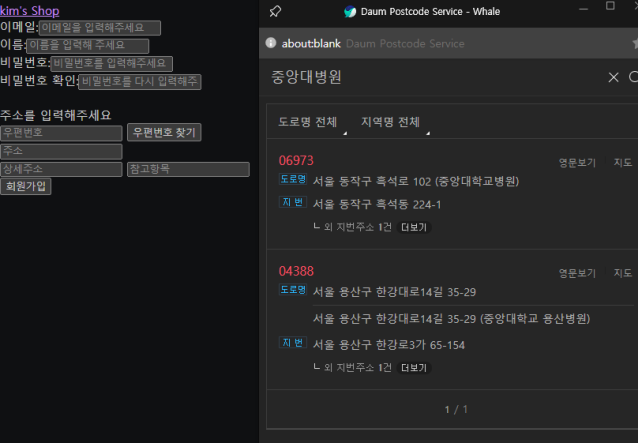
결제랑 다르게 딱히 검증을 할 필요가 없어서 (아닌가..?) 그냥 카카오 api를 통제로 들고 왔다 백엔드에서 딱히 해줄 건 없어 보인다 http://postcode.map.daum.net/guide Daum 우편번호 서비스 우편번호 검색과 도로명 주소 입력 기능을 너무 간단하게 적용할 수 있는 방법. Daum 우편번호 서비스를 이용해보세요. 어느 사이트에서나 무료로 제약없이 사용 가능하답니다. postcode.map.daum.net 사용자가 선택한 값 이용하기 를 선택하고 코드 보기를 하면 주르륵 나온다 정말 잘되어있다 가져오기만 하면 된다 (사실은 코드 통째로 가져오는걸 정말 싫어한다 그래서 카카오 로그인/아임 포트/네 아로 등 직접 하나하나 api를 만들었었다 너무 재밌었는데 여기는 백엔드에서 딱히..