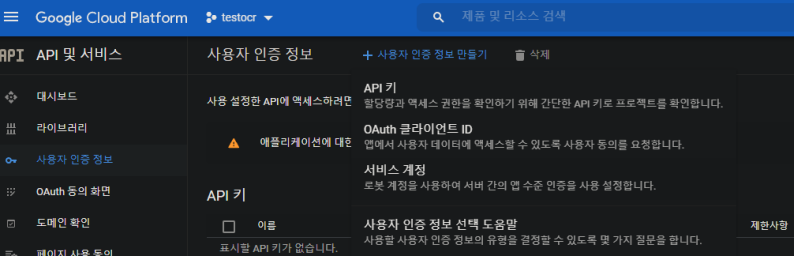
1. 키 발급

서비스 계정 클릭-> 대충 만들고->밑에 서비스 계정 확인-> 클릭-> 키 클릭-> 키 추가-> 새키 만들기
키를 받아서 원하는 곳에 위치시킨다
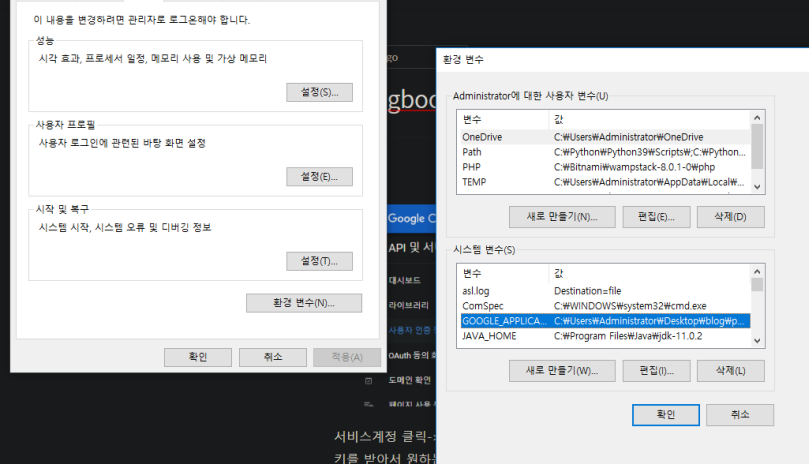
2. 환경변수 등록

경로를 잡아준다
3. 디펜던시 추가
implementation group: 'com.google.cloud', name: 'spring-cloud-gcp-starter', version: '2.0.7'
implementation 'com.google.cloud:google-cloud-vision:2.0.17'
(아마 implementation 'com.google.cloud:google-cloud-vision:2.0.17'것만 있어도 된다 )
4.api호출
공식문서에서 복붙 했다
근데 링크를 잃어버렸다...
내일 찾아봐야겠다 ㅠㅠ

package com.kimcompay.projectjb.apis.google;
import com.google.cloud.vision.v1.AnnotateImageRequest;
import com.google.cloud.vision.v1.AnnotateImageResponse;
import com.google.cloud.vision.v1.BatchAnnotateImagesResponse;
import com.google.cloud.vision.v1.EntityAnnotation;
import com.google.cloud.vision.v1.Feature;
import com.google.cloud.vision.v1.Image;
import com.google.cloud.vision.v1.ImageAnnotatorClient;
import com.google.protobuf.ByteString;
import java.io.FileInputStream;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
public class ocrService {
public static void detectText() throws IOException {
// TODO(developer): Replace these variables before running the sample.
String filePath = "C:/Users/Administrator/Desktop/test.jpg";
detectText(filePath);
}
// Detects text in the specified image.
public static void detectText(String filePath) throws IOException {
List<AnnotateImageRequest> requests = new ArrayList<>();
ByteString imgBytes = ByteString.readFrom(new FileInputStream(filePath));
Image img = Image.newBuilder().setContent(imgBytes).build();
Feature feat = Feature.newBuilder().setType(Feature.Type.TEXT_DETECTION).build();
AnnotateImageRequest request =
AnnotateImageRequest.newBuilder().addFeatures(feat).setImage(img).build();
requests.add(request);
// Initialize client that will be used to send requests. This client only needs to be created
// once, and can be reused for multiple requests. After completing all of your requests, call
// the "close" method on the client to safely clean up any remaining background resources.
try (ImageAnnotatorClient client = ImageAnnotatorClient.create()) {
BatchAnnotateImagesResponse response = client.batchAnnotateImages(requests);
List<AnnotateImageResponse> responses = response.getResponsesList();
for (AnnotateImageResponse res : responses) {
if (res.hasError()) {
System.out.format("Error: %s%n", res.getError().getMessage());
return;
}
// For full list of available annotations, see http://g.co/cloud/vision/docs
for (EntityAnnotation annotation : res.getTextAnnotationsList()) {
System.out.format("Text: %s%n", annotation.getDescription());
System.out.format("Position : %s%n", annotation.getBoundingPoly());
}
}
}
}
}
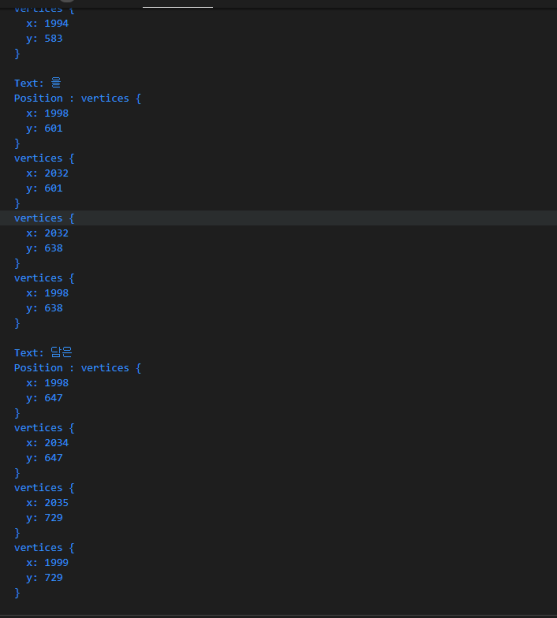
테스트

호출 성공
너무 피곤하다
'Jang_bo_go' 카테고리의 다른 글
| 프로젝트 중간상태 (0) | 2022.02.28 |
|---|---|
| vue.js 동적 라우팅+동적 컴포넌트 (0) | 2022.01.15 |
| vue.js ckeditor5 연동하기 (0) | 2022.01.08 |
| springboot security 권한에 따른 url접근 (0) | 2022.01.01 |
| vue.js 카카오지도 원그리기 (0) | 2021.12.30 |