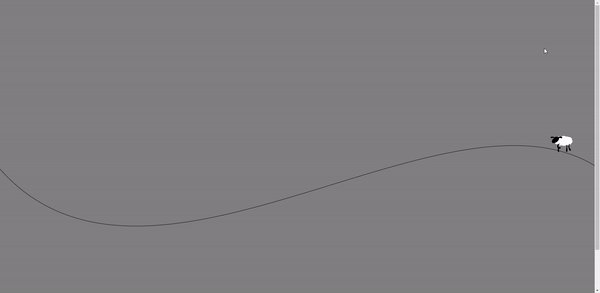
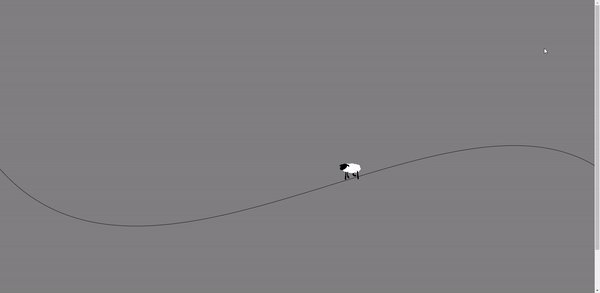
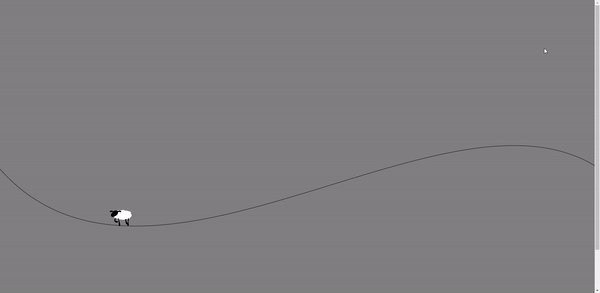
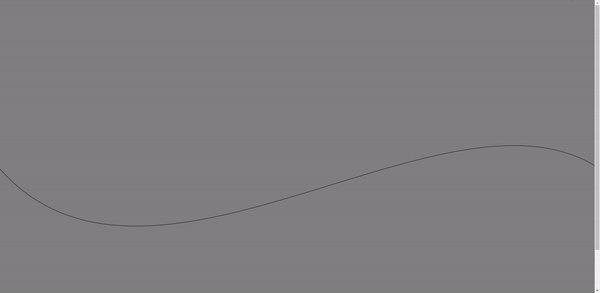
이제 bezier클래스에 있는 좌표들을 따로 꺼내서 포인트라는 클래스를 만들어서 관리할 것이다 이유는 1. 유지보수 2. 다양한 좌표를 사용하기 위해 bezier클래스는 그리기+양이 걷기 위한 함수를 빼고는 걷어내는 거다! 과정 1. 포인트 클래스 생성 2.x, y좌표 생성하기 3.bezier에게 전달해주기 4.bezier 클래스 재정비 1. 클래스 생성&2. 좌표 생성 자 이렇게 x/y를 리턴해주는 함수를 만든다 지금 봐서는 엥 이 정도로 간단한데? 클래스를 굳이 만든다고 할 수 있지만 나중에 언덕 모양도 더 이쁘게 만들고 언덕 수도 늘어나고 언덕이 움직이기 시작하면 불지옥이 되기 때문에 미리 나눠서 작업을 시작한다! 3.bezier에게 전달 p5.js메인 에와서 클래스를 받을 변수 그리고 받을 배열을..