이제 입력한 숫자로 판별을 할 건데
역시 ajax를 이용해서 하려고 한다
일단 userserivce에서 판별해주는 함수를 만든다

그래서 맞다면
db의 emailcheck를 false->true로
아니라면 false를 담고 있는 no를 리턴한다!
그다음 restcontroller를 만들어준다

자 여기서 중요한 점
인증이 성공해서 db데이터가 true로 바뀌어도
나는 현재 첫 로그인 상태 그대로를 사용 중이다 그래서
바뀐 상태의 emailcheck를 가지고 와서 다시
시큐리티 세션의
@AuthenticationPrincipal 에게 다시 꼭 넣어준다!
아니면 뭐 로그아웃을 시키고 로그인을
다시 시켜도 되긴 하는데
일단 이 방법으로 사용하겠다
그리고 마지막 ajax를 만들어주자!

아 불편하다...
위에 ajax가 있는데 다시 만들어야 한다 왜냐면
얘는 끝나고 새로고침 location.href를 한번 해줘야 하는데
저 xhr.onload를 제어하는 방법을 모르겠다
그래서 일단 다시 하나 만들었다..
어쨌든 결과를 보면

db도 true로 바뀌고

mypage도 이제 다르게 나온다
이메일은 실제 사용 중인 메일이어서
잘랐다!
다음번엔 비밀번호 변경을 만들어보자
추가

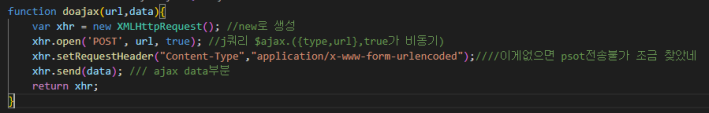
이렇게 ajax에서 보내는 부분과
결과를 return 받아서 쓰는 방법을 알아냈다
이럴 바엔 onload안에서 리턴하면 되는 거 아냐?
할 텐데 이상하게 저기 안에서는 return 안된다..
일단 그렇다면 ajax 전송부 분만 또 따로 파일로 만들어서


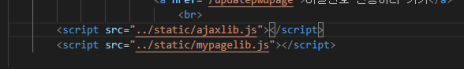
이렇게 빼고

이렇게 같이 해주면되지 않을까..?
근데 이렇게 하는게 더 좋은 건지 아니면
그냥 별차이 없는 건지 그건 나중에 찾아봐야겠다
'Spring boot kim's cafe > 회원관련' 카테고리의 다른 글
| Springboot 회원탈퇴!(1) (0) | 2021.07.10 |
|---|---|
| Spring boot 마이페이지!(4) 비밀번호 변경 with validation (0) | 2021.06.15 |
| Spring boot 마이페이지!(2) 이메일 인증 with JavaMailSender (0) | 2021.06.14 |
| Spring boot 마이페이지!(1) with AuthenticationPrincipal (0) | 2021.06.14 |