장문의 글이 될 거 같다
정말 어려웠다
글 수정을 구현하려고 했다
1. 글 수정
2. 사진수정
사진수정이 고비였다
해본 적도 없고 검색해도
뭔 말인지 모르겠는 글만 나왔다
그러던 중
"사진 수정은 모든 사진을 지웠다 다시 넣는다"
라고 써져있는 글을 봤고 아이디어를 얻었다
아이디어는 이렇다
기존 사진을 따로 처리하고
새로운 사진은 넣어주기만 하면 되네?
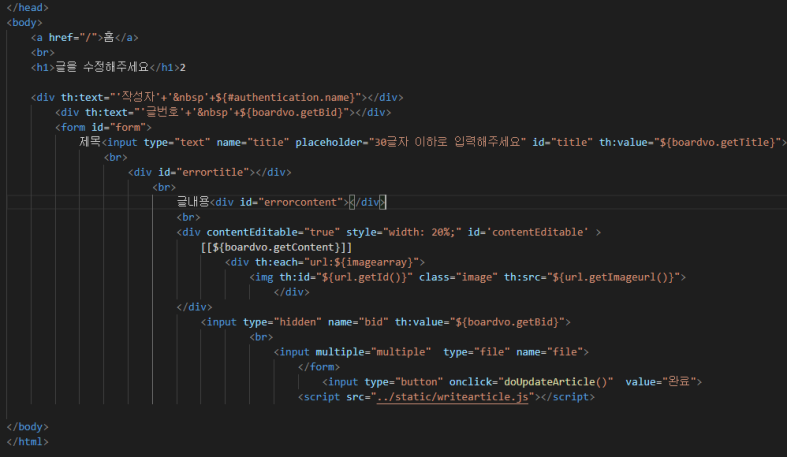
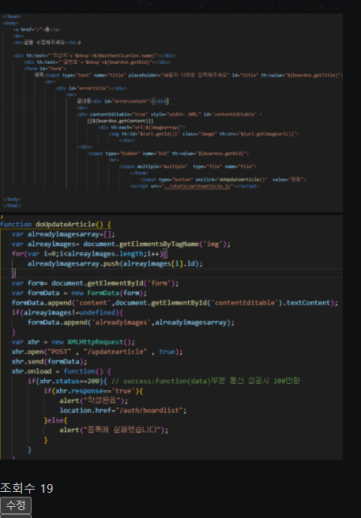
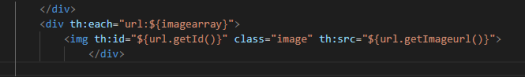
html

처음 보는 거였다
contentEditable="true"를 써야
사진이 출력 가능했다
textarea는 더 이상 쓸 필요가 없다
false시 수정 불가하다
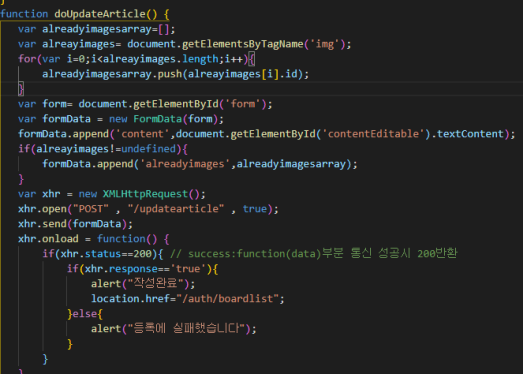
js

var formData = new FormData(form);를 이용했다
formData.append
정말 신기했다 form안에 없는 정보도 추가해서
보낼 수 있다
getElementById('contentEditable').textContent
를 사용했지만 효과가 없었다
왜 사용했냐면
textarea대신 contentEditable="true"를 사용하면
엄청난 양의 공백이 db에 들어오는데 그걸 막으려고 했지만
효과가 없었다 이 부분은 나중에 생각해봐야겠다
설명을 써놔야 할 거 같다
두 가지를 받는다
1. 기존 사진
2. 새로 추가된 사진이 있다면 또 받는다
새로 추가된 사진은
<input multiple="multiple" type="file" name="file"> 로
주면 된다 하지만 기존 사진에 삭제 이벤트가 일어나면 어떡하지..?
ex) 기존에 a/b/c 사진 세장을 올렸는데 한 장이 맘에 안 들어서 a/c로 주는 경우
혹은 다 삭제하는 경우였다
그래서
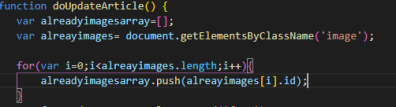
var alreayimages= document.getElementsByTagName('img');
for(var i=0;i<alreayimages.length;i++){
alreadyimagesarray.push(alreayimages[i].id);
}
를 작성했다
뭐냐면
모든<img의 id값을 가져와라
테스트를 해봤다
일부를 삭제하는 건 괜찮았다
하지만 기존 사진을 모두 삭제하고 보내면
restcontroller에서 받을 때 int 배열로 해놨는데
배열에 undefined가 들어갔다
오류가 발생했다
그래서
if(alreayimages!=undefined){
formData.append('alreadyimages',alreadyimagesarray);
}
추가해줬다
undefined시 그냥 보내지 않는다
그러면 기존 사진이 다 삭제된 경우인데?
이런 경우 오히려 쉽다
그냥 db/local 사진을 다 없애 버리면 된다
백엔드로 가보자
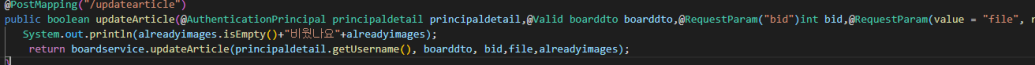
restcontroller

좀 잘려서
public boolean updateArticle(@AuthenticationPrincipal principaldetail principaldetail,@Valid boarddto boarddto,@RequestParam("bid")int bid,@RequestParam(value = "file", required = false)List<MultipartFile> file,@RequestParam(value = "alreadyimages", required = false)List<Integer>alreadyimages)
@RequestParam(value = "file", required = false)List<MultipartFile> file 새로운 파일을 받는 거고
@RequestParam(value = "alreadyimages", required = false)List<Integer>alreadyimages기존 파일을 받는다
System.out.println(alreadyimages.isEmpty()+"비웠나요"+alreadyimages);작업중 확인용으로 적어놨다
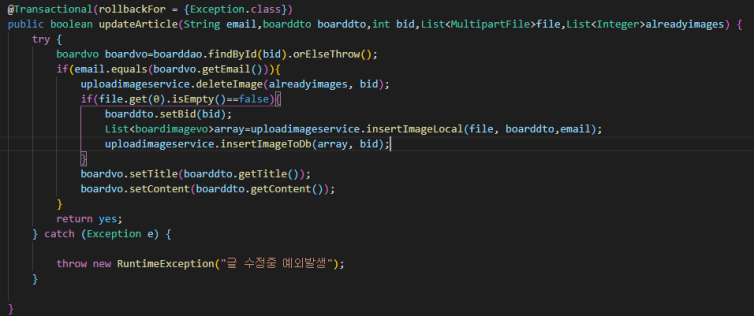
sevice로 가자

uploadimageservice.deleteImage(alreadyimages, bid);여기서 기존 사진의 변경이 이뤄진다
이걸 생각하는데 좀 어려웠고 솔직히 맞는 방법인지도 모르겠다
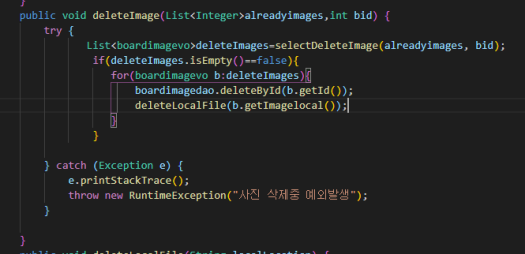
안으로 가보자

무작정 모든 사진을 삭제할 수없다
ex) 사용자가 기존 사진 중 a/b/c 중 a를 삭제하고 b/c만 전송했을 때는
a만 삭제되게 만들어야 한다
List<boardimagevo>deleteImages=selectDeleteImage(alreadyimages, bid);에서
골라내는 작업을 한다 어떤 사진을 삭제해야 할지
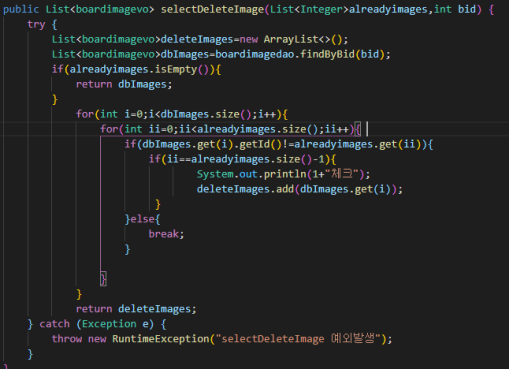
들어가 보자

결국 고민하던 난 이 방법을 선택했다
alreadyimages(기존 사진들)과 db를 비교해서
db에 있는 사진이 alreadyimages에 없다면
사용자가 a만 빼고 b/c만 보낸 거니
a를 삭제할 배열에 넣어줬다
(이 생각을 해내는데 좀 시간이 걸렸다)
기존 사진에 대한 작업이 이루어진 다음

새로 추가된 사진이 있나 검사해야 한다
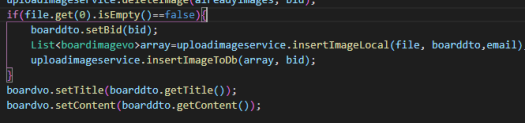
if(file.get(0).isEmpty()==false)있다면
boarddto.setBid(bid);
List<boardimagevo>array=uploadimageservice.insertImageLocal(file, boarddto,email);
uploadimageservice.insertImageToDb(array, bid);
글쓰기 때와 똑같이 넣어주면 된다
결과
글쓰기


세장의 사진과 함께 넣었다
한 장만 삭제해보기

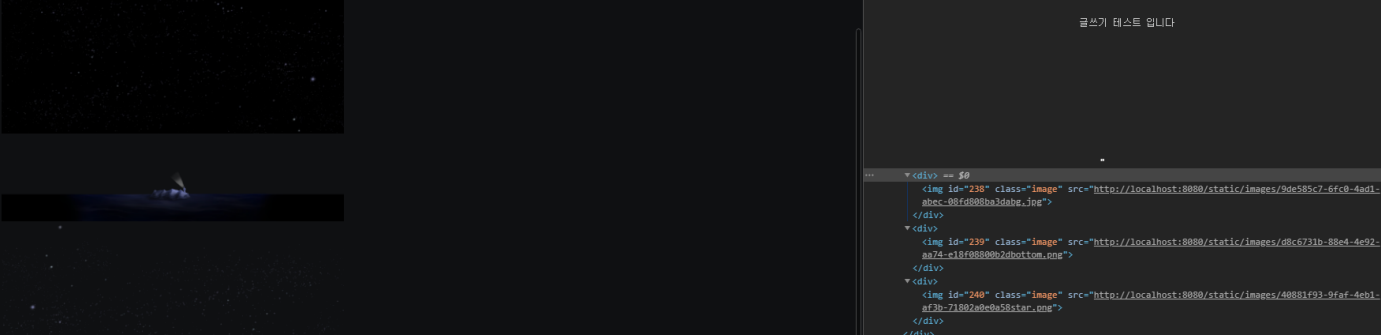
<img id="239" class="image" src="http://localhost:8080/static/images/d8c6731b-88e4-4e92-aa74-e18f08800b2dbottom.png">를 삭제해 보자!
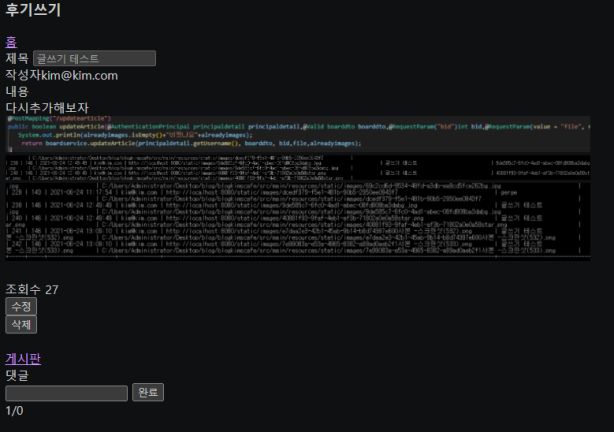
삭제 후 수정 뒤 다시 온 게시판


초록색 3개->2개로 바뀜
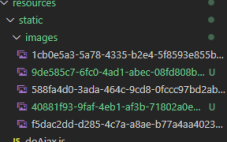
d8c6731b-88e4-4e92-aa74-e18f08800b2dbottom.png라는 지정한 파일도 사라짐

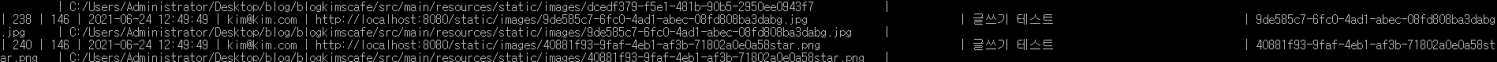
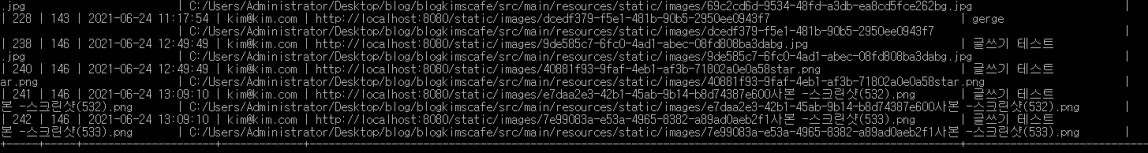
db에서도 역시 238->240으로 사라짐!
이제 추가를 해보자!

새로 추가한 내용이 나옴

추가 파일들이 정상적으로 올라옴

db 역시 정상적으로 추가됨
이제 다 지워보자



정상적으로 작동!
이제 이상태에서 다시 추가해보자!



자 이제 사진 없이 그냥 해보면

성공!
여담으로
맞는 방법인지 아닌지를 떠나서 꼭 구현해보고 싶었다
내가 생각한 아이디어대로 작동이 하는지
너무 궁금했고 확인해 보고 싶었다
현재 나에겐 이게 최선이다
이런 말을 들은 적이 있다
"이코드가 어제까지의 최선이라고"
기능에 중점을 두고 있어서
예쁜 게시판은 아니다
하지만 공부하기엔 좋은 게시판을 만들고 있다
여기서 이제 글꼴 +사이즈 이런 거까지 받는다면..
Html로 db에 넣어야 할 거 같은데..
일단 나중에 생각하고
쉬었다가 코드를 좀 다듬어야겠다
+추가
요즘 게시판을 생각해보면 사진을 넣으면
바로 화면에 뜨고 file에 들어간다
즉 tagname으로 한다면 새로운 이미지를 넣어서
띄어줄 때 새로 추가한 사진이 기존 사진으로 들어가게 된다
그래서

기존 사진에게는 class를 부여해주고
새로운 사진이 추가되도 화면엔 등자 하는데
class는 없는 형식으로 했다

js도 이렇게 class로 바꿔주었다
'Spring boot kim's cafe > 게시판만들기' 카테고리의 다른 글
| Springboot 게시판만들기!(14) 게시글 삭제 (0) | 2021.06.27 |
|---|---|
| Springboot 게시판만들기!(13) 댓글 수정 with disabled (0) | 2021.06.25 |
| Springboot 게시판만들기!(11) 댓글 삭제 (0) | 2021.06.21 |
| Springboot 게시판만들기!(10) 사진불러오기 with thymeleaf (0) | 2021.06.21 |
| Springboot 게시판만들기!(9)글쓰기 사진 올리기 추가 with XMLhttpRequset and MultipartFile (0) | 2021.06.21 |