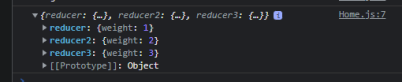
리엑트로 SUPEMAN_CLIENT를 만들기전 VUEX처럼 스테이트 관리하는 법을 익히기 위해 만들어보는 중이였다 일단 Redux는 VUEX에 비하면 좀 어려웠다 강의를 잘못선택한 점도 있었다 그래서 https://www.youtube.com/watch?v=QZcYz2NrDIs 갓 코딩애플 보고 역시 쉽게 알려주네 하고 이해했다 근데 제일 이해가 안갔던점이 reducer구분을 안하고 action.type같으면 다 수정되 어버린다 그래서 action.type도 매번 안겹치게 만들고 코드 양도 많아진다 예시 export default function reducer2(state=weight,action) { if(action.type==='plus'){ state++; return state; }else if..