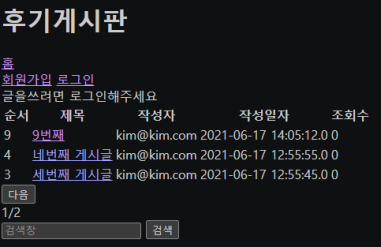
프로세스 -백엔드 호출 함수 구축->watch로 라우터변경감지->백엔드 호출 함수 호출 1.페이지 정보를 받아오는 함수를 만든다 -this.$store.dispatch('basicStore/getInfolist', { url: url});을 호출해 store의 state를 바꿔준다 2.페이지교체버튼/검색버튼을 만든다 -this.$router.push(changeUrl);를 이용해 url를 변경해준다 3.watch로감지 watch로 router변화를 감지후 변경된다면 페이지 정보를 받아오는 함수를 호출한다 나는 $route가 안되면서사진 처럼 '$route'했더니 됐다 결과 작업 브랜치 https://github.com/novb1492/SUPERMAN_FRONT_ADMIN/blob/feature/produ..