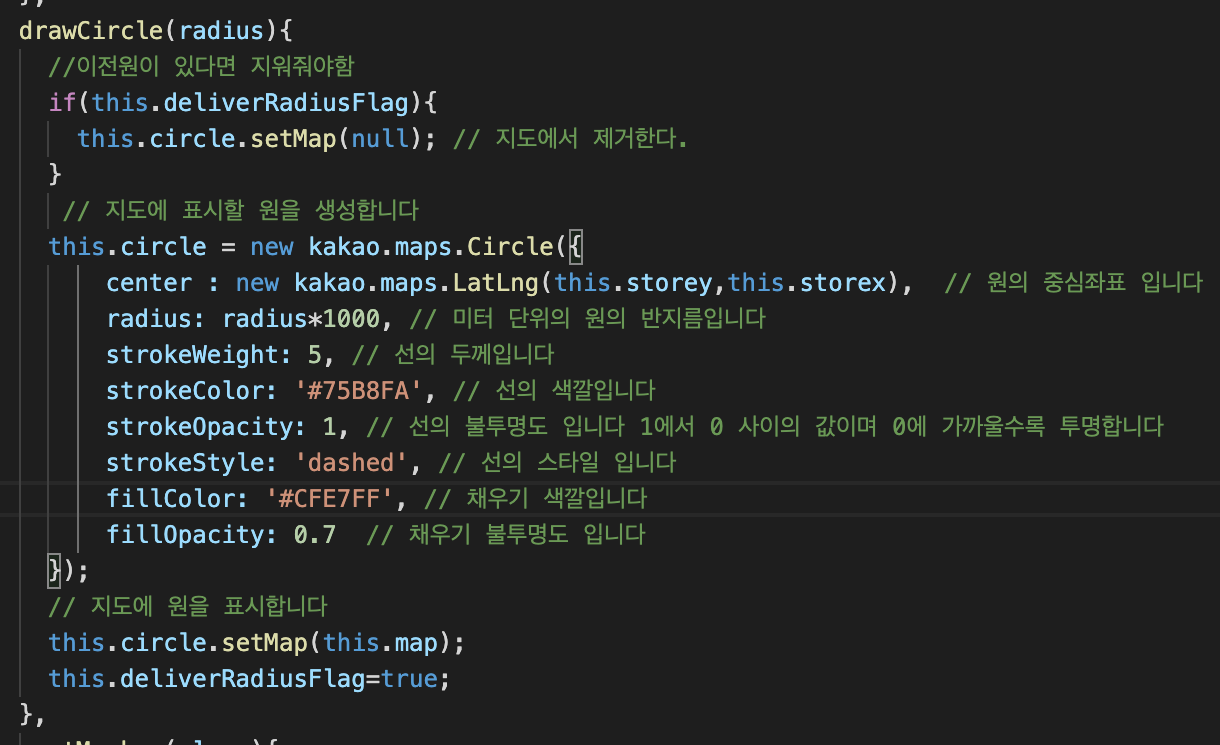
2-2. 원 그려주기

1. 이전에 그린 원이 있다면 지워주고
2. 카카오가 제공한 로직으로 그려주고
3.flag=true로 해서
원이 이미 그려졌다는 걸 넣어놓자!
카카오 정말 감사합니다
'Jang_bo_go' 카테고리의 다른 글
| springboot google ocr api 호출하기! (2) | 2022.01.09 |
|---|---|
| vue.js ckeditor5 연동하기 (0) | 2022.01.08 |
| springboot security 권한에 따른 url접근 (0) | 2022.01.01 |
| vue.js eventbus 컴포넌트간 주고받기! (0) | 2021.12.16 |
| 시작하며 (0) | 2021.12.16 |