이제 아이디 중복검사를 할 건데
바닐라 js 비동기 통신을 할 것이다
원래는 j쿼리를 사용했지만
바닐라 js로 사용하는 습관을 들일 예정이다
순서는 이렇게 된다
ajax요청->requestcontroller요청->userdao탐색->userservice반환->requset반환->ajax가 받음
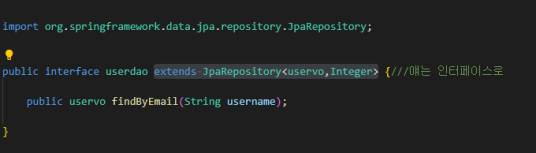
userdao에 jpa 식으로 써준다

크정말 신기하다 저렇게 대소문자를 구별해서 써주면 혼자서 db에
select *from 테이블 이름 where email=?! 이렇게 쏴준다!
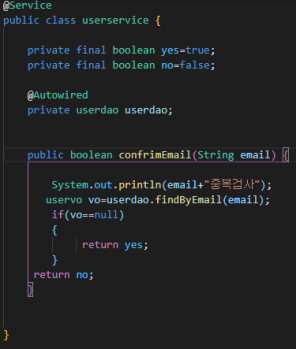
이제 userservice를 만들어준다

비웠다면 true가 들어있는 yes를 줄 거고
아니라면 false가 있는 no를 줄 것이다!
(추후 existsByEmail로 변경했다)
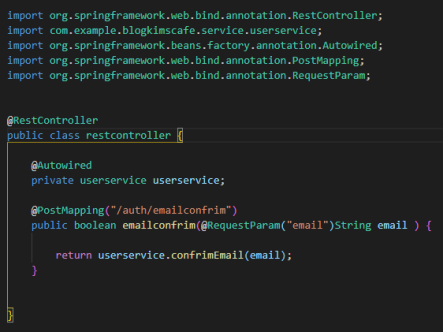
requsercontroller를 지정해준다

import 맞게 잘해야 한다
간혹 비슷한 것들이 있어서
잘못 넣고 왜 안되지??
하고 삽질하는 경우가 있다 ㅠㅠㅠ
@RequestParam("email")
요거 아주편리하다
email로 된 내용을 바로 받아주는것이다
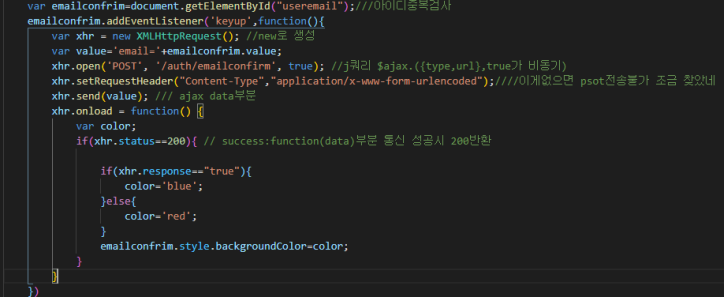
이제 ajax를 만들 것이다
static폴더에 만들어주고

var emailconfrim=document.getElementById("useremail");
는 useremail을 가진 아이디를 가져온다
이해가 안 간다면.. 그냥 자바스크립 트니까 가능한 거라고 생각하자 ㅋㅋㅋ
emailconfrim.addEventListener('keyup',function(){
무슨 뜻이냐면 'keyup'타이핑이 될 때마다 function을 실행한다
var xhr = new XMLHttpRequest(); //new로 생성
ajax를 생성해준다
역시 바닐라 js에서 자체적으로 제공하는 기술이므로
당황하지 말고 사용하자
xhr.open('POST', '/auth/emailconfirm', true);
는 통신방법/보낼 주소/비동기 할지 안 할지
true일 때 비동기 통신이다!
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
는 이게 있어야 post통신이 가능한 거 같다!
xhr.send(value); /// ajax data부분
는 주소로 보낼 데이터를 넣으면 된다
ex)'email=kim@kim.com&age=13'이런 식으로
난 이렇게
var value='email='+emailconfrim.value;
변수로 만들었다!
xhr.onload = function() {
는 통신이 된다면 할 행동을 쓰면 된다
if(xhr.status==200){
는 바닐라 js에서 통신에 성공한다면
200을 리턴해준다
그렇다면 200이라면?
requestcontroller에서 가져온 값은
xhr.response
로 꺼낸다
근데 true를 리턴받았는데 =='true'라고 받아
줘얗 하는거 같다.. 문자열로..
일단 자바스크립트 공부가 얇아서
나중에 좀더봐야겠다!
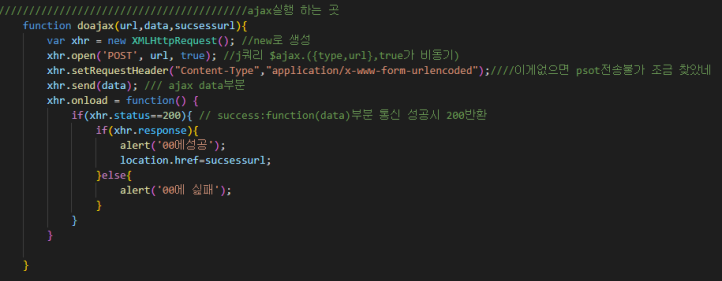
근데 이렇게 짜게 되면 ajax가 필요할 때마다 써줘야 하는데
나중에 게시판 같은 경우는
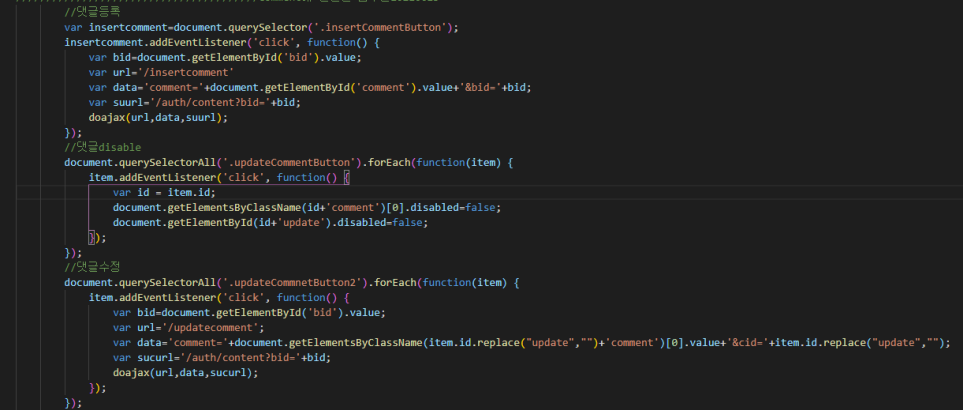
이렇게 따로 ajax를 빼주고 에서 상황별로 변수로 주는 게 훨씬 좋다고 생각한다



현재 db에 아무것도 없으므로 파란불이 들어온다
회원가입을 마치고 다시 한번 테스트해봐야겠다!
'Spring boot kim's cafe > 회원가입' 카테고리의 다른 글
| Spring boot 회원가입 만들기!(3) 해시하기 with BCryptPasswordEncoder (0) | 2021.06.14 |
|---|---|
| Spring boot 회원가입 만들기!(1) with security And mvcModel And jpa (0) | 2021.06.13 |