게시판 기능 중에 사진 올리기 기능이 누락됐는데
이유는 아직 ajax로 데이터를 전송하는 법을 몰라서
일단 form으로 시작해보자!
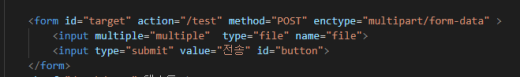
html

그냥 index.html에 바로 만들었다
파일을 여러 개 전송하고 싶으면
multiple="multiple" 라고
해주면 된다
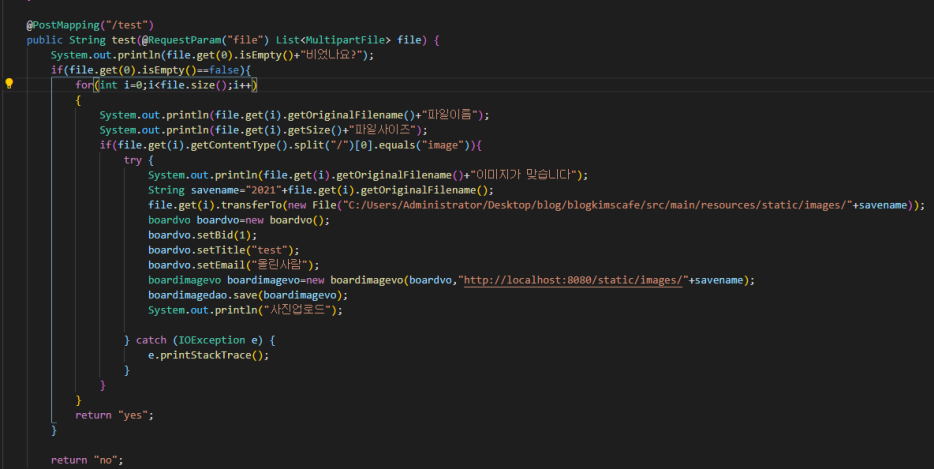
restcontroller

원래 서비스로 빼서 해야 는 게 편한데
테스트여서 내 코드가 잘 먹는지 그냥 바로 controller에
넣어놨다
file.get(0).isEmpty()==false
배열의 첫 번째 칸이 비어있지 않다면
System.out.println(file.get(i).getOriginalFilename()+"파일이름");
System.out.println(file.get(i).getSize()+"파일사이즈");
파일 이름/사이즈를 출력시키고
둘 다 자바에서 제공해주는 기능이다 정말 좋다
file.get(i).getContentType().split("/")[0].equals("image")
이미지인지 검사한다
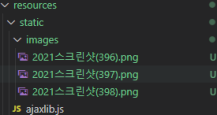
png/jpg두개를 넣었는데 둘 다 image/확장자
이렇게 나와서 "/"기준으로 첫 번째 조합이 image면
통과시켜주는 걸로 했다
원래 파일 사이즈 제한도 걸어야 하는데 그건 패스
getsize를 이용해서 걸면 된다
String savename="2021"+file.get(i).getOriginalFilename();
이미지 이름이 겹치지 않게 해주려고 한 거다
원래 uuid를 사용해야 하지만 테스 트니까 간단하게 넣었다
file.get(i).transferTo(new File("C:/Users/Administrator/Desktop/blog/blogkimscafe/src/main/resources/static/images/+savename));
요 한 줄이 핵심인데 역시 자체 제공 기능이고
파일을 어디 저장할지 지정해준다

저기 images폴더에 넣기 위해 지정해주고
boardvo boardvo=new boardvo();
boardvo.setBid(1);
boardvo.setTitle("test");
boardvo.setEmail("올린사람");
실제로 글을 작성한 건 아니지만
시뮬레이션하기 위해 설정을 해주고
새로 만든 imagevo에
boardimagevo boardimagevo=new boardimagevo(boardvo,"http://localhost:8080/static/images/"+savename);
넣어준다
"http://localhost:8080/static/images/"+savename
경로로 넣어준 이유는 나중에 내가 프런트에게 줬을 때
<img src="경로">이렇게 사진을 출력해서
물론 로컬 경로로 출력하는 방법도 있지만 이게 일단 더 편해서
경로로 넣어줬다


이제 이걸 불러오는 걸 해보자!
'Spring boot kim's cafe > 사진올리기' 카테고리의 다른 글
| Springboot 사진불러오기! with <img th:src=" "> (0) | 2021.06.18 |
|---|