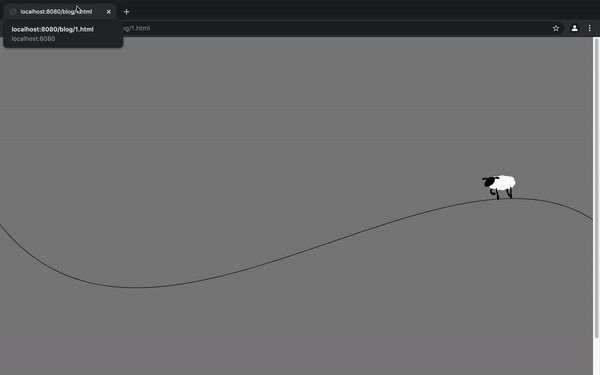
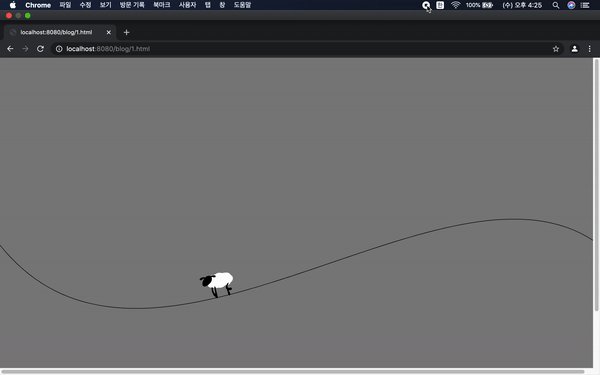
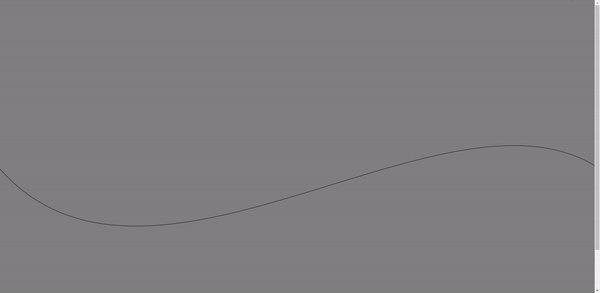
오늘은 그린 언덕을 움직이게 할 것이다 이거는 이전 작업에 비해 어렵지 않다 는 뻥이고 이것도 알고 보면 쉬운 거지 우리 같은 코린이 들 시간 잡아먹기 딱 좋은 작업이다 ㅋㅋㅋㅋ 과정 1.언덕움직이는 메서드 만들기 2. 스위치 메서드 만들기 3. 리턴 받는 함수를 다른 메서드로 따로 만들기 1. 언덕 움직이는 메서드 만들기 -자 일단 움직이는 메서드를 만들어보자! 이름은 무브 시스템이라 하겠다 왜냐면 별/구름도 이 함수를 같이 쓰게 될 것이다 자 이제 결과를 보면 띠용? 움직이지 않는다 난 분명 pointx를 1씩 늘려주고 있는데 이유는 바로 여기 있다 function draw() { background('gray'); pointsx=point.returnx(); pointsy=point.returny(..