수정 기능을 넣을 건데
html

현재 disabled 되어있는 버튼을
'수정'을 눌르면 '확인'/'내용'에 있는
disable이 사라지게 해 주려고 한다
여기서 주의할 점
사용자가 '수정'을 누르고
"어 이 댓글이 아니네"하고 바로
다른 댓글에 '수정'을 누른다면
이전 '확인/'내용'disable이 다시
올라와야 한다!
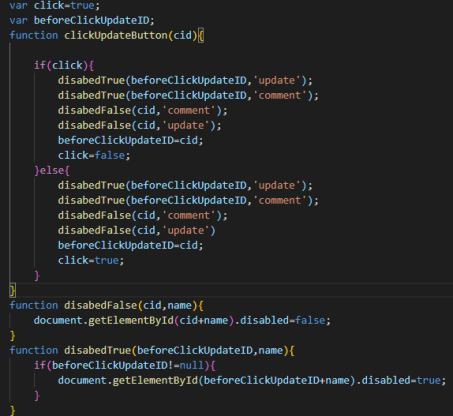
js

굳이 같은 코드를 true/false로 나눈 이유는
beforeClickUpdateID=cid;때문이다
이전 클릭했던 '수정'의 id를 알아야 하기 때문에
나눠 났다!



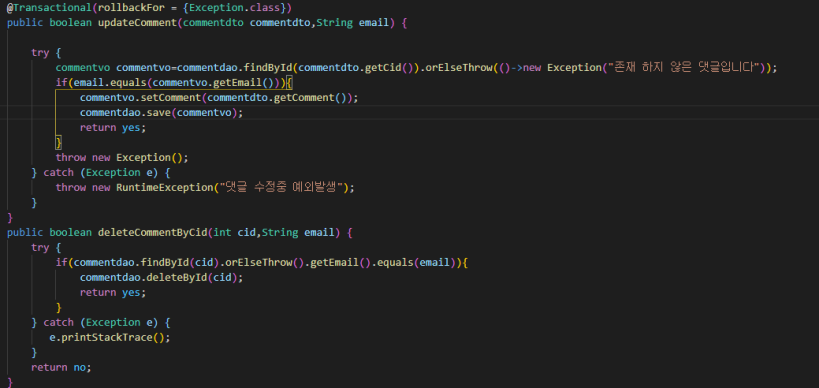
아주 잘 작동해준다 이제 service로 가서

orElseThrow(()->new Exception("존재하지 않은 댓글입니다"))
람다식을 이용했다
밑에 deleteCommentByCid와 비교해보면
뭔가 멋있다 ㅋㅋㅋ
(Trycatch에서 나중에 빼줘야한다)
예약 시스템을 하기 전에 한번 싹 정리해줘야겠다!
https://khj93.tistory.com/entry/JAVA-%EB%9E%8C%EB%8B%A4%EC%8B%9DRambda%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%B4%EA%B3%A0-%EC%82%AC%EC%9A%A9%EB%B2%95
[JAVA] 람다식(Lambda)의 개념 및 사용법
람다함수란? 람다 함수는 프로그래밍 언어에서 사용되는 개념으로 익명 함수(Anonymous functions)를 지칭하는 용어입니다. 현재 사용되고 있는 람다의 근간은 수학과 기초 컴퓨터과학 분야에서의
khj93.tistory.com
람다식 자세한 설명은 여기에 있다!

어차피 로그인한 사람만 댓글/예약/글쓰기 등을 허용할 거여서
프런트에서 받지 않고 로그인 시 저장된 세션을 활용하려고
@AuthenticationPrincipal principaldetail principaldetail을 계속 사용 중인데
잘못된 방법일지도 모르겠다
js

하도 json/json이 많이 보여서 json으로 넘기고 받고를 하고 있는 중이다
가장 최소한의 데이터 전송/프로그래밍 언어가 아니어서 어디든 사용 가능하다고 한다
https://iwbtbitj.tistory.com/101
JSON 은 무엇인가? 개요 알아보기
is Data. JSON 은 무엇인가? 개요 알아보기 2014.09.10 14:21 Posted in script by is Data. 현c JSON(Javascript Object Notation) JSON 이란? JSON은 경량화 되어있는 하나의 데이터교환 형식이다. 서로 다른..
iwbtbitj.tistory.com
역시 자세하게 나와있다
html
<input type="button" th:id="${comment.getCid}+update" th:onclick="doUpdateComment([[${comment.getCid}]])" value="확인" disabled >
onclick 추가해주자
결과

잘 수정된다!
여기까지 댓글도 등록/수정/삭제 가능하게 만들었다
답글은 프런트 앤드 시스템을 좀 더 공부해야 하기 때문에
예약시스템부터 하고 오자
예약 페이지는 아쉽게도 j쿼리가 들어갈 예정이다 모달 창을
띄울 줄을 몰라서 일단 j쿼리로 간단하게 띄우고 작업해보자!
'Spring boot kim's cafe > 게시판만들기' 카테고리의 다른 글
| Springboot 게시판만들기!(14) 게시글 삭제 (0) | 2021.06.27 |
|---|---|
| Springboot 게시판만들기!(12) 글수정 with Photo (0) | 2021.06.24 |
| Springboot 게시판만들기!(11) 댓글 삭제 (0) | 2021.06.21 |
| Springboot 게시판만들기!(10) 사진불러오기 with thymeleaf (0) | 2021.06.21 |
| Springboot 게시판만들기!(9)글쓰기 사진 올리기 추가 with XMLhttpRequset and MultipartFile (0) | 2021.06.21 |