이전까지는 단순한 하나의 베지어로 언덕을 그렸다!
이번엔 한 화면에 규칙적인 언덕 여러 개를 만드려 보려 한다!
과정
1. 포인트(좌표 받아오는 클래스) 수정
2.bezier(좌표를 받아서 그리는 클래스) 수정!
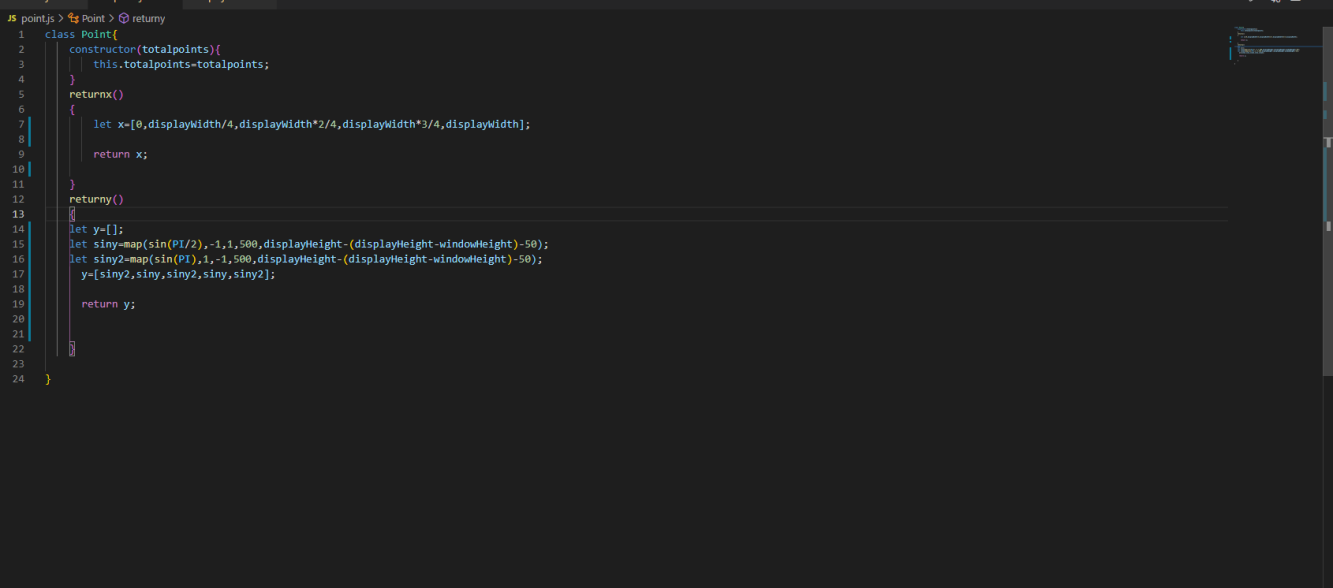
1. 포인트 수정!

이전까지는 x, y배열 안에
고정점 x, 제어점 x, 고정점 x, 제어점 x
고정점 y, 제어점 y, 고정점 y, 제어점 y
이렇게 줬지만
이제 제어점은 베지어한테 주고
고정점 x, 고정점 x, 고정점 x, 고정점 x
고정점 y, 고정점 y, 고정점 y, 고정점 y
으로 만들어 줬다!
물론 제어점도 이전처럼 여기다가
넣어줘도 되지만 나는 bezier에서 관리를 했다!
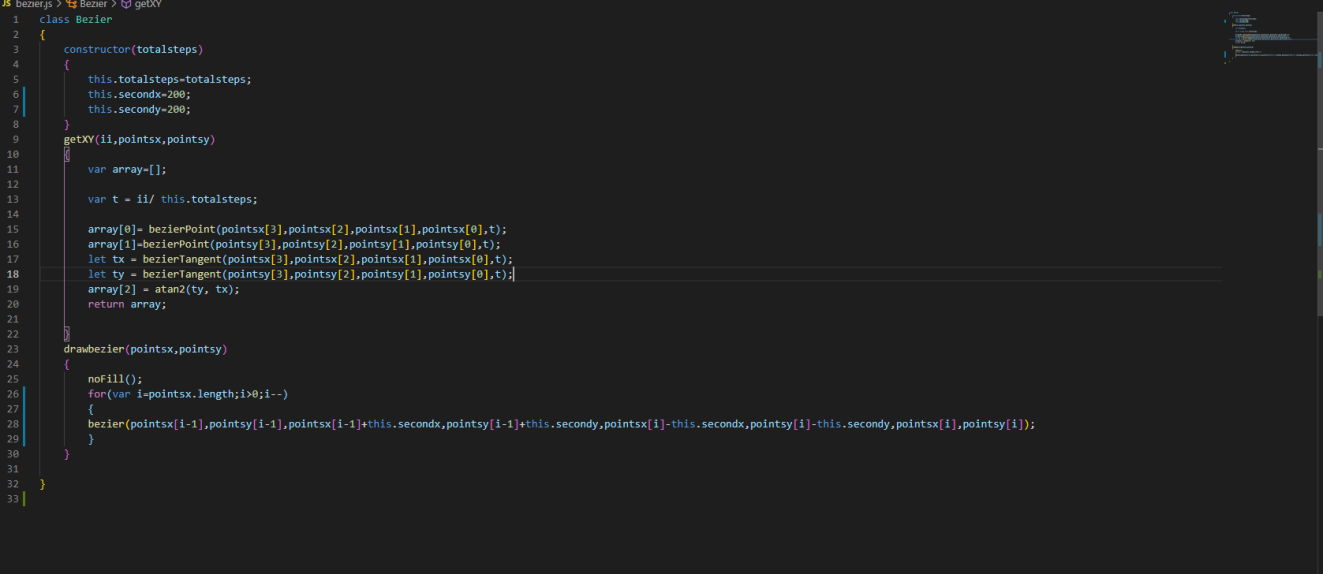
2.bezier수정!

자 이제 this.secondx/y를 만들어서 +/-해줘서 제어점을 준다
만들고 싶은 언덕을 대충 생각 해보면 얼추 나올 거다
(사실 얻어걸렸다 200 줘 봤는데 아주 맘에 드는 언덕이 나왔었다 ㅋㅋ)
결과물!

물론 저거를 랜덤으로 받으면
더 역동적인 언덕이 되겠지만
일단 한꺼번에 하면 벅차다
p5js에서 랜덤을 무작정 받으면
프레임 레이트만큼 즉 60이면
1초에 60번 랜덤 좌표를 받아온다
아주 난리가 난다
그래서 랜덤을 하기 전에
제어 함수를 또 따로 만들어줘야 한다
그건 이제 뒤에서 별/구름 할 때 알아보자!
양을 걷게 하는 함수는 잠시 꺼놨다
이유는 지금 걷게 하려면
엄청나게 비효율적이게 만들어야 한다
(내가 한 달 반 정도 쓰고 있던 형식처럼)
국비 공부하느라 다시 그것까지 쓸시간은 없어서 ㅠㅠ
효율적이게 쓰려한다!
다음 시간에는 언덕을 움직이게 해 보겠다!
'p5js로 인터렉티브 흉내내기' 카테고리의 다른 글
| 언덕을 그리자!(4) (0) | 2021.05.19 |
|---|---|
| 언덕을그리자!(3) (0) | 2021.05.15 |
| 언덕을 그리자(1)! (0) | 2021.05.05 |
| 스프라이트 이미지 움직이기(3) (0) | 2021.05.02 |
| 스프라이트 이미지 움직이기(2) (0) | 2021.04.30 |