이전에 우리는 스프라이트 이미지를 "걷는 모션"을 내는 데 성공했다!
그러면 이제 진짜로 걷게 해 보겠다
앞에 해온 일에 비하면 훨씬 쉽다!
과정
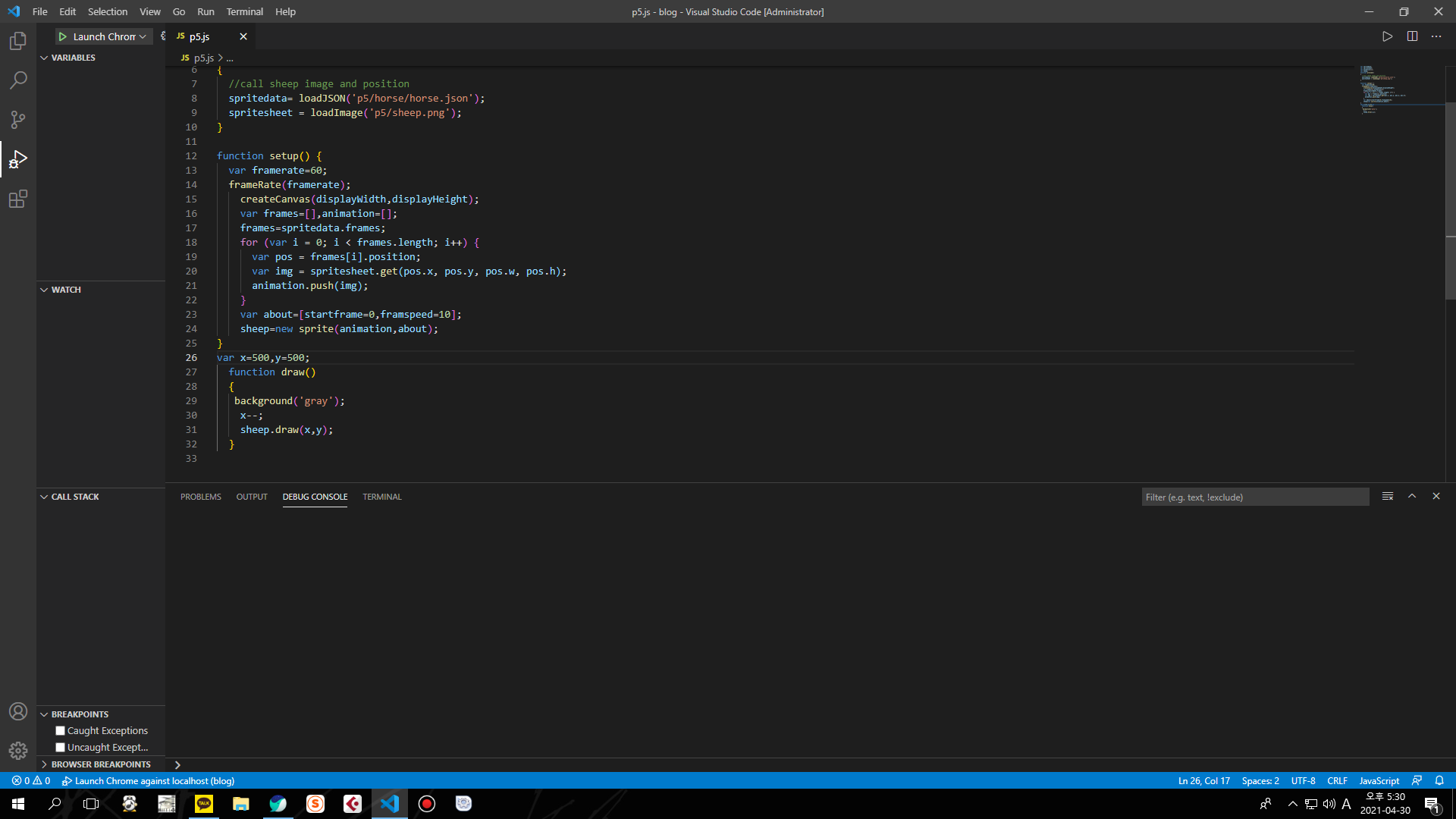
1.x,y값을 전역변수선언
2.x값 늘리거나 줄이기

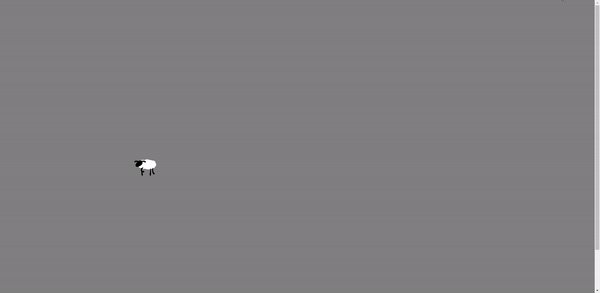
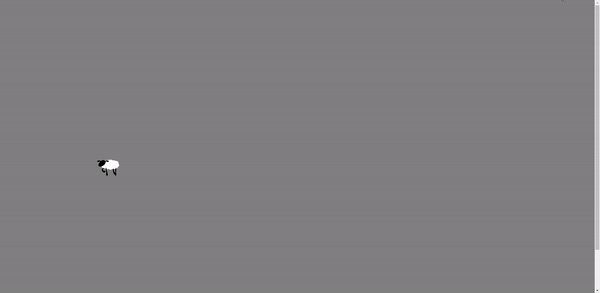
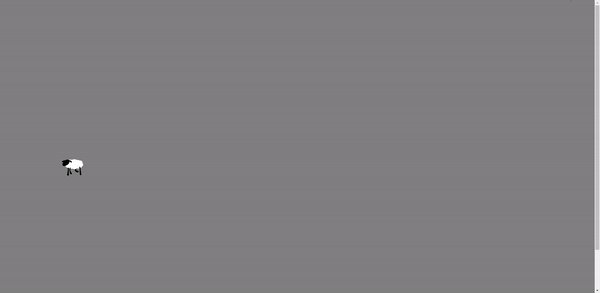
결과물!

이렇게 수평이동을 하는 양을 볼 수 있다!
박수!
이제 곡선 위에 올려보겠다!
과정
1.곡선 그리기
2. 양이 걸을 좌표를 받아오는 함수 만들기
3.draw함수 재정비
4.sheep함수 재정비
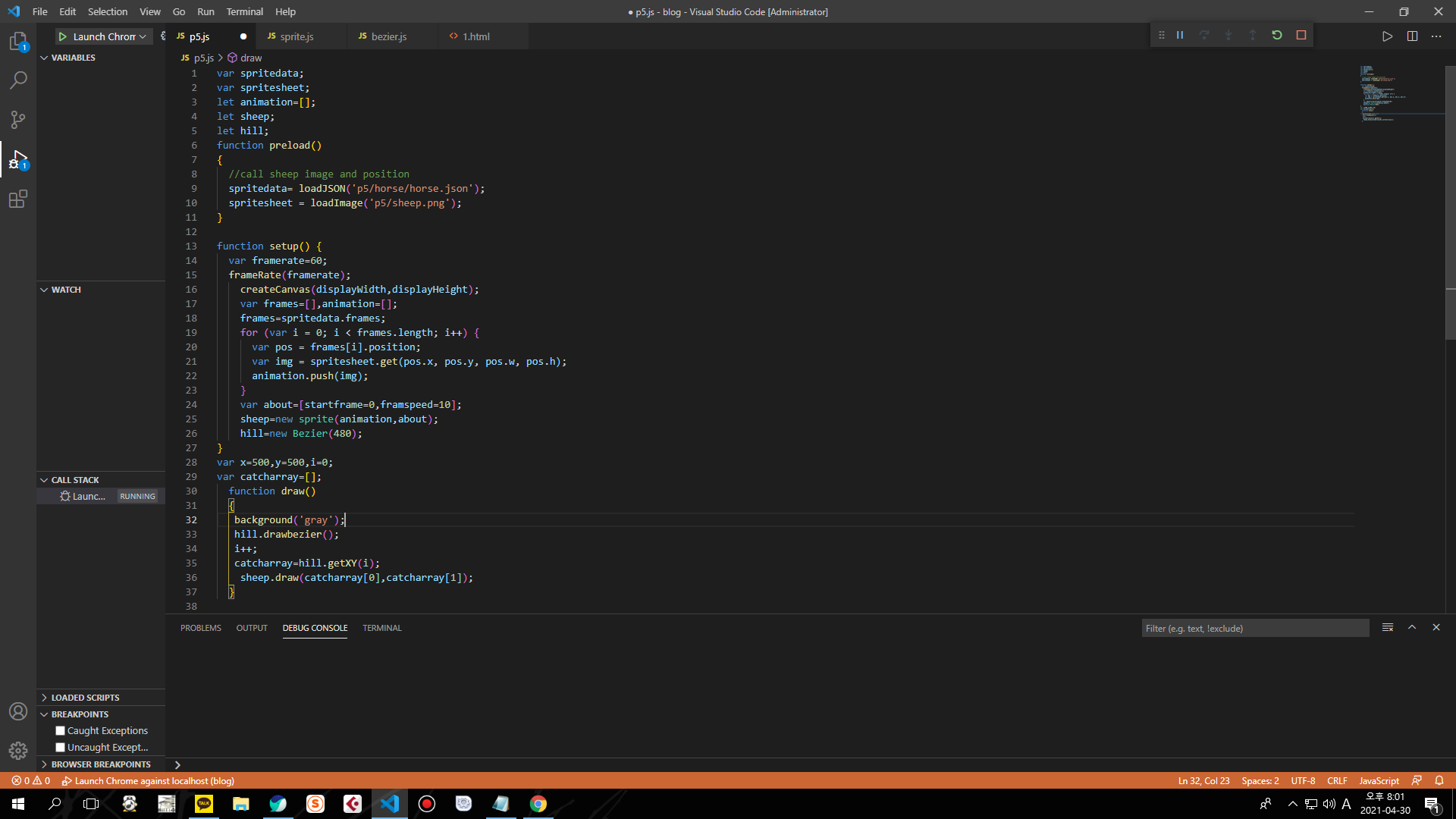
1. 곡선 그리기

drawbezier로 한 개의 곡선을 그려준다!

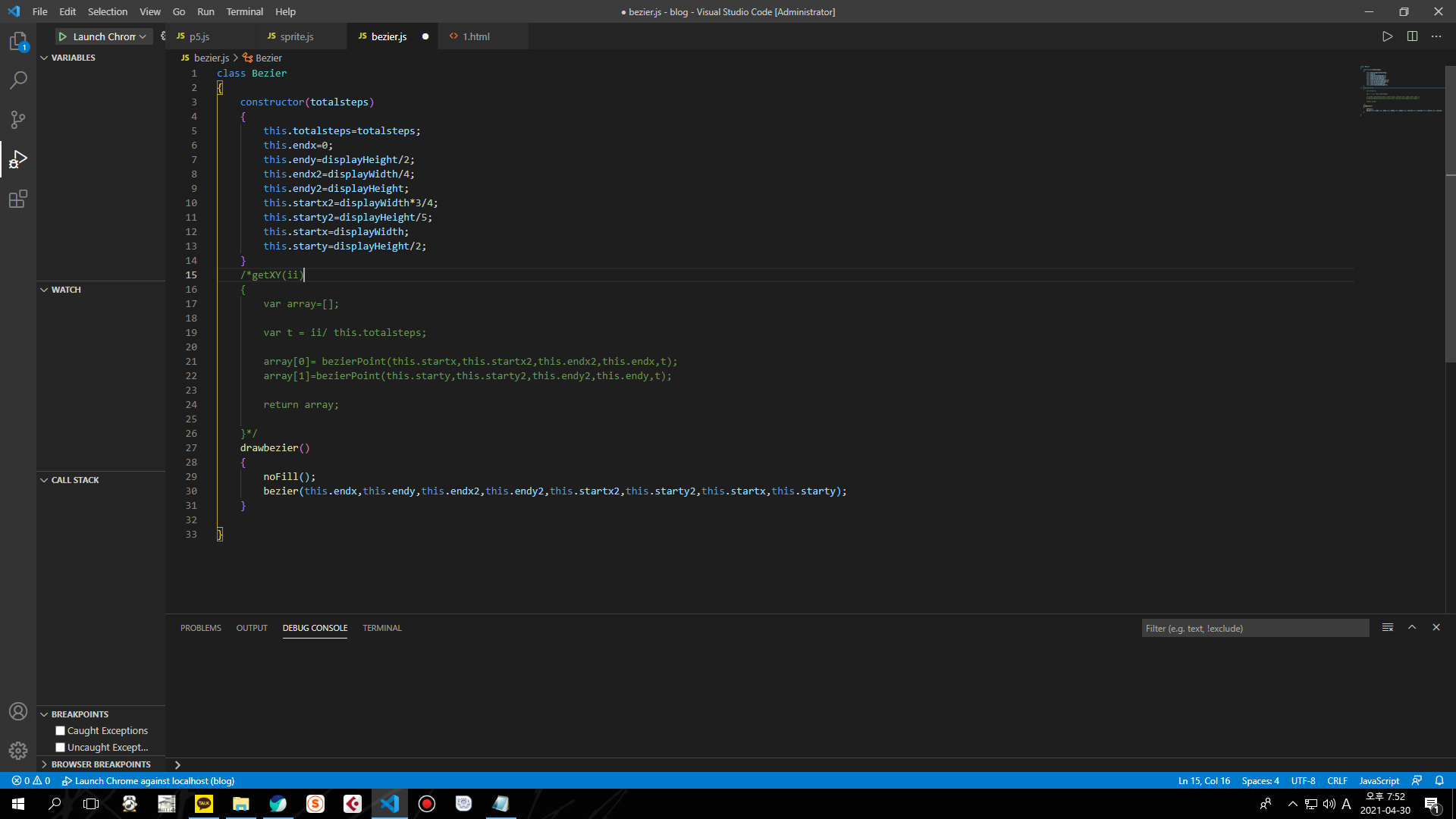
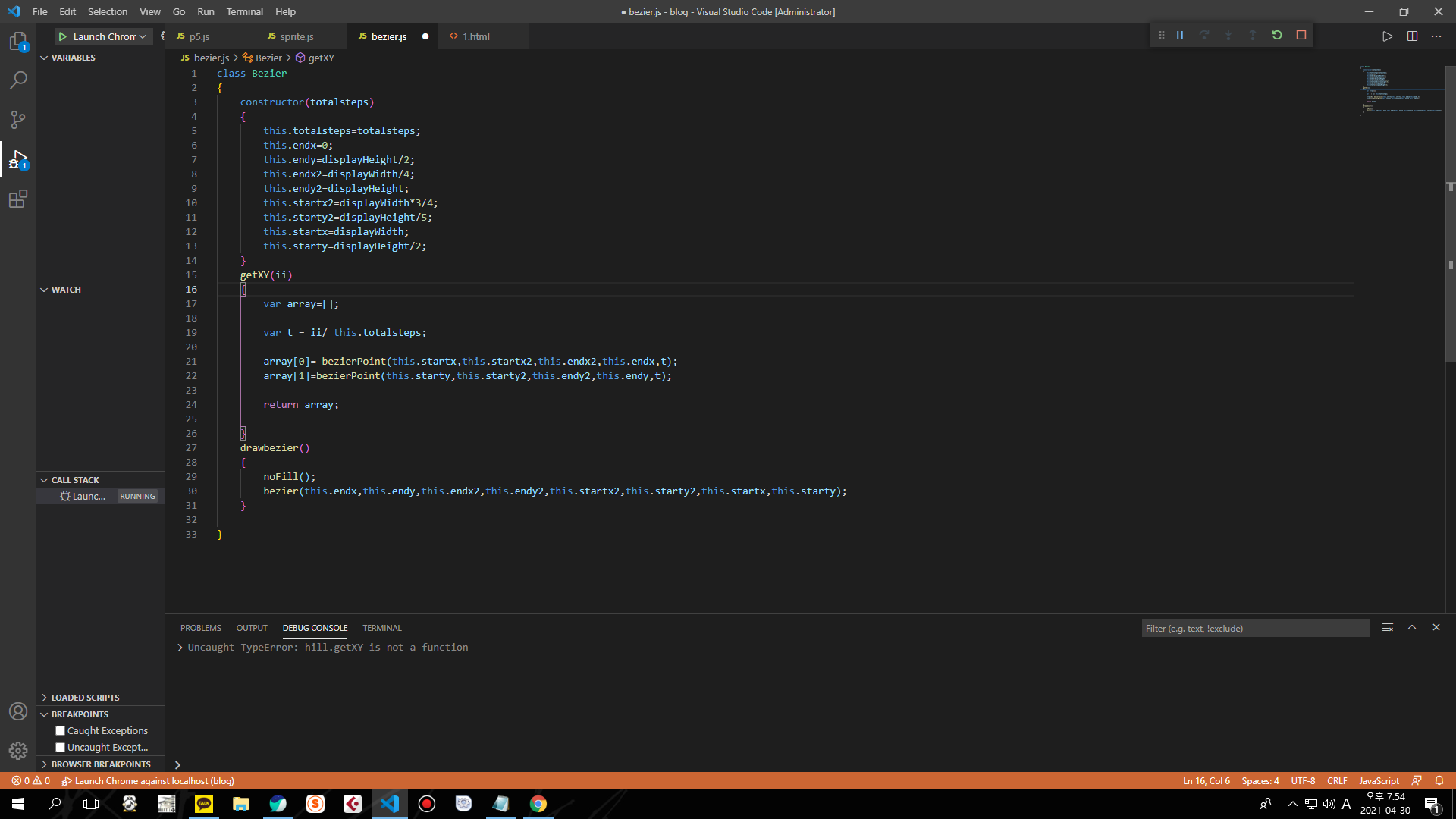
2. 양이 걸을 좌표를 받아오는 함수를 열어준다!

getxy()
저 안에 있는
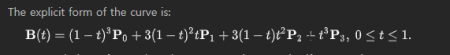
bezierPoint는 자체적으로 제공해주는 함수이다!
위키에서 찾아보면!
아마 이게 아닐까 생각된다
왜냐면 내가 프로젝트 막바지에 정말 혼신의
힘을 다 해서 양 움직이는 재 코딩 했는데
이걸 사용중이다!

아찔하네 갑자기ㅋㅋㅋ(사연이 좀 있다 ㅋㅋ)
getxy()
var t=ii/totalsteps는 이런 뜻이다
언덕을 totalsteps만큼 쪼개 놨고 ii는 걸음이다 즉
난 언덕을 480걸음 중 ii걸음만큼 걸었다 이 뜻이다!
(ㅋㅋ사실 이렇게 짜면안된다 나도 프로젝트 막바지에 뒤엎었다 죽는 줄 알았다 4일 동안...
나중에 설명하겠다 ㅋㅋㅋ)
3.draw함수 재정비

hill 개체 생성!
totalsteps 넣어주고 480으로!

배열로 다시 받아주고 sheep에게 준다!
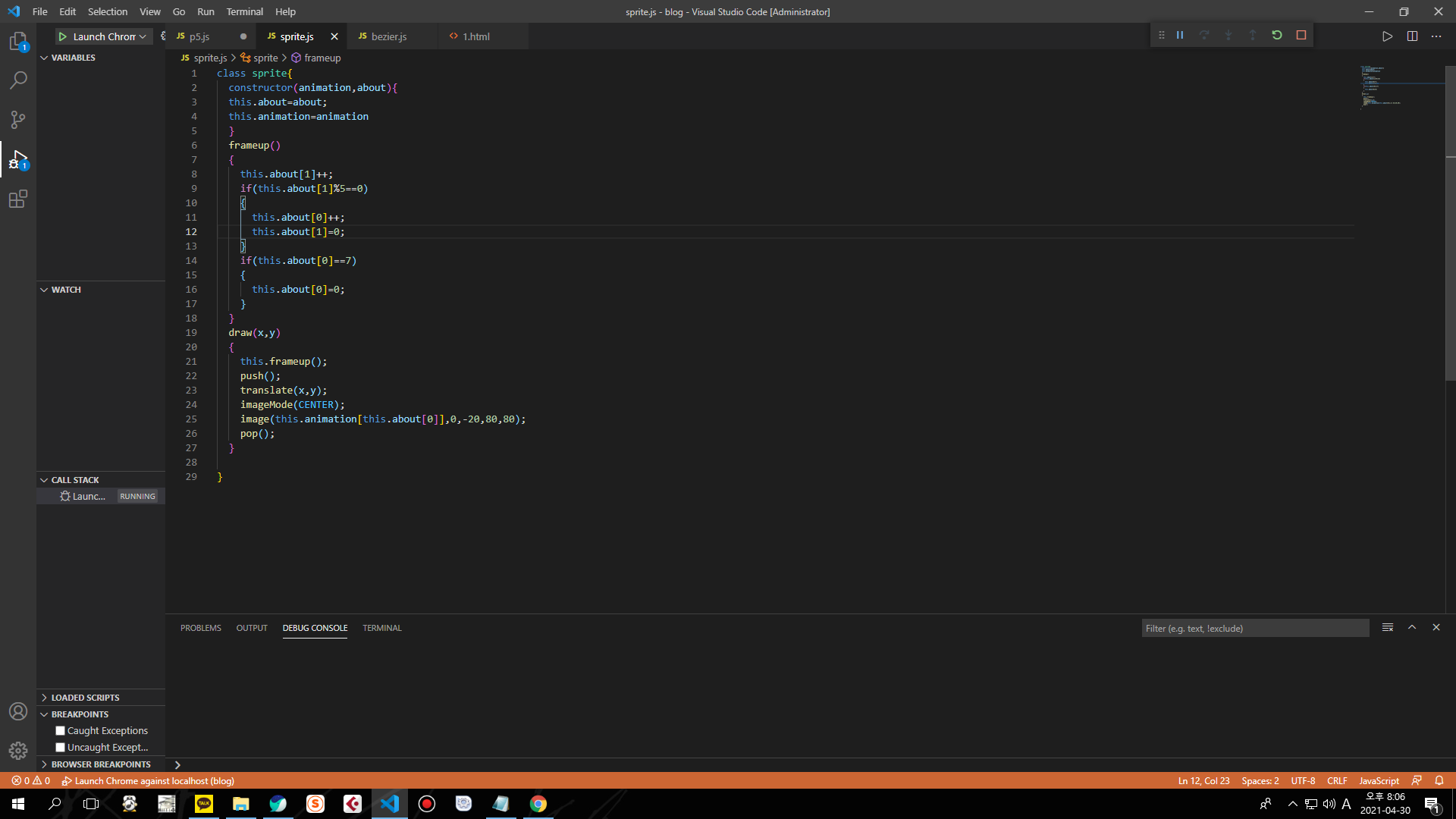
4.sheep함수 재정비

p5js에서 제공하는 push pop으로 묶어주고
진짜 꼭 imageMode(CENTER);를 넣어줘야 한다
안 그러면

자 이미지의 기준점이 아마 위쪽으로 잡혀있어서 저렇게 엉망으로 걷는다
진짜 꼭 imageMode(CENTER);를 넣어줘야 한다
그리고
image(this.animation[this.about[0]],0,-20,80,80);
저기 -20 저부분이 세밀하게 좌표를 만질 수 있는 부분이다 그래서 -20해 주면!

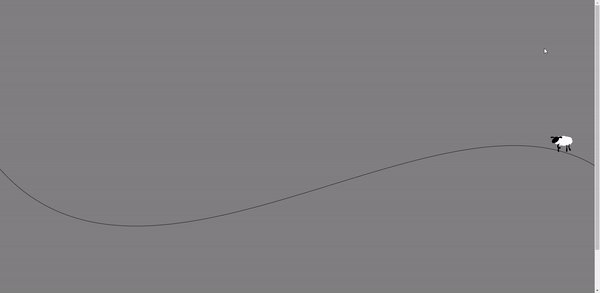
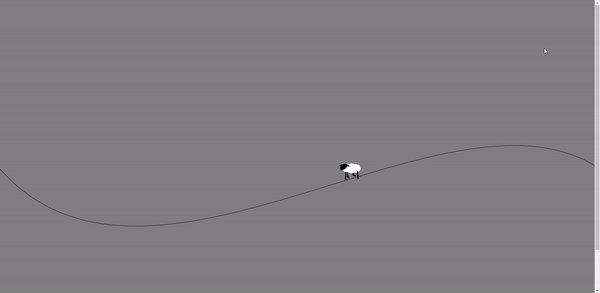
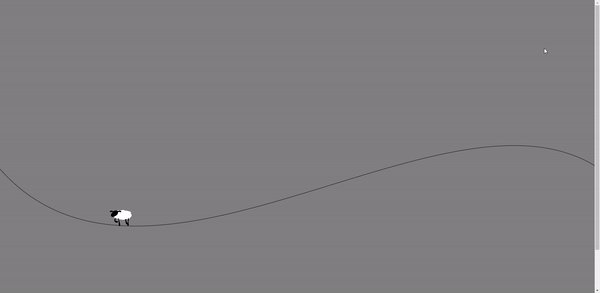
짠! 걷는다!
근데 기울기가 없지 않은가?!
그건 다음 시간에 하겠다!
사실 알고 보면 쉬운 거지 진짜 아마 이거 하는데 약 이주 정도 걸렸던 거 같다 ㅠㅠㅠㅠㅠ
이전 자료

이날 날 진짜 너무 좋아서 난리도 아니었다
근데.. 이건 시작에 불과했다 지금 코드를 보면 참... 이걸 내가 어떻게 했지..
라는 생각도 든다 ㅎㅎ
'p5js로 인터렉티브 흉내내기' 카테고리의 다른 글
| 언덕을 그리자(1)! (0) | 2021.05.05 |
|---|---|
| 스프라이트 이미지 움직이기(3) (0) | 2021.05.02 |
| 스프라이트 이미지 움직이기(1)! (0) | 2021.04.25 |
| 이게dom..?이라는 건가... (0) | 2021.04.22 |
| p5js로 인터렉티브 흉내내기 (0) | 2021.04.22 |