사진을 불러오려면
사진의 경로가 필요하다 그래서
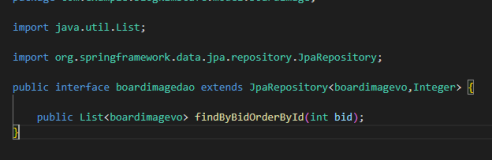
dao로가서

bid=글 번호에 맞는
경로를 db에서 가져온다
controller로가서

model.addAttribute("imagearray", boardimagedao.findByBidOrderById(bid));
보내준다
이제 핵심은 프런트인데
일단 가장 기본적이게 그냥
모든 텍스트 밑에다 넣겠다
어쩔 수없다 t스토리나 다른 게시판처럼
하려면 이미 넣을 때부터 틀렸다
그러므로 내가 현재 할 수 있는 선에서
내가 가진 정보로 spring이 잘 사진을 던져주는지
확인하기 위해 해 보는 거다!
자 textarea안에는 ima 뭐가 표시가 불가능하다 그래서

<div contentEditable="true"
이런 걸 사용해야 하는데
처음 보는 거고 사이즈를 어떻게 조절해야 하는지
모르겠다
한번 찾아봐야겠다
false로 해야 수정이 불가하다
이렇게 되면 글쓰기.. 글 수정 다 고쳐야 한다
이래서 글 삭제는 마지막에 구현해야 한다 ㅋㅋ
다시 복습해봐야겠다
결과

'Spring boot kim's cafe > 게시판만들기' 카테고리의 다른 글
| Springboot 게시판만들기!(12) 글수정 with Photo (0) | 2021.06.24 |
|---|---|
| Springboot 게시판만들기!(11) 댓글 삭제 (0) | 2021.06.21 |
| Springboot 게시판만들기!(9)글쓰기 사진 올리기 추가 with XMLhttpRequset and MultipartFile (0) | 2021.06.21 |
| Springboot 게시판만들기!(8) 댓글 불러오기 (0) | 2021.06.19 |
| Springboot 게시판 만들기!(7) 댓글 등록 with Ajax (0) | 2021.06.18 |