이제는 기울기를 만들 차례이다!
과정
1. 탄젠트 값 구하기
2.atan2 사용
3.draw 에서 바꿔주기
4.p5js rotate() 사용
5.rotate() 보조 값 주기
1. 탄젠트 구하기
p5js.org/ko/reference/#/p5/bezierTangent
reference | p5.js
p5js.org
역시 내장되어있는
예제를 보면 곡선 밑으로 서 있는
막대기들을 볼 수 있는데 그게 힌트다!
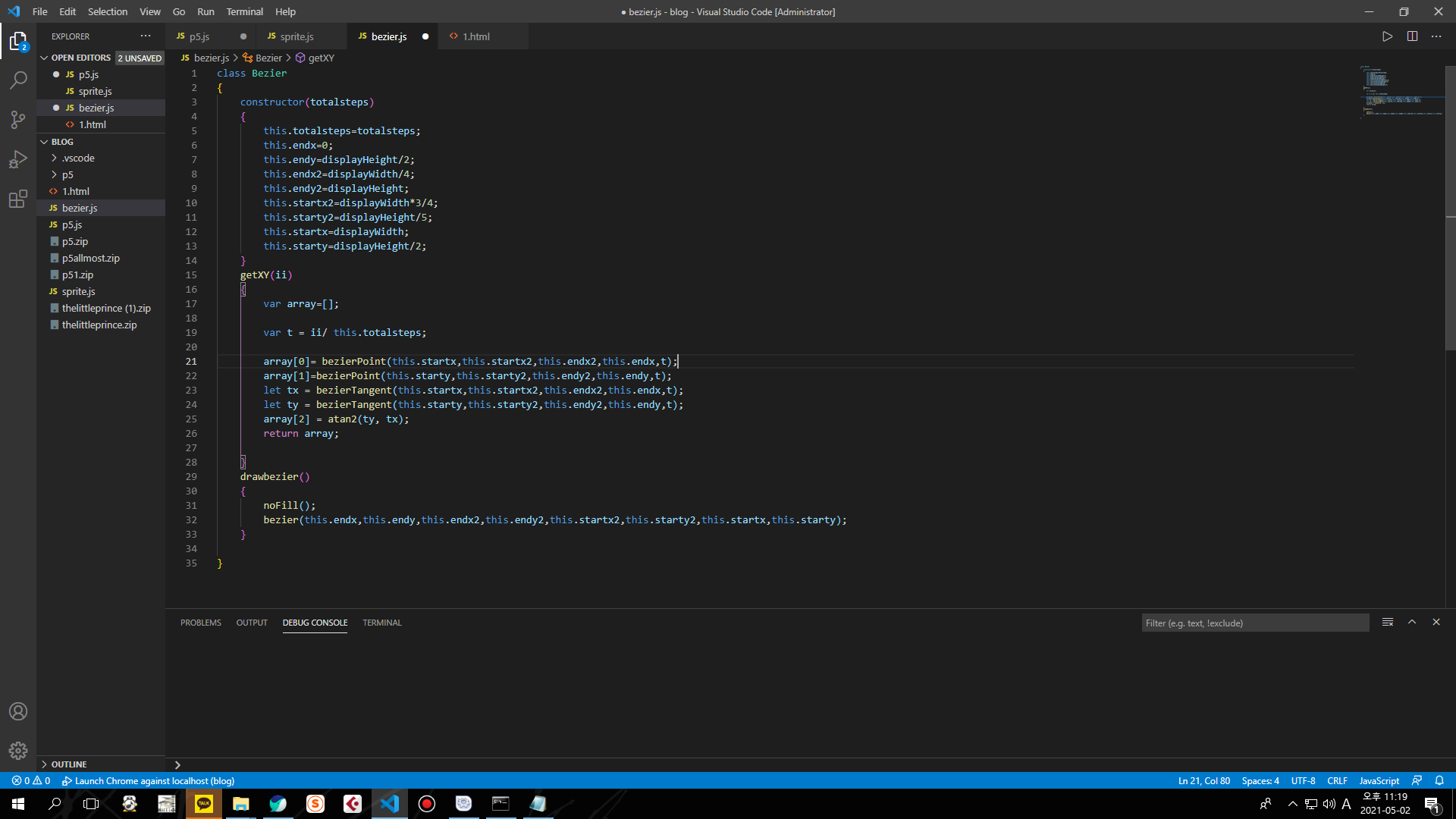
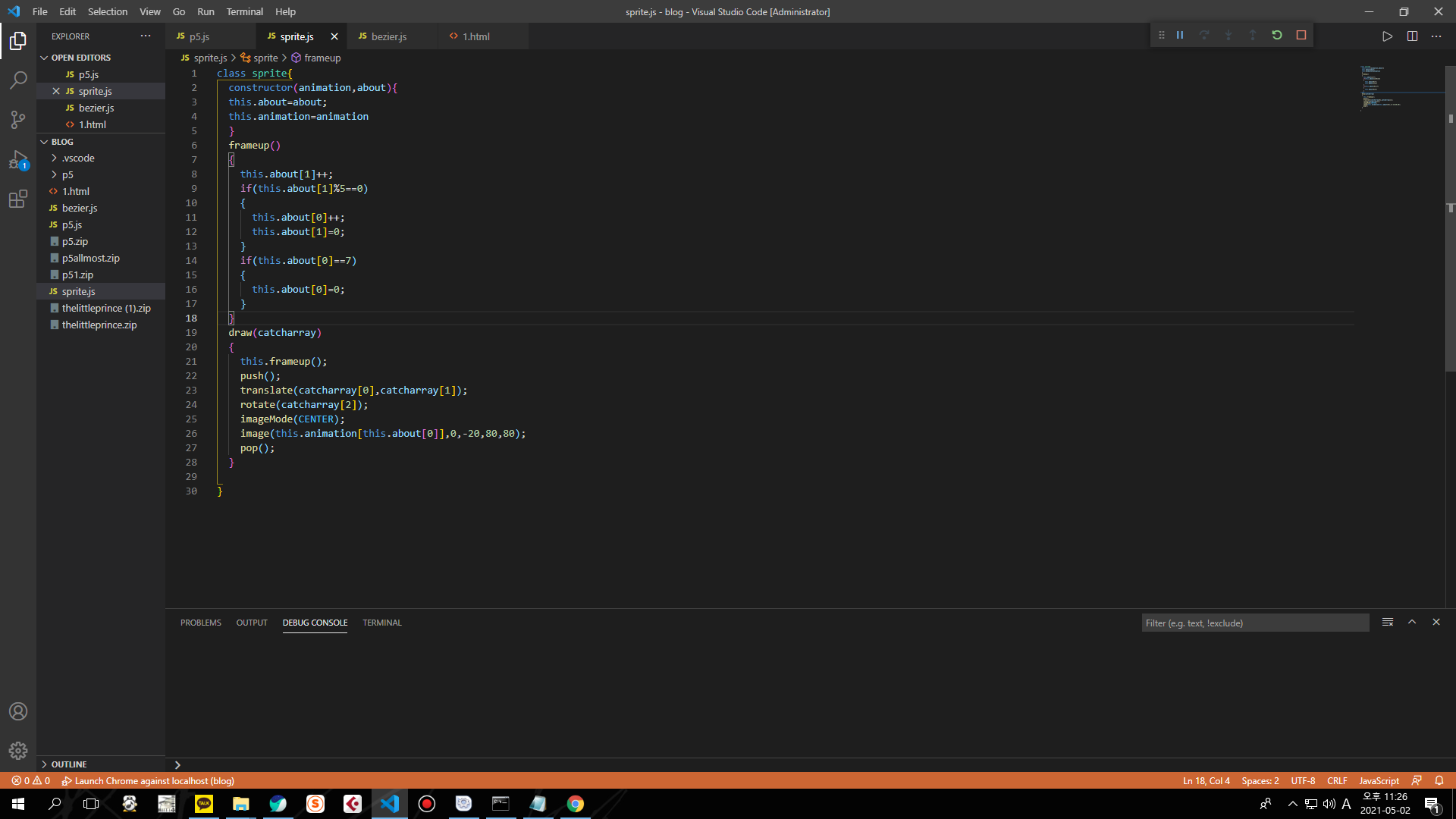
자 코드를 가져와서!
let tx = bezierTangent(85, 10, 90, 15, t);
let ty = bezierTangent(20, 10, 90, 80, t);
let a = atan2(ty, tx);
요 부분을 사용할 것이다!
아마도 이 부분은
stackoverflow.com/questions/4089443/find-the-tangent-of-a-point-on-a-cubic-bezier-curve
Find the tangent of a point on a cubic bezier curve
For a cubic Bézier curve, with the usual four points a, b, c and d, for a given value t, how to most elegantly find the tangent at that point?
stackoverflow.com

이 부분이랑 비슷할 거 같다 왜냐면
현재 완성 코드는 이 공식을 사용 중이다!
코드에 적용시켜보자!

2.atant2() 사용
저 atan2은 아마 자바스크립트에서도 제공해 주는 함수로 아는데
p5js에서도 atan2로 하면 된다고 한다!
이 방법을 어떻게 찾았는지 밑에서 이야기하겠다!
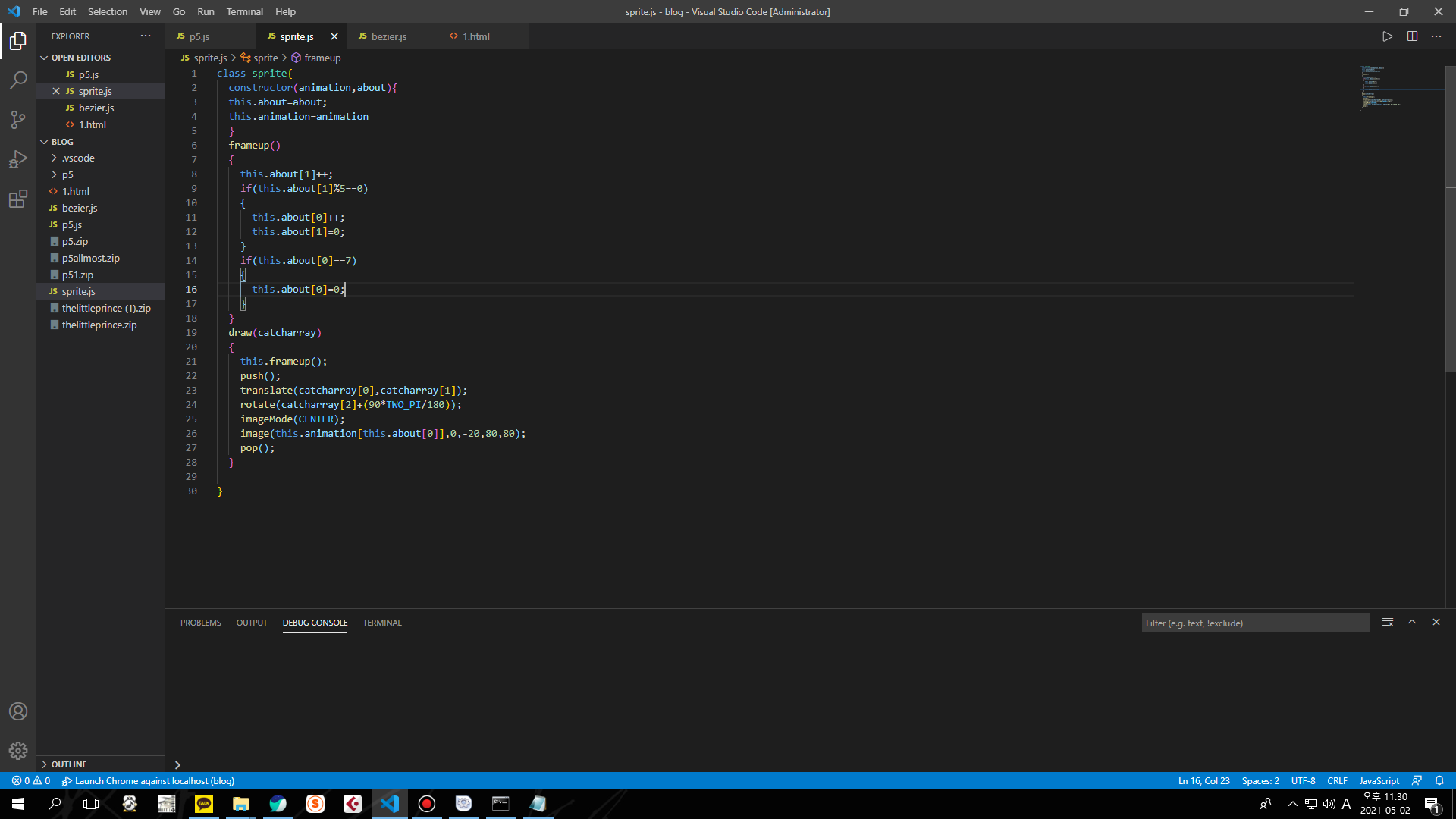
3.draw 에서 바꿔주기

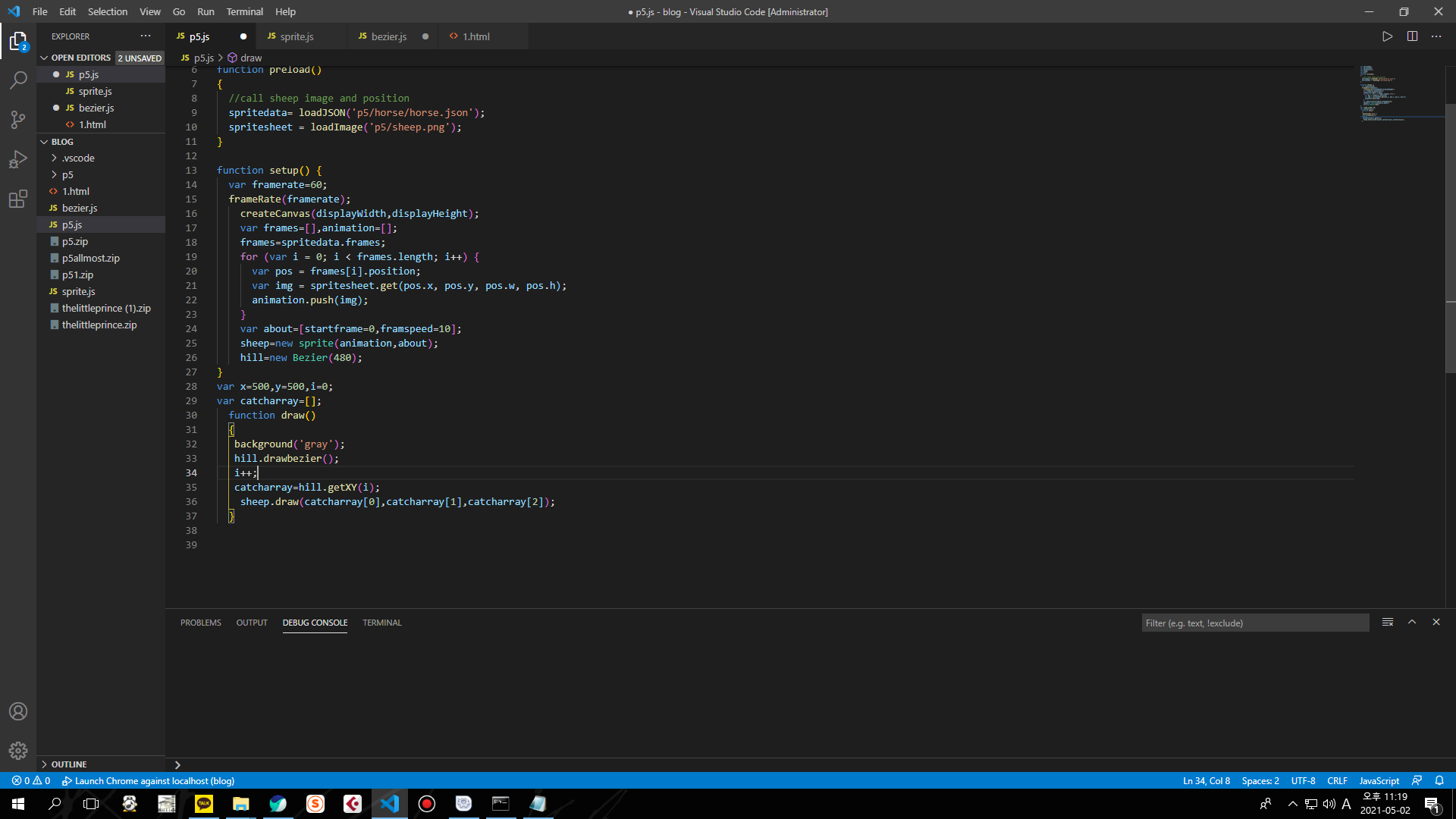
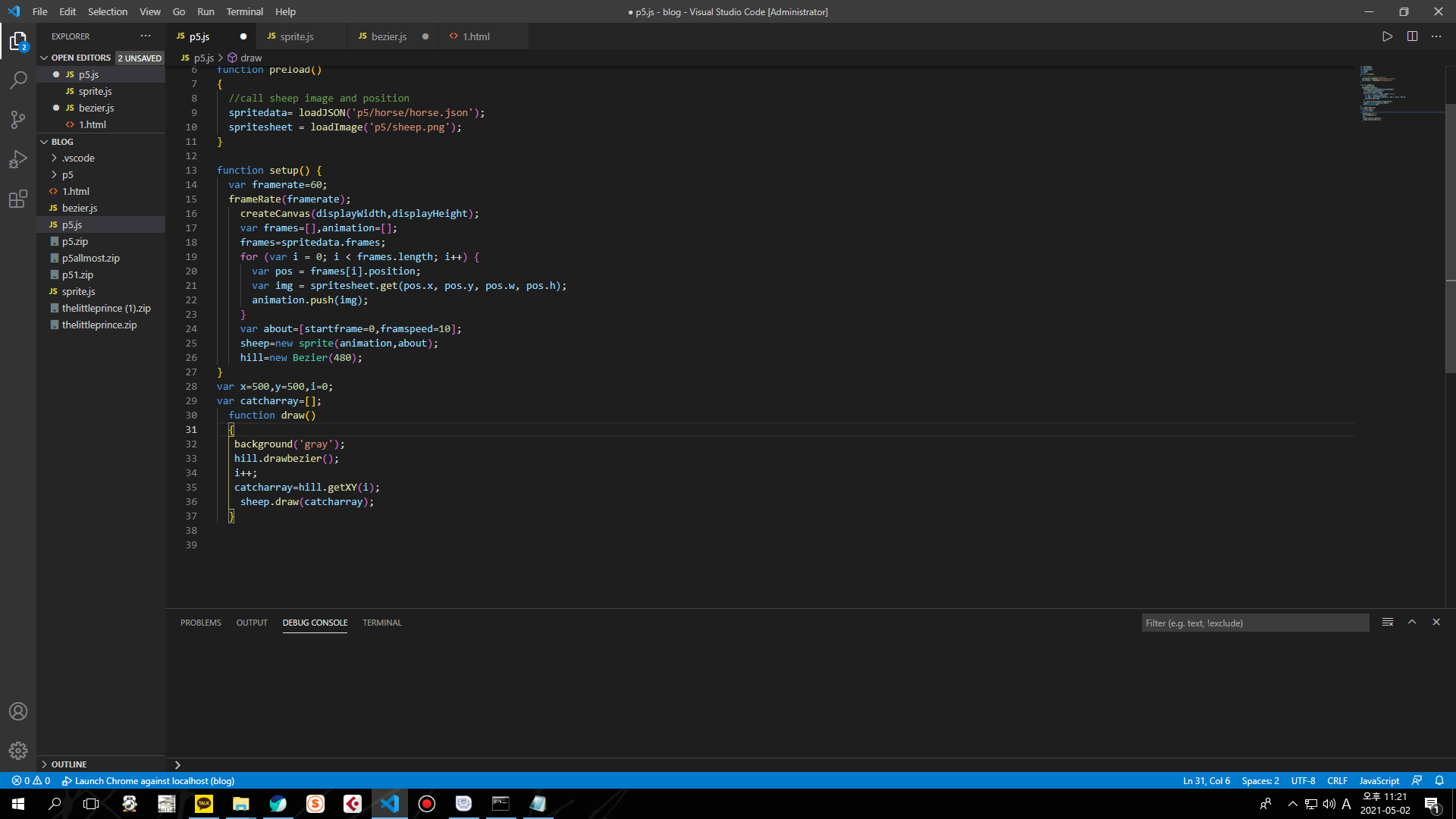
이렇게 catcharray [0]~이렇게 하나씩 줘도 되지만 이걸 통으로 그냥 catcharray로 이제 주겠다!
(이과정은 굳이 안 따라 해도 되지만 다른 코딩할 때 특히 변수가 많다면 하나하나 쓰는 것보다는 이제 합쳐서 주는 게 오타 날 확률도 낮고 편리한 거 같다!)

짠 이렇게 하나로 주면 된다!
4.p5js rotate() 사용

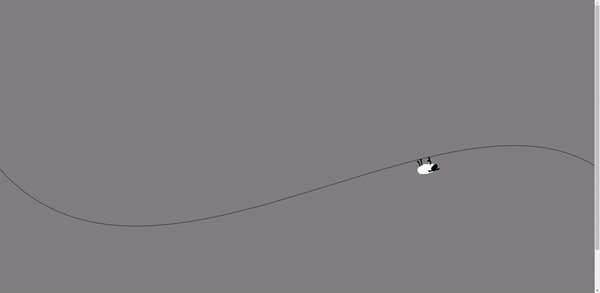
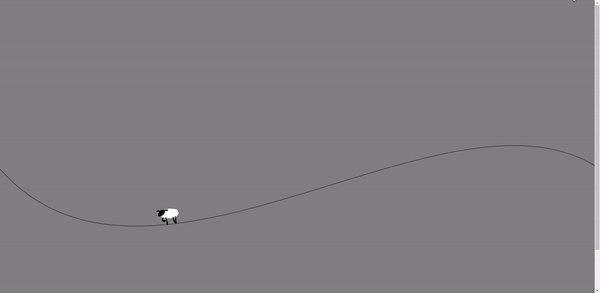
기울기를 주는 기능인데 이제 이상태로 실행해보면!

이렇게 기울기 xy좌표에 맞게 걷는 이미지를 볼 수 있지만
문제는 이게 아마 수직의 각도를 구해준다고 하고
이걸 수평으로 해주려면!
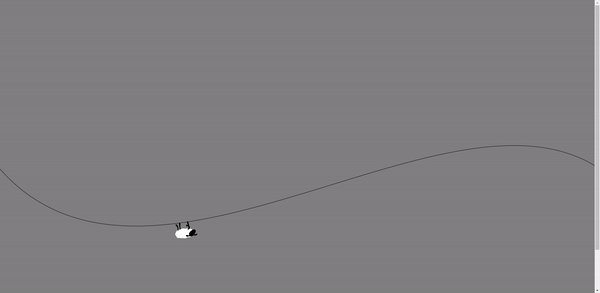
5.rotate() 보조 값 주기

짠 이렇게 몇 도를 더해줘야 한다
파이를 이용해서 넣어줘야 하고 어느 정도를 넣어줘야 하는지는
그냥 저 *부분에 45/60/90/180/360/270 이렇게 하나하나 넣어보고 찾았다!
결과물!

짠 기가 막힌다...
이제 여담으로 이과정을 어떻게 알게 되었는지 설명하겠다
일단 p5js라이브러리에서 tangent라는 라이브러리를 찾았고
그걸 사용하려 했다
그런데 복붙 과정에서 잘못된 복붙
그리고 다시 말하지만 코드를 어느 정도 이해하지 못하면
가져와도 뭘 어떻게 건드려야 할지 모른다
(저 홈페이지 코드를 깡으로 가져오면 양이 아주 이상한 기울기로 걷는다)
그래서 한참 헤매다가
아마 한 달 정도 했을 때일 텐데
문득
www.youtube.com/watch?v=hCHL7sydzn0
레퍼런스 영상이 다시 생각났고 한 달 정도 공부한 내가
그래도 다시 보면 조금 이해할 수 있지 않을까 하고 다시 봐봤다
그랬더니 왜 atant2()를 사용해야 한다는 것
왜 부가 값을 줘야 하는데
무슨 처리를 해줘야 하는지
그리고 어떤 값을 줘야 하는지!
마지막으로 이 코드를 어떻게 짜야하고
어떤 원리로 작동하는지! 알았다!
기분이 너무 좋았다
한 달 뒤에 봤을 때도 하나도 모르면 어쩌지.. 했는데
90프로 중에 10프로 정도 이해가 가는 부분이 생겼던 거 같았다
근데 그 10프로가
내가 만들려고 했던 부분이고
내가 열심히 공부했기 때문에
내가 만들려고 했던 부분만!
이해가 갔던 게 짜맀했다...
아! 공부 그래도 했구나! 하는 기분을 받았다!
그렇지만 완벽히 저 코드와 똑같을 수없다
그래서 더 기분이 좋았다 나의 코드에 나의 방법으로 넣었다는 게
(그게 물론 옳은 방법인지 중요하다 하지만 난 공부 단계이고
그걸 성공했을 때 기분... 끝내줬다..)
하지만 아직도 양은 내가 의도한 대로 이동하고 있는 건 아니었다...
마치 내의도 처럼 걷고 있는 중이었다 ㅋㅋ
*분명히 난 태그에
p5js, 인터랙티브, 흉내내기, 자바스크립트, 라이브러리, 독학, 코딩 bezier tangent, atant
이렇게 순서대로 넣는데 글을 올리면 맘대로 바뀐다..*
'p5js로 인터렉티브 흉내내기' 카테고리의 다른 글
| 언덕을 그리자(2)! (0) | 2021.05.09 |
|---|---|
| 언덕을 그리자(1)! (0) | 2021.05.05 |
| 스프라이트 이미지 움직이기(2) (0) | 2021.04.30 |
| 스프라이트 이미지 움직이기(1)! (0) | 2021.04.25 |
| 이게dom..?이라는 건가... (0) | 2021.04.22 |