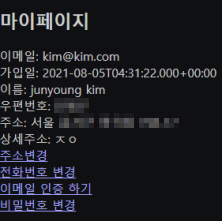
이제 비밀번호 변경을 해주자 프런트 서버는 현재 비밀번호/새 비밀번호/새 비밀번호 확인 이렇게 던져주면 된다 백엔드 서버 restController service 현재 비밀번호/새 비밀번호가 if(!passwordEncoder.matches(pwdDto.getNowPwd(), userDto.getPwd())) if(!pwdDto.getNewPwd().equals(pwdDto.getNewPwd2())) 일치하는지 검증해주고 시큐리티 비밀번호 인코더를 사용해서 새 비밀번호를 입력해주자! userDto.setPwd(passwordEncoder.encode(pwdDto.getNewPwd())); 테스트 변경 전 현재 비밀번호 불일치 유효성 4~10자 사이 3개 중 하나라도 유효성 검사를 통과하지 못하면 새 비밀..