이제 bezier클래스에 있는 좌표들을 따로 꺼내서
포인트라는 클래스를 만들어서 관리할 것이다
이유는
1. 유지보수
2. 다양한 좌표를 사용하기 위해
bezier클래스는 그리기+양이 걷기 위한 함수를 빼고는 걷어내는 거다!
과정
1. 포인트 클래스 생성
2.x, y좌표 생성하기
3.bezier에게 전달해주기
4.bezier 클래스 재정비
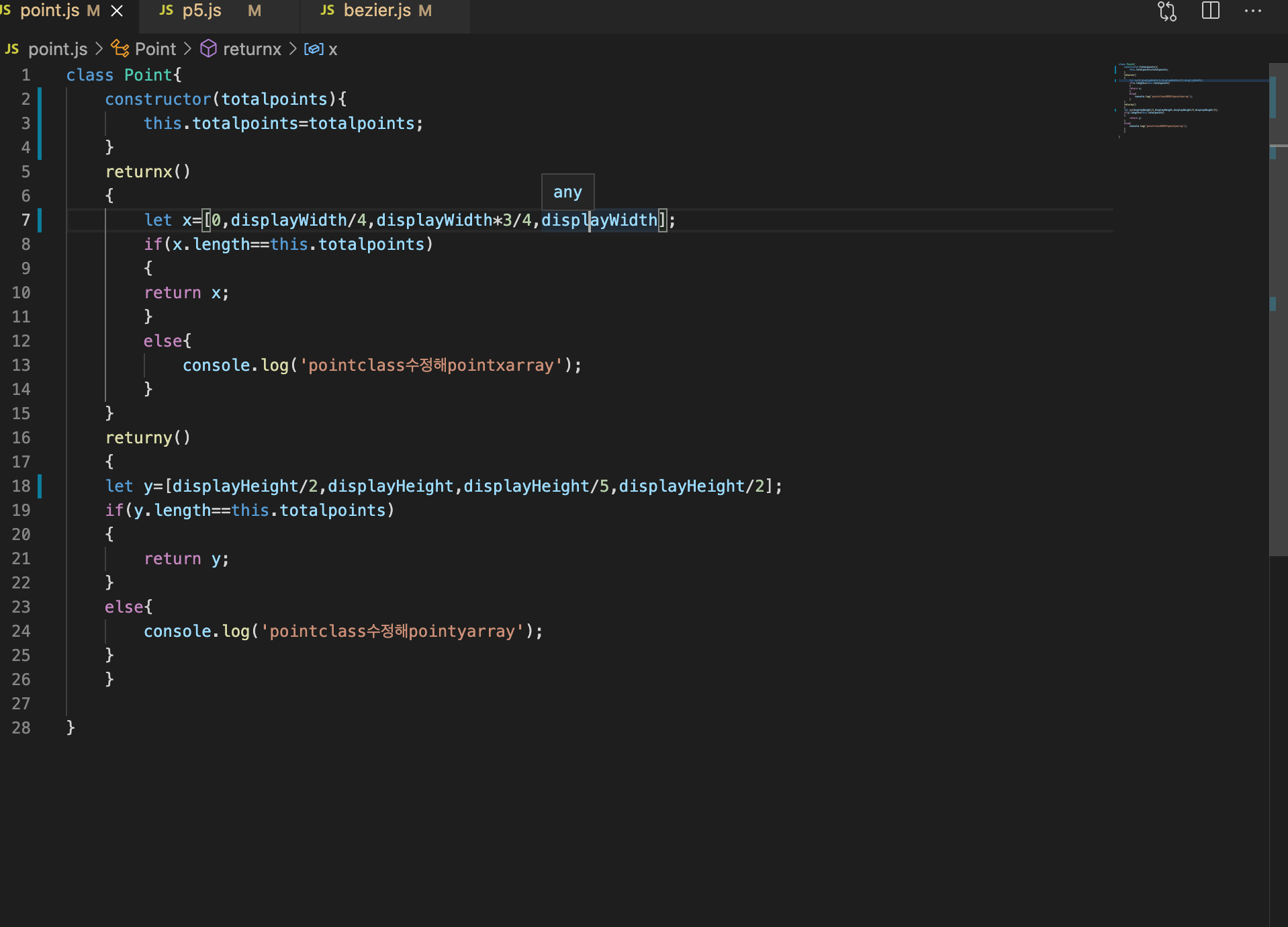
1. 클래스 생성&2. 좌표 생성

자 이렇게 x/y를 리턴해주는 함수를 만든다
지금 봐서는 엥 이 정도로 간단한데? 클래스를 굳이 만든다고 할 수 있지만
나중에 언덕 모양도 더 이쁘게 만들고 언덕 수도 늘어나고
언덕이 움직이기 시작하면 불지옥이 되기 때문에
미리 나눠서 작업을 시작한다!
3.bezier에게 전달
p5.js메인 에와서 클래스를 받을 변수 그리고 받을 배열을 만들어준다!

그리고 코드 작성!

setup부분에서 클래스를 받아주고
-한 번만 하면 되는 작업은 setup에서!
draw에서 좌표를 받아와 준다!
-현재는 한 번만 받지만 언덕이 움직이기 시작하면
그다음 그다음 계속 받아야 하기 때문에 draw에 써준다!
4.bezier클래스 재정비

drawbezier
언덕을 하나만 그리기 때문에 변수로 아직 지정하지 않았다
나중에 되면

이렇게 반복문을 이용해서 여러 개의 언덕을 한꺼번에 그려줘야 한다!
결과 화면!

이전과 달라진 게 있는가??
없다 오히려 없어야 한다!
그냥 오늘 소개해준 방법은 앞으로 다양하고 여러 개로
언덕을 그리기 위해 새로운 좌표를 만들어 주는 클래스로 뺏을 뿐이고
(언덕이 지나가면 다음 언덕이 나와야 하니까)
이제 드디어 불지옥에 들어갈 준비를 끝낸 것이다 ㅋㅋㅋㅋ
html

'p5js로 인터렉티브 흉내내기' 카테고리의 다른 글
| 언덕을그리자!(3) (0) | 2021.05.15 |
|---|---|
| 언덕을 그리자(2)! (0) | 2021.05.09 |
| 스프라이트 이미지 움직이기(3) (0) | 2021.05.02 |
| 스프라이트 이미지 움직이기(2) (0) | 2021.04.30 |
| 스프라이트 이미지 움직이기(1)! (0) | 2021.04.25 |