이제 로그인을 만들자
크게 다를 건 없다
일반/네이버/카카오 로그인
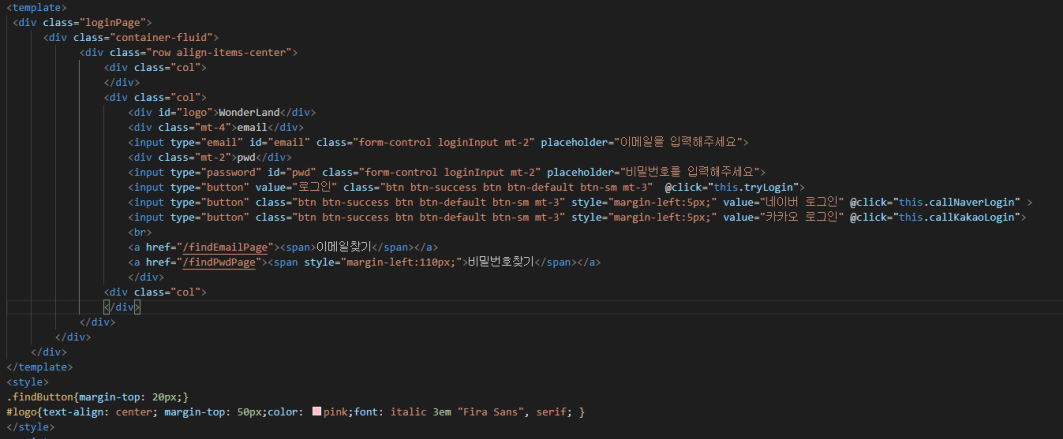
로그인 페이지

프런트 서버



크게 특별한 건 없다!
oauth로그인이라면 오게 되는 리다이렉트 페이지

oauth로그인이라면
회사별 처리
백엔드 서버
로그인 필터
https://cordingmonster.tistory.com/178
서버셋팅하기!
백엔드 서버 시큐리티 세팅 cors정책 세팅 로그인 필터 만들기 인증 필터 그외 uservo/dto/dao나 userdetail를 만들어주면된다 프론트서버 백엔드 통신을 위해 만들어놓은 함수들이다
cordingmonster.tistory.com
카카오/네이버 로그인도 크게 달라진 건 없다
카카오로 봐보자
reuqest부분을 따로 빼고
콜백 부분을 합쳤다
무슨 말이냐면 예전엔 pay/login 이렇게
콜백 url이 달랐다면
현재는
callbackurl? param=pay라고 하면

이렇게 한 곳으로 와서
service

나눠서 들어간다
if(scope.equals("login")){
trykakologin
정보를 받아서
uservo uservo ==kakaoLoginService.tryLogin(request, apiKey);
토큰 발급
makeCookies.put(accessTokenName,jwtService.getAccessToken(uservo.getEmail()));
makeCookies.put(refreshTokenName, jwtService.getRefreshToken());
쿠키 넣기
utillService.makeCookie(makeCookies, response);
kakaoLoginService

카카오 로그인 페이지 보여준 함수
public String showLoingPage(String apikey) {
토큰 요청
JSONObject reseponseTokens=getKakaoToken(request.getParameter("code").toString(), apiKey);
사용자 정보 요청
JSONObject responseUserInfor=getUserInfor(reseponseTokens.getAsString("access_token").toString());
회원가입 진행 여부는 userService에서 판별
userService.insertOauth(vo);
getkakaoToken/getUserInfor

값을 세팅해서
requestToService에게 요청
requestToService

통신 종류별로 나눠놓았다
userService

회원가입이 돼있지 않다면
가입시켜준다
jwtService

리프레시 토큰이 존재한다면 update
아니라면 insert가 이뤄진다
테스트
oauth로그인

정보를 받는다면
이미 로그인이 이뤄지고
추가 동의 창으로 페이지가 리다이렉트 된다
(카카오 로그인 시에만 쿠 가동의 페이지 이동)
추가 동의를 하든 안 하든 상관없다
한다면 자동으로 꺼지고 아니라면 직접 끄고!
네이버 로그인 성공
일반 로그인 성공
'wonderLand > 회원파트' 카테고리의 다른 글
| Springboot+Vue.js 회원서비스를 만들자!(4) 마이페이지 (0) | 2021.10.18 |
|---|---|
| Springboot+Vue.js 회원서비스를 만들자!(2) 회원가입 (0) | 2021.10.17 |
| Springboot+Vue.js 네비바를 만들자!(1) (0) | 2021.10.17 |