이전까지만 해도 text만 올릴 수 있는 게시판이었다
이유는 받을 줄은 아는데 ajax로 도대체 어떻게 보내야 하는지...
이게 혼란스러웠다 그래서 좀 찾아본 결과
[jQuery/제이쿼리] ajax와 FormData를 이용한 비동기 파일 업로드
비동기 업로드를 하기 위해 ajax와 FormData를 이용한 방법이다. FormData는 IE10버전 부터 지원하며...
blog.naver.com
https://unikys.tistory.com/233
[Javascript] AJAX (XMLHttpRequest)로 비동기적으로 파일 업로드하기
[자바스크립트] Uploading file with AJAX (XMLHttpRequest) : 지금까지 웹 언어들을 사용할 때 파일을 업로드 할때에는 form과 input type="file"을 이용해왔다. : 위의 구현은 php.net에 있는 내용을 가져온 것..
unikys.tistory.com
여기서 힌트를 얻었다
formdata라는 게 있었다
한번 구현해보면서 봐보자!
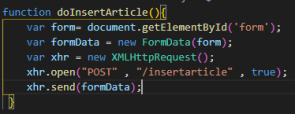
일단 글쓰기 전용 js라이브러리를 만들어주자

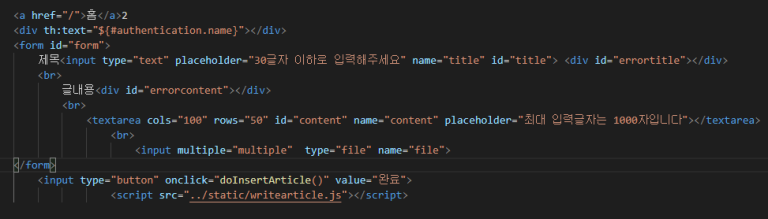
html

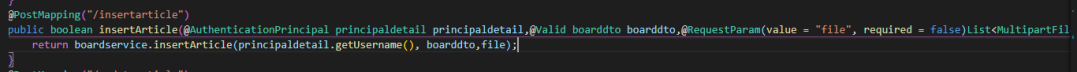
그리고 restcontroller로 가서

value = "file", required = false요게 중요하다
사용자는 사진을 올릴 수도 안 올릴 수도 있다
그렇기 때문에 필수 설정을 false로 해주자!
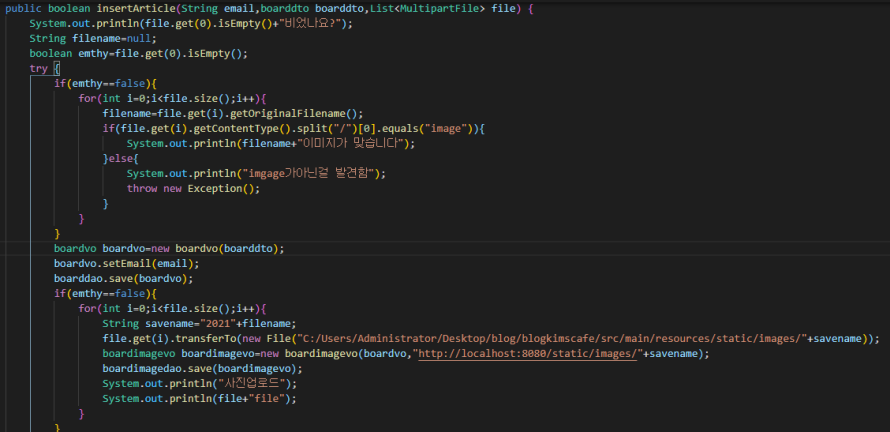
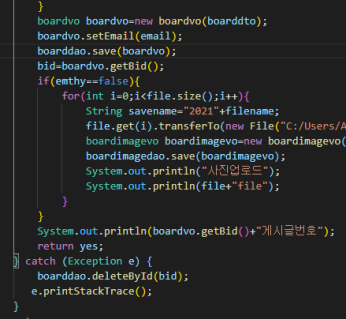
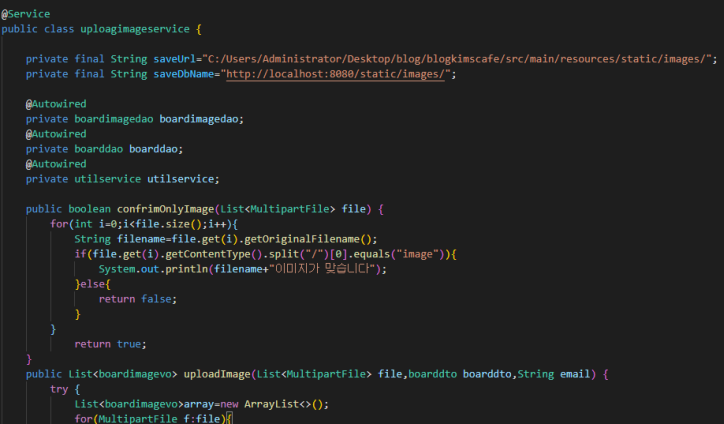
그리고 service로가서!

if(file.get(0).isEmpty()==false)로 사진이 있나 없나 체크를 하고
if(file.get(i).getContentType().split("/")[0].equals("image"))로
각각의 파일이 사진 이미지 형식이 맞나 체크하게 했다
그리고 포인트는
중간에 실수로 사진이 아닌 다른 형식이 온다면
글이 저장이 되면 안 되니
throw new Exception();로 예외를 고의로 일으키고
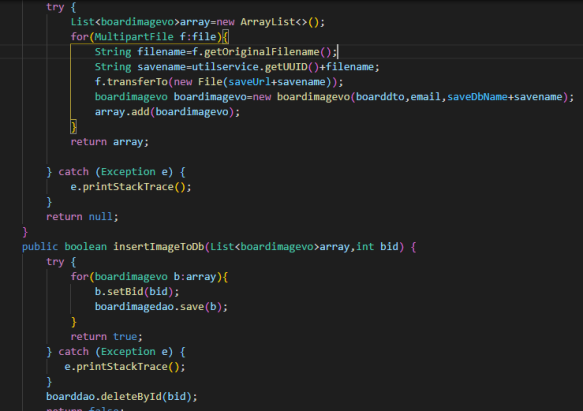
이상이 없다면 boarddao.save(boardvo);
먼저 해주고 bid값을 얻어서
그다음 사진을 저장을 해주는 형식으로 했다
근데 걱정인 건 ㅋㅋ..
밑에서 사진 저장 중에 오류가 터지면 어쩌나 했는데
catch에 그러면 delete를 넣어줘야겠다는 생각이 나서
넣어줬다 ㅋㅋㅋ
롤백 공부가 시급하다....

물론 분명히 rollback을
jpa@Transactional이나
다른 방법으로 구현해놨을 거 같다
하지만 그 부분에 공부가 부족하고
또 개인적으로 이해하지 못한 기술을
적용하는걸 안 좋아해서 delete로 아주
귀엽게 해 놨다 ㅋㅋ
IOException e같긴한데 일단 그냥 진행하자
물론 글 수정 중에 저렇게 사용하면 안 된다
그리고 또 예외처리도 종류별로 할 수 있으므로
다음에 기능을 다구현하고
이제 하나하나 예외도 공부해보자!
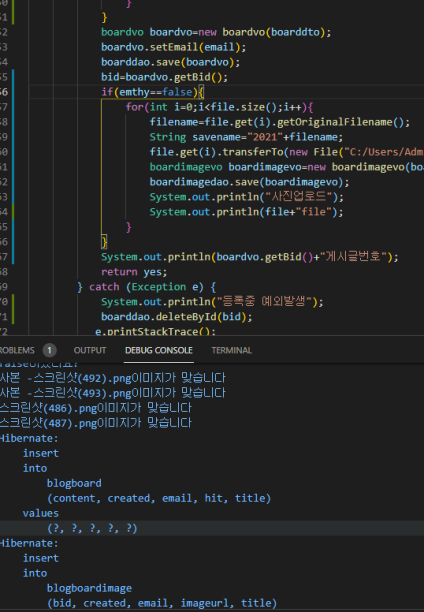
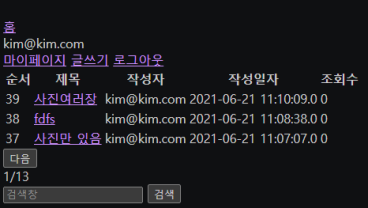
결과는!
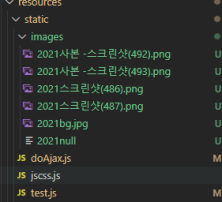
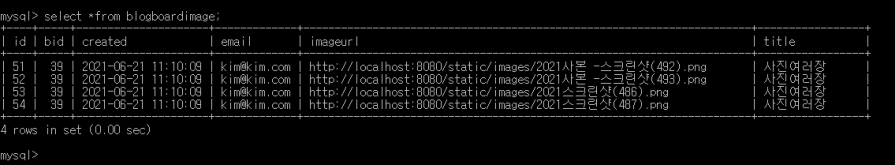
사진 사이 exe 파일 하나를 넣어서 업로드

사진만 업로드

여기서 잠깐
filename=file.get(i).getOriginalFilename();
위에 빼먹고 안 썼는데 이거 꼭 필요하다
안 그러면 사진이 마지막 한 장만 올라가게 된다



휴 소스들이 혼란해졌다
js도 그렇고 service도 그렇고
이제 하다만 댓글을 하러가자!
+추가 소스정리
uploadservice를 하나빼주고


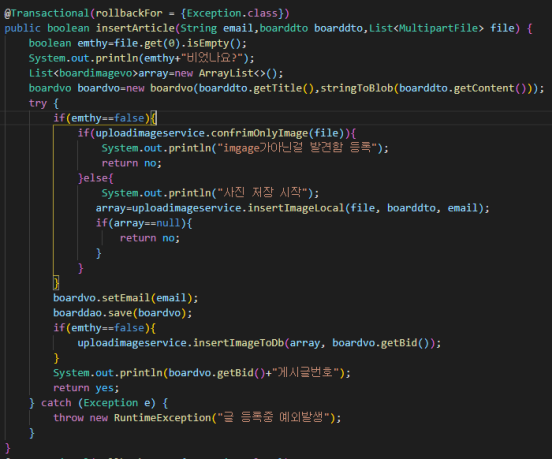
boardserive로 가서

아까보단 훨씬 좋아졌다
uploagimageservice..
오타가있네..
if(emthy==false){
if(uploadimageservice.confrimOnlyImage(file)){
두개는합쳐도 되지만 나중에 상황별 메세지를 주기위해
나눠놨다 일단 이렇게 정리하자!
+추가
if(array==null)
저코드를 왜 써놓았는지모르겠다
제거해주자
'Spring boot kim's cafe > 게시판만들기' 카테고리의 다른 글
| Springboot 게시판만들기!(11) 댓글 삭제 (0) | 2021.06.21 |
|---|---|
| Springboot 게시판만들기!(10) 사진불러오기 with thymeleaf (0) | 2021.06.21 |
| Springboot 게시판만들기!(8) 댓글 불러오기 (0) | 2021.06.19 |
| Springboot 게시판 만들기!(7) 댓글 등록 with Ajax (0) | 2021.06.18 |
| Springboot 게시판 만들기!(6)글 수정 only text version (0) | 2021.06.18 |