이전 사이트들에 비해
이제 설명을 좀 더 간결하게 쓰려고 한다
구현 목록
1. 메인화면(홈페이지와 다름)
2. 네비바
3. 회원가입
4. 로그인/아웃
5. 마이페이지
6. 이메일/패스워드 찾기
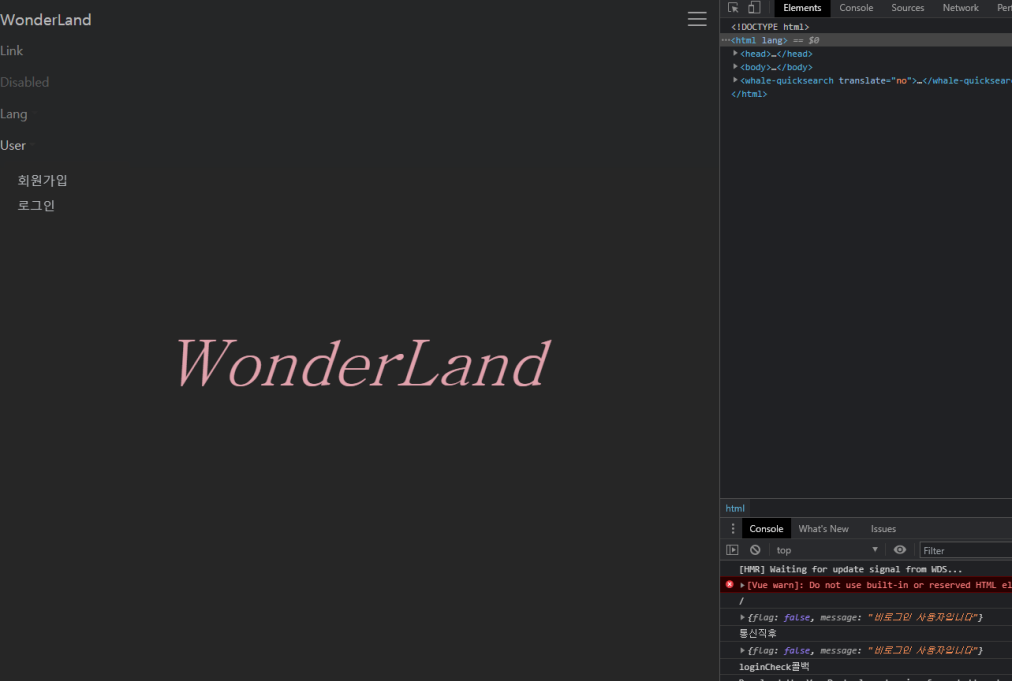
1. 메인화면


전체적으로 페이드인 효과를 넣었다
첫 입장 시 나오는 화면이고
그다음 홈페이지는 따로 만들 예정이다
2. 네비 바
부트스트랩에서 가져온 걸 사용하였고

true면 네비바를 표시한다
<div v-if="this.useHeader()">
true일 때 로그인 여부에 따른 부분 페이징
<div v-if="flag">


해당 페이지들은 네비바 미사용 if(uri=='/joinPage'||uri=='/loginPage'||uri=='/myPage'||uri=='/findPwdPage'||uri=='/findEmailPage'||uri=='/changePhonePage'){
logincheck는 로그인 여부를
서버에서 받아오는 함수인데
마이페이지나/주문페이지 등은
비밀번호를 제외한 다른 정보들도 필요하므로
다른 방법으로 로그인 체크를 해줄 것이다 그래서
if로 감싸준 것이다
if(uri!='/myPage'){
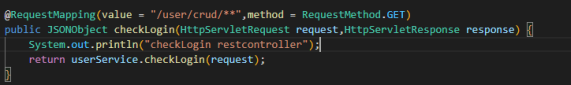
백엔드 서버
restcontroller

get/post/put/delete 등
이제 통신방법을 좀 더 세밀하게 나누려고 한다
조회=get/넣는 작업=post/수정=put/삭제=delete 이런 식으로 나눠
로그인 조회=get/회원가입=post/마이페이지 회원 수정=put/회원 탈퇴=delete
service

유저 정보를 조회해서
파라미터=all이라면
비밀번호 제외다 주고
if(Optional.ofNullable(request.getParameter("scope")).orElseGet(()->"emthy").equals("all")){
아니라면 이메일만 준다
sendUserInfor

로그인을 했다면 로그인 필터를 타고
시큐리티 세션에 정보가 저장되어있을 것이다
아니라면
principalDetail principalDetail=(principalDetail)SecurityContextHolder.getContext().getAuthentication().getPrincipal();
부분에서 예외가 발생하므로
비로그인으로 분류해주자
테스트
비로그인

로그인

'wonderLand > 회원파트' 카테고리의 다른 글
| Springboot+Vue.js 회원서비스를 만들자!(4) 마이페이지 (0) | 2021.10.18 |
|---|---|
| Springboot+Vue.js 회원서비스를 만들자!(3) 로그인 (0) | 2021.10.17 |
| Springboot+Vue.js 회원서비스를 만들자!(2) 회원가입 (0) | 2021.10.17 |