이제 검색 기능을 만들 건데
제목으로 찾는 검색을 만들 것이다
boardlist 같은 컨트롤러를 하나 더 만들어
준다고 생각하면 된다
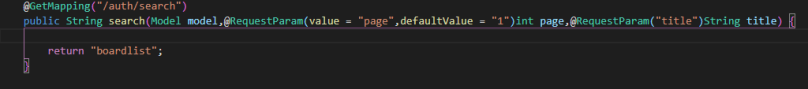
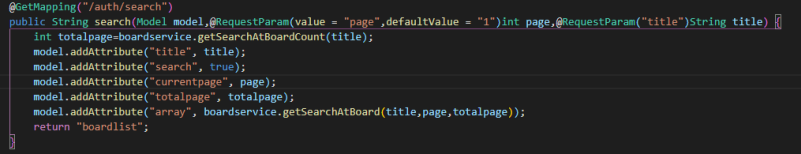
controller로가서

제목을 받아주고
똑같이 boardlist로 보낸다
한 페이지만 사용하려고
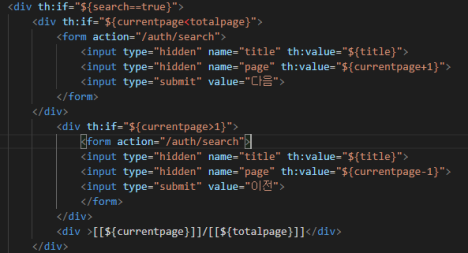
html에 밑에

search를 따로 또 만들어놨다
이제 직접 페이징을 만들어보자
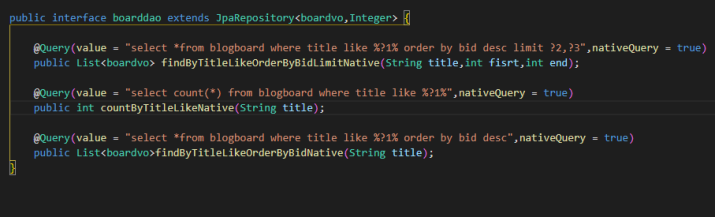
boarddao로가서

뭐가 많아졌다
like/limit/order by를
따로따로는 쏠 줄 아는데
한꺼번에 같이 저렇게
jpa 쿼리로 쏘는 법을 모르겠다
"select *from blogboard where title like %?1% order by bid desc limit? 2,? 3"
blogboard에서 title에? 1가 들어가 있는걸 bid로 정렬해 개수별로 들고 온 더
"select count(*) from blogboard where title like %?1%"
이건 이전 글에서 봤던 totalpages를 구하기 위해 던진다
"select *from blogboard where title like %?1% order by bid desc"
이건 totalpage가 pagesize보다 작으면 페이징이 일어나지 않기 때문에
그때 던지는 건데 사실 이렇게 굳이 안 나눠도 된다
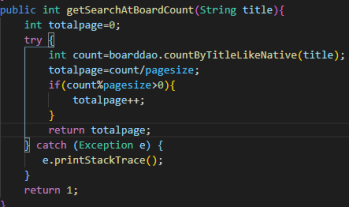
boardservice로가서

이게 totalpage를 구하는 방법인데
총 글 개수/페이지 사이즈 하고
만약 나머지가 있다면
한 페이지가 더 필요하므로
++해주면 된다!
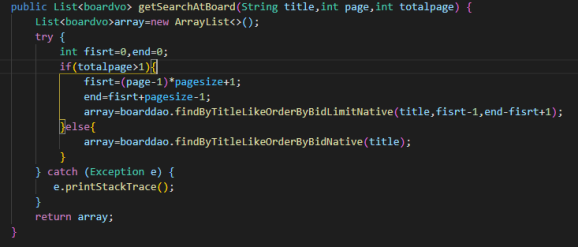
그리고 그걸 가지고 이제
보드들을 들고 오는 함수를 만들자

fisrt=(page-1)*pagesize+1;
end=fisrt+pagesize-1;
array=boarddao.findByTitleLikeOrderByBidLimitNative(title,fisrt-1,end-fisrt+1);
이 공식은 예전에 jdbc 강의에서 본 공식이다
totalpage가 1보다 크다면 페이징이 일어나야 하므로
boarddao.findByTitleLikeOrderByBidLimitNative(title,fisrt-1,end-fisrt+1);가고
1보다 작으면 내가 제한한 범위보다 작으므로
한 페이지 안에 다 들어온다
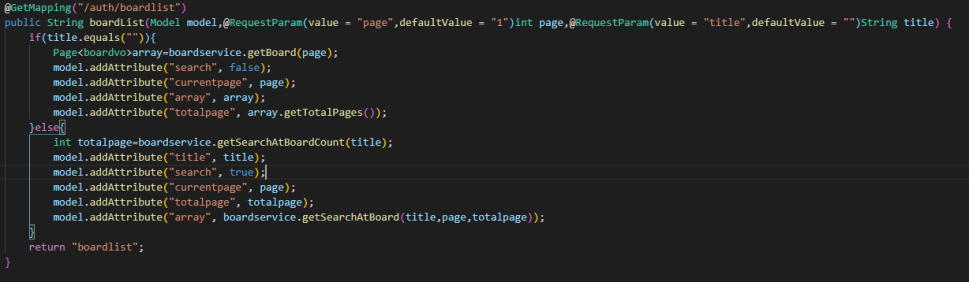
이제 controller로가서

쌍둥이 같다 boardlist랑
합칠 수 있는데
이전 그냥 /auth/boardlist처럼
title에 default null 해주고
밑에 조건문
if(title==null) 이런식로 해주면 될 거 같긴 한데

이렇게 합쳤다 뭔가 좀 너져분해진 거 같다
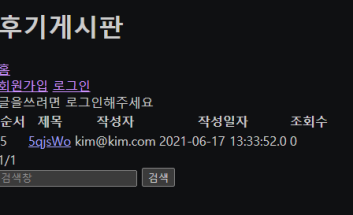
'5'로검색

"번째"로검색


이건 "번쨰"

이로서 검색+페이징 끝!
이제 다음번엔 글 보기/수정/삭제를
만들어보자!
'Spring boot kim's cafe > 게시판만들기' 카테고리의 다른 글
| Springboot 게시판만들기!(5) 조회수 (0) | 2021.06.18 |
|---|---|
| Springboot 게시판만들기!(4) 글내용 보이기 with th:href="" (0) | 2021.06.18 |
| Springboot 게시판 만들기!(2) 페이징 with PageRequest.of (0) | 2021.06.17 |
| Springboot 게시글 불러오기!(1) (0) | 2021.06.17 |
| Springboot 게시판 글쓰기!(2) only text version (0) | 2021.06.17 |