1.어드민 위치전송 코드 작성
<script>
let currentUrl = window.location.href;
// URL을 "/"로 분할
let urlParts = currentUrl.split("/");
// Path variable 위치에서 값을 가져옴 (예: /deliver/1/admin에서 2번째 요소)
let pathVariableValue = urlParts[4]; // index는 0부터 시작하므로, 4는 세 번째 요소를 나타냄
// 가져온 값을 콘솔에 출력 또는 필요한 작업 수행
let socket = null;
const btn = document.getElementById('btn');
function startDeliver() {
// 웹소켓 생성
socket = new WebSocket(`ws://localhost:8080/ws/deliver?did=${pathVariableValue}&role=admin`);
// 커넥션이 제대로 생성되었을 때
socket.onopen = function (e) {
// Disable the button
btn.disabled = true;
if(navigator.geolocation){
navigator.geolocation.watchPosition(success,null,null);
}
};
// 에러가 발생했을 때
socket.onerror = function (e) {
alert('웹소켓 연결 실패');
console.log(e);
btn.disabled = false;
};
}
function success(position) {
let data = {
action: "send",
did: pathVariableValue,
lat:position.coords.latitude,// 위도
lon:position.coords.longitude // 경도
};
socket.send(JSON.stringify(data));
};
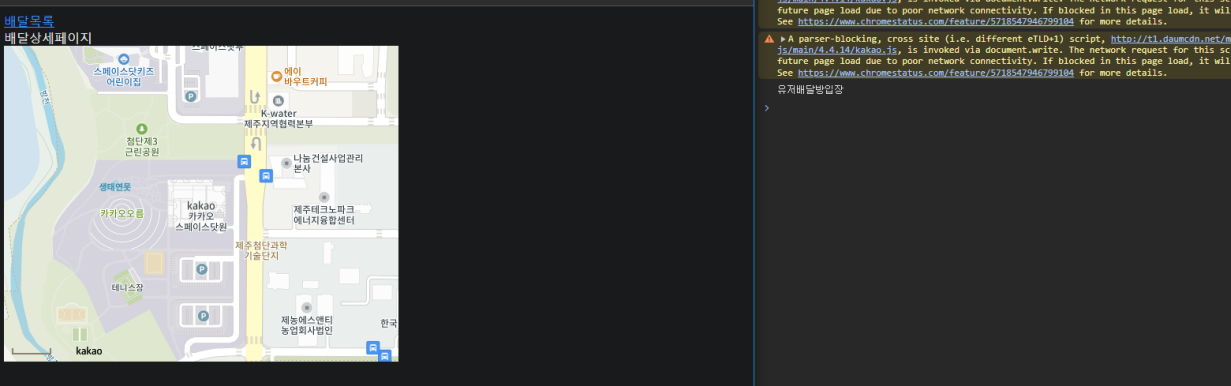
</script>2.고객 페이지 메세지 받는 코드 및 카카오지도 표시 코드 작성
<script>
let currentUrl = window.location.href;
// URL을 "/"로 분할
let urlParts = currentUrl.split("/");
// Path variable 위치에서 값을 가져옴 (예: /deliver/1/admin에서 2번째 요소)
let pathVariableValue = urlParts[4]; // index는 0부터 시작하므로, 4는 세 번째 요소를 나타냄
// 가져온 값을 콘솔에 출력 또는 필요한 작업 수행
// 웹소켓 생성
const socket = new WebSocket(`ws://localhost:8080/ws/deliver?did=${pathVariableValue}&role=user`);
let map =null;
let marker=null;
// 커넥션이 제대로 생성되었을 때
socket.onopen = function (e) {
console.log('유저배달방입장');
let container = document.getElementById('map');
let options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 3
};
map = new kakao.maps.Map(container, options);
};
// 데이터를 수신 받았을 때
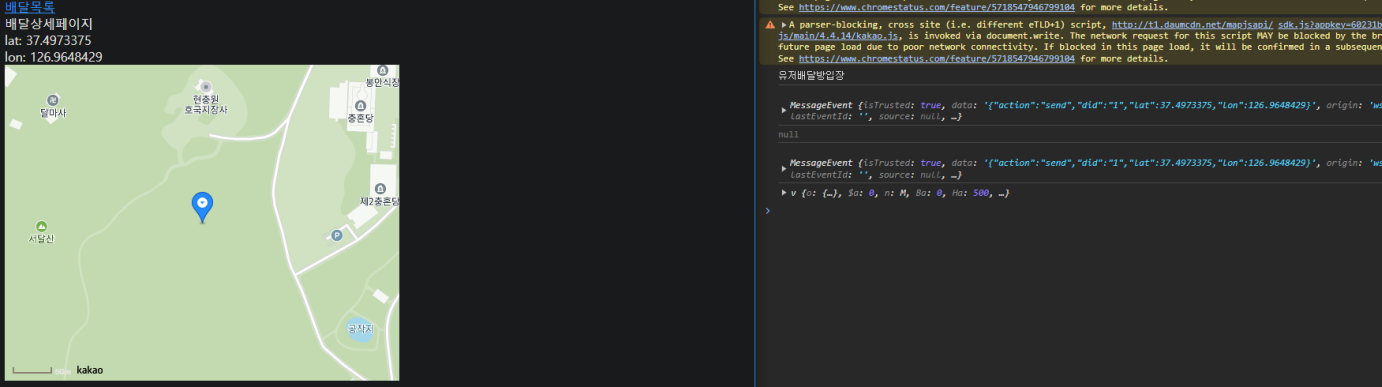
socket.onmessage = async function (e) {
console.log(e);
const data = JSON.parse(e.data);
// "let" 및 "lon" 값을 가져와서 표시
const letValue = data.lat; // 데이터에서 "let"의 값을 가져옴
const lonValue = data.lon; // 데이터에서 "lon"의 값을 가져옴
// 가져온 값을 화면에 표시 (예: HTML 요소에 추가)
document.getElementById('lat').innerText = `lat: ${letValue}`;
document.getElementById('lon').innerText = `lon: ${lonValue}`;
// 이전에 생성된 마커가 있으면 제거
console.log(marker);
if (marker!==null) {
marker.setMap(null);
}
// 마커 위치 생성
let markerPosition = new kakao.maps.LatLng(letValue, lonValue);
// 위치를 사용하여 마커 생성
marker = new kakao.maps.Marker({
position: markerPosition,
});
// 마커를 지도에 추가
marker.setMap(map);
// 지도 중심 이동
map.setCenter(markerPosition);
};
// 에러가 발생했을 때
socket.onerror = function (e) {
console.log(e);
};
</script>배달시작전


배달시작 버튼 클릭후

데스크톱으로 테스트 했지만
원할한 테스트는 어드민 페이지는
스마트폰으로 들어가서 실시간 으로 위치를 받는게 좋다
https://github.com/novb1492/deliver/tree/room-send
GitHub - novb1492/deliver
Contribute to novb1492/deliver development by creating an account on GitHub.
github.com
'짧은 프로젝트' 카테고리의 다른 글
| Springboot jwt 로그인3(redis 리프레시토큰) (0) | 2024.01.12 |
|---|---|
| Springboot Jwt 로그인2(로그인 처리 후 쿠키 발급) (0) | 2024.01.12 |
| Spring boot jwt 로그인 하기1 (기본세팅) (0) | 2024.01.11 |
| Springboot 배달 시스템 만들기 2(배달방 생성,삭제,메세지전송) (0) | 2024.01.10 |
| Springboot 배달 시스템 만들기 1(웹소켓 기본세팅) (0) | 2024.01.09 |