Responsive Web--------------------------------
flex grid/flext box/%/vw/vh/@meida활용
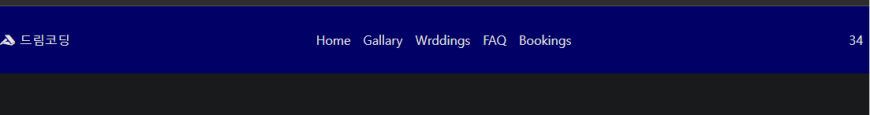
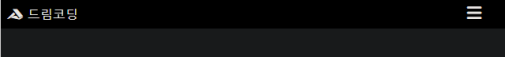
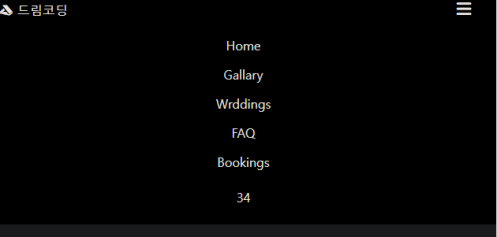
반응형 네비바 만들어보기
새로배운점
1.ul태그 역시 flex로 제어하는게 좋다
2.justify-content사용시 각 박스 헷갈리는거 조심
ex)
-가로가 줄어들시 nav 속성이 컬럼으로 바뀜
하지만 .links클래스의 속성은 row그대로임 이떄 중앙 정렬을
사용하려면 중심축을 건든는 justify-content를 사용해야함
처음에 헷갈려서 반대축 건드는 align-items사용



https://github.com/novb1492/study-css/tree/rwd
GitHub - novb1492/study-css
Contribute to novb1492/study-css development by creating an account on GitHub.
github.com
'Css' 카테고리의 다른 글
| 유튜브 클론코딩하기(css만 레이아웃 위주) (0) | 2022.08.29 |
|---|---|
| flex-box (0) | 2022.08.26 |
| display and position (0) | 2022.08.24 |