오늘은 그린 언덕을 움직이게 할 것이다
이거는 이전 작업에 비해 어렵지 않다
는 뻥이고 이것도 알고 보면 쉬운 거지
우리 같은 코린이 들 시간 잡아먹기 딱 좋은
작업이다 ㅋㅋㅋㅋ
과정
1.언덕움직이는 메서드 만들기
2. 스위치 메서드 만들기
3. 리턴 받는 함수를 다른 메서드로 따로 만들기
1. 언덕 움직이는 메서드 만들기
-자 일단 움직이는 메서드를 만들어보자!

이름은 무브 시스템이라 하겠다 왜냐면 별/구름도 이 함수를 같이 쓰게 될 것이다
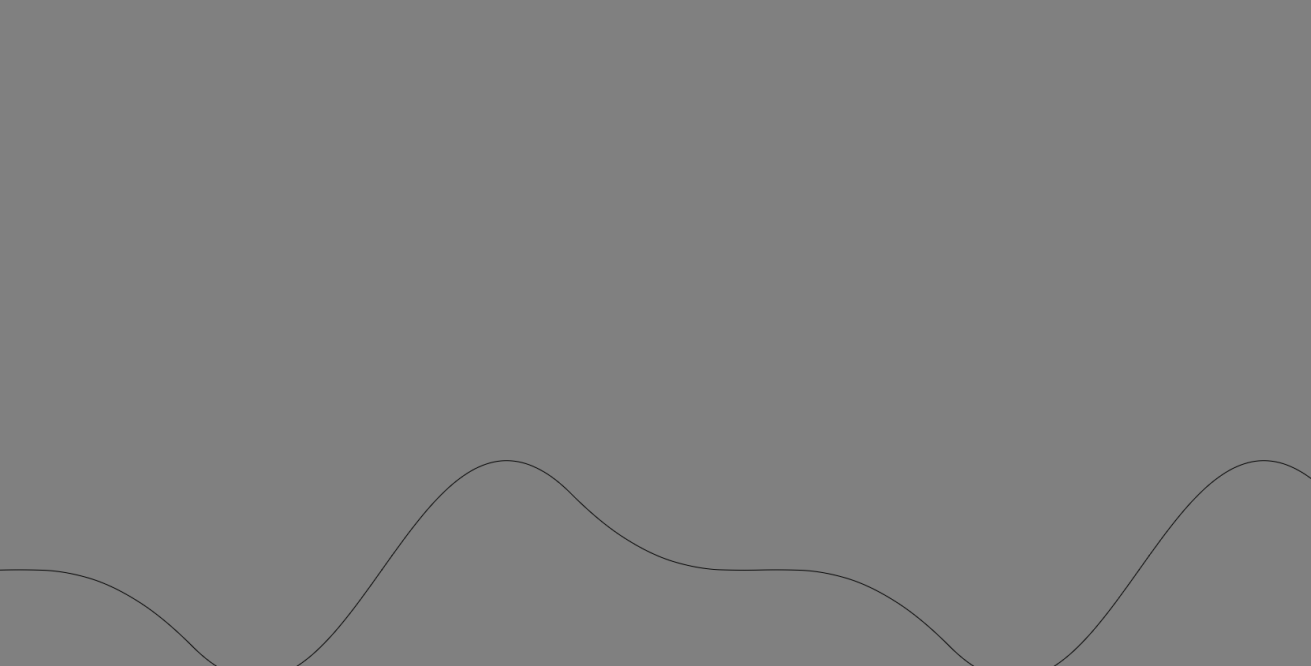
자 이제 결과를 보면

띠용? 움직이지 않는다 난 분명 pointx를 1씩 늘려주고 있는데
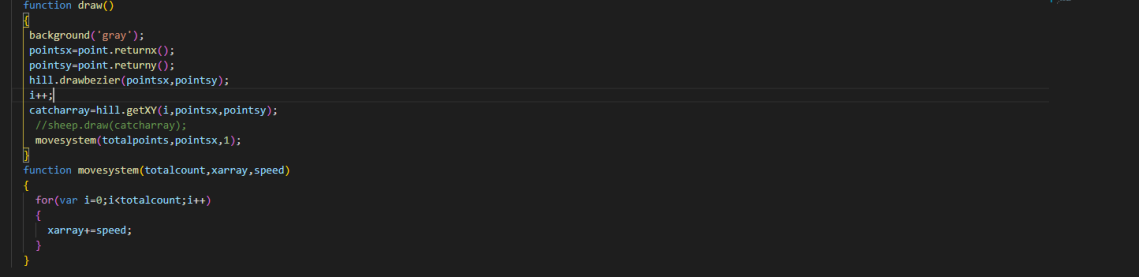
이유는 바로 여기 있다
function draw()
{
background('gray');
pointsx=point.returnx();
pointsy=point.returny();
이 구간인데 draw함수는 1초에 n번씩 읽히는 곳이어서
pointx를 아무리 늘려줘도 다시 똑같은 위치의 리턴 값을
가져오게 되는 것이다 그래서 스위치(내가 붙힌이름)
시스템을 만들어줘야 한다!
2. 스위치 메서드 만들기

역시 별/구름 함께 쓰려고 system으로 이름을 지었다
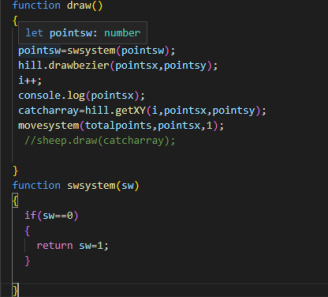
이렇게 스위치를 만들어주고
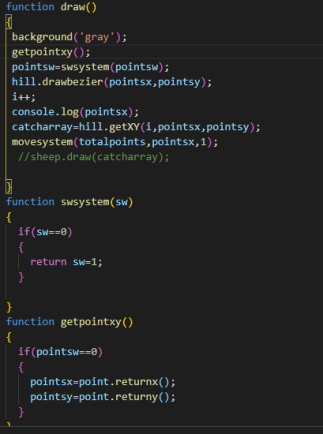
3. 리턴 받는 함수를 다른 메서드로 따로 만들기

이렇게 sw=0일 때만 한 번만 받아 올 수 있게 해 준다
그러면 결과는?!

짠!
움직이는 완성
이 방법을 생각해 내는데 좀 오래 걸렸던 거 같다
진짜 도대체 왜 안 움직이는 건데!! 하면서
몇 시간 화내고 다시 draw 함수를 보다
아! 했던 기억이 아직도 생생하다!
앞에 없어졌다 나타나는 건 신경 안 써도 된다
새로고침 해서 그런 거 같다
이제 언덕은 거의 다 왔다!
뒤에 언덕만 만들어 내면 되는 것이다!
pointsx, y를 2차원 함수로만 바꿔주고
sw함수를 조금만 건드려 주면 된다!
요새 jsp 하고 jpa springboot 공부하면서
국비지원 준비에 정신이 없어서
블로그 글이 뜸해진 거 같다
보는 사람은 없지만 더 노력해봐야겠다!
'p5js로 인터렉티브 흉내내기' 카테고리의 다른 글
| 언덕위를 걷는양! (0) | 2021.05.22 |
|---|---|
| 언덕을 그리자!(4) (0) | 2021.05.19 |
| 언덕을 그리자(2)! (0) | 2021.05.09 |
| 언덕을 그리자(1)! (0) | 2021.05.05 |
| 스프라이트 이미지 움직이기(3) (0) | 2021.05.02 |