
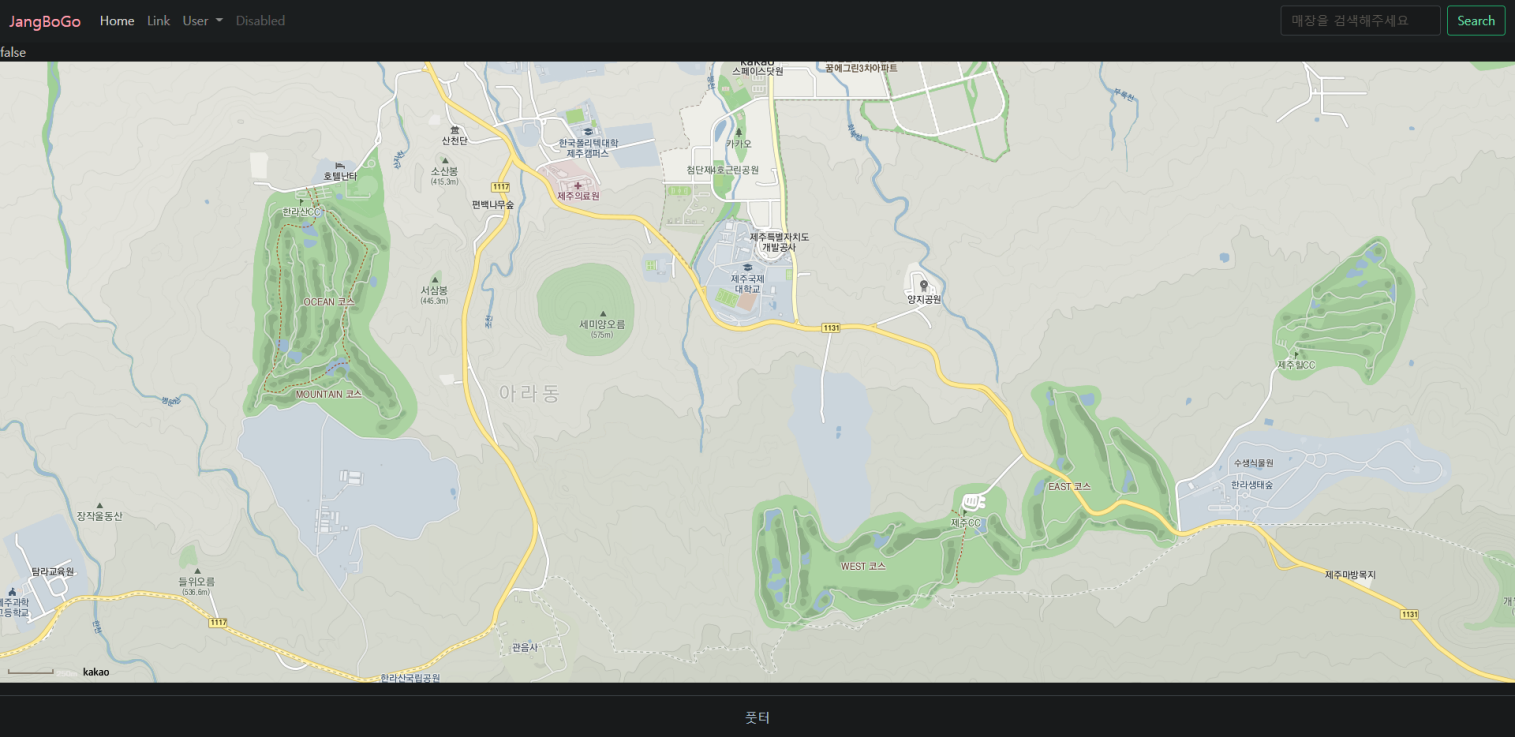
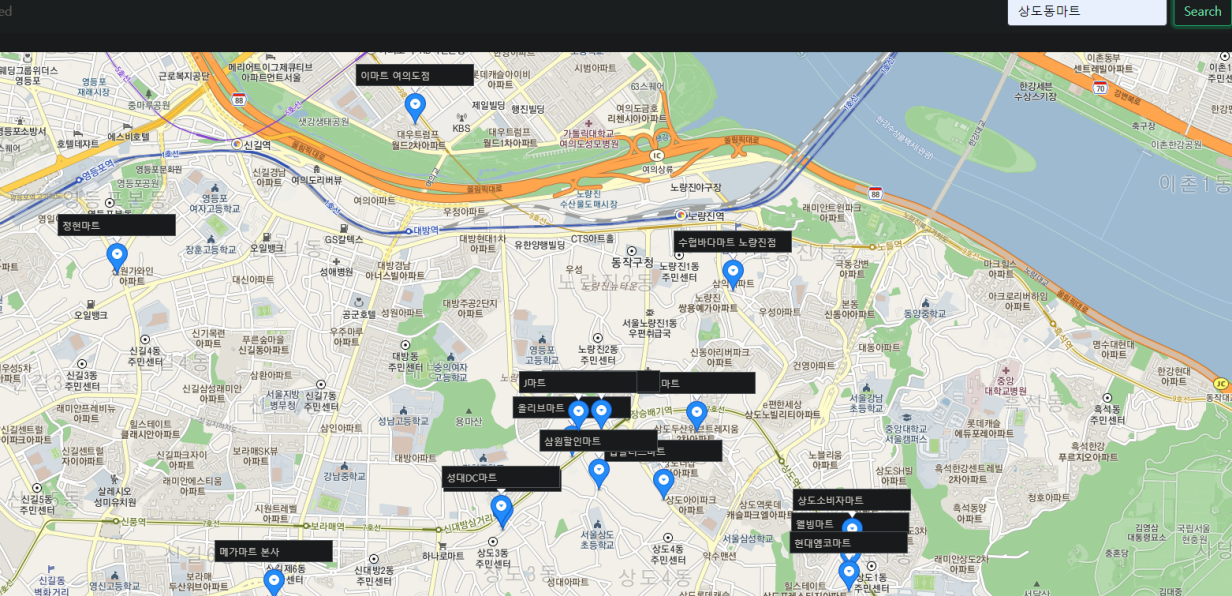
카카오 지도를 호출하였다
검색만 해주면 된다 문제는
컴포넌트 간에 어떻게 주고받아야 할지 몰랐다
쉽게 말해서
지도/내비 바/풋터는 한화면에 각기 다른 컴포넌트이다
즉 검색창에 타이핑 후 search버튼을 눌렀을 때
지도 컴포넌트에게 검색 값을 줘 야한다
구글링 결과 eventbus를 활용하기로 결정하였다!
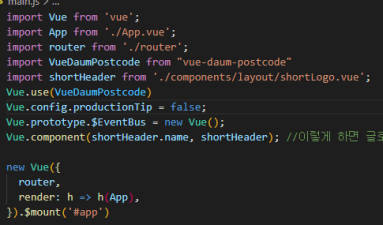
1.eventbus 만들기

Vue.prototype.$EventBus = new Vue();
main.js에 이렇게만 해주면된다
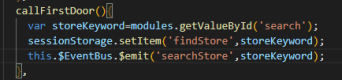
2. 메서드 지정하기
네비 바로 가자

this.$EventBus.$emit('searchStore',storeKeyword);
뭔뜻이나면
searchStore로 storeKeyword를 전송한다는것이다
emit은 지정할때 on은 받을때 쓴다
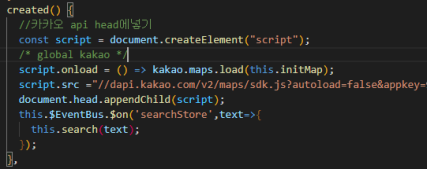
받는곳으로 가보자!

this.$EventBus.$on('searchStore',text=>{
지정이름그대로 콜해준다
그러면 그밑에 this.search가
text즉 네비바에서준 storeKeyword를 받는다
(변수명이 다른것뿐)
테스트

짠 성공!
어 마트들만 어떻게 표시했어?
카카오 키워드 검색 서비스를 이용하면
검색 결과를 우르르 주는데
거기서 업종?이라고 해야 하나
어쨌든 구별할 수 있는 걸 준다
그걸로 걷어낼 거 걷어낸 것이다!
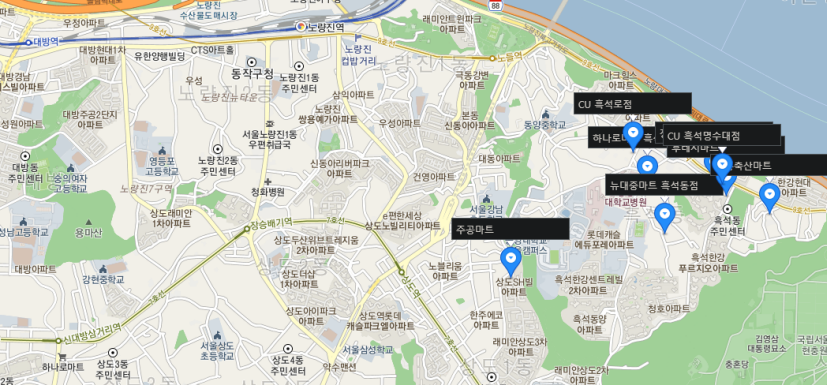
하이라이트는 여기서 흑석동 마트를 검색하면?

이렇게 상도동 마트 마커/인포 윈도가 지워지고
검색지의 마트들만 나와야 한다
다만 슈퍼/마트 차이로 검색이되고 안되는게 있는데
예를들어 흑석동에 a마트가있는데
흑석동 마트 치면 안나오고
흑석동 슈퍼 라고 치면 나온다
음.. 이런경우는 어떻게 처리해줘야할지 고민이다
차근차근해보자
'Jang_bo_go' 카테고리의 다른 글
| springboot google ocr api 호출하기! (2) | 2022.01.09 |
|---|---|
| vue.js ckeditor5 연동하기 (0) | 2022.01.08 |
| springboot security 권한에 따른 url접근 (0) | 2022.01.01 |
| vue.js 카카오지도 원그리기 (0) | 2021.12.30 |
| 시작하며 (0) | 2021.12.16 |