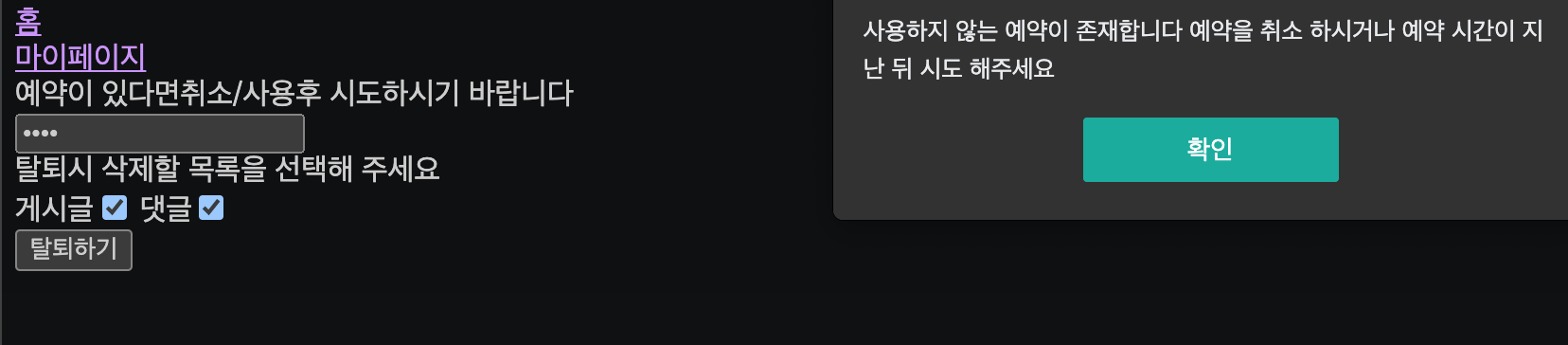
구현 기능 USER 회원가입 로그인(구글/카카오/네이버) 마이페이지 비밀번호변경 전화번호변경 이메일 인증 전화인증 비밀번호 찾기 회원 탈퇴 RESERVATION 당일 예약 시스템 아임 포트를 이용한 결제 시스템 (아임 포트 api호출) 예약 내역 페이지 예약 변경/취소가능 예약 히스토리 구현 예약 내역 이메일/문자전송 BOARD 글쓰기 글 검색 글 수정 글 삭제 조회수 댓글 쓰기 댓글 삭제 댓글 수정 답글을 제외한 목표 기능들을 얼추 구현해냈다 물론 막바지 결제 시스템을 추가하면서 코드도 지저분해지고 멘털도 많이 나갔지만 제대로 작동할 수는 있게 해 놨다! 첫 번째 스프링 부트 토이 프로젝트였다 정말 재밌었고 정말 힘들었다 특히 첫 api호출은 정말 기분이.... 너무 좋았다 막연히 도대체 api는 뭘까..