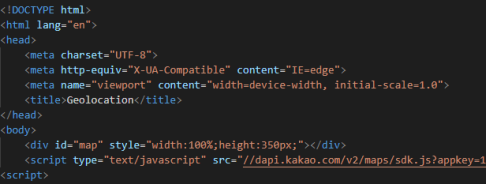
1.스와이프 생성 2. 조회한 매장은 드래그 이벤트에도 유지 1.스와이프 생성 https://swiperjs.com/vue Swiper Vue.js Components Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior. swiperjs.com 그리고 swiper.min.css 받아서 main에 임포트 해준다 2. 조회한 매장은 드래그 이벤트에도 유지 onMouseIndex 배열에 조회한 번호를 넣고 clearSuperAndMarketMarkerArr가 실행 될때 제외해 준다