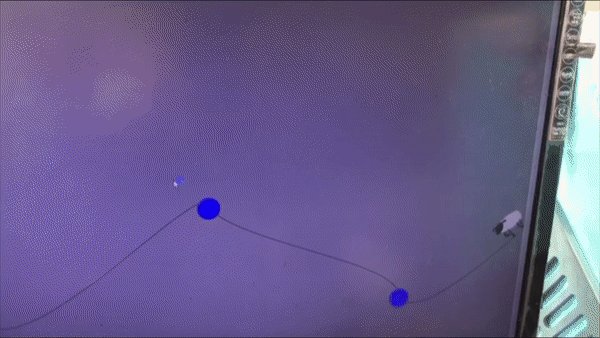
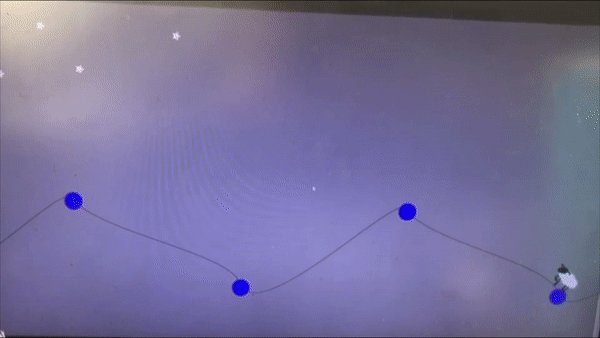
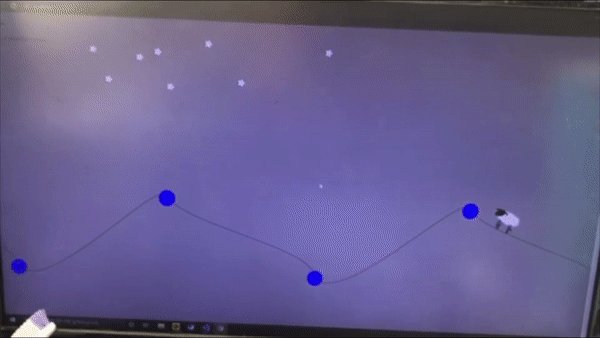
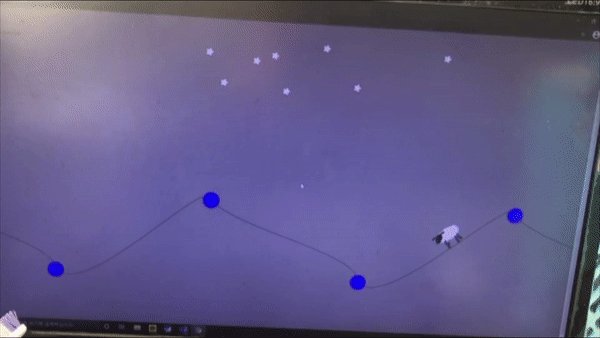
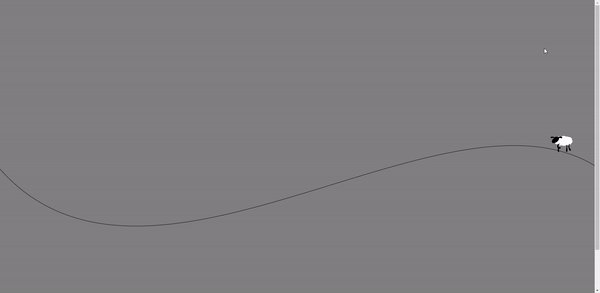
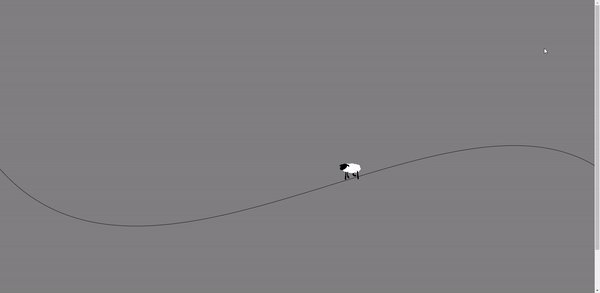
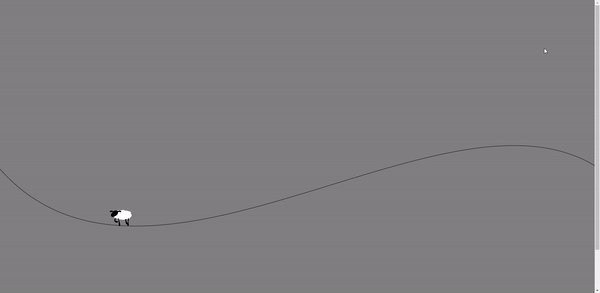
부연설명 양이 현재 걷는 방식은 어떻게 보면 현실적이지가 않다 이유는 그냥 양 x좌표에 대한 언덕의 x/y/기울기를 가져오는 것뿐이다 왜 그렇게 해야 하냐면 난 "수학을 잘 모른다" 양이 평지를 걸었다면 그냥 걸음수로 컨트롤하면 된다 왜? 1km로 달리는 러닝머신 위에서 내가 한 시간 동안 1km를 가고 싶다면 내가 2km로 뛰면 된다 하지만 양이 걷는 건 평지 즉 직선이 아니다 그러려면 둘 중 하나의 방법이 있다 양의 x값에 언덕의 좌표를 가져올 터인지 아니면 내가 수학을 겁나 잘해서 그걸 계산해서 걸을 수를 늘려줄 것인지! 진짜 멘붕이었고 다시 한번https://youtu.be/hCHL7sydzn0 이분의 영상을 봤고 이분의 영상을 참고해서 나만의 방법을 만들었다 처음 봤을 때와 막바지에 봤을 때 걱..