'Jwt/Jwt 프론트엔드+백엔드 통신' 카테고리의 글 목록
cordingmonster.tistory.com
이전에 한번 썼던 글이지만 다시 한번 정리해 놓으려고 한다
발급 전 jwt를 사용할 때는 높은 확률로
프런트/백엔드 도메인이 분리되어있을 것이다
ex) localhost:3030, (프) localhost:8080(백)
axios/ajax 등 도메인이 서로 다를 때
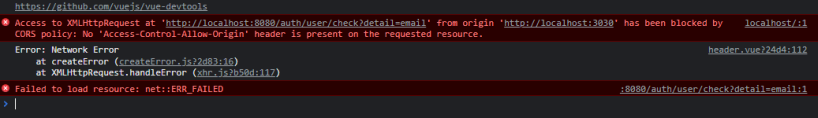
cors정책이 우리를 가로막게 된다

localhost/:1 Access to XMLHttpRequest at 'http://localhost:8080/auth/user/check? detail=email' from origin 'http://localhost:3030' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
여기아주 좋은 글이 있다
[Spring Boot] CORS 를 해결하는 3가지 방법 (Filter, @CrossOrigin, WebMvcConfigurer)
Server Side Template 방식이 아닌 Front와 Back 으로 나눠서 인프라를 구성해본 경험이 있는 사람들에게는 Cors가 매우 친숙할 수 있다. 현재 개발 흐름에서 웹 프로젝트를 진행하다가 Cors 를 만날 확률은
wonit.tistory.com
여러 가지 해결방법이 있지만
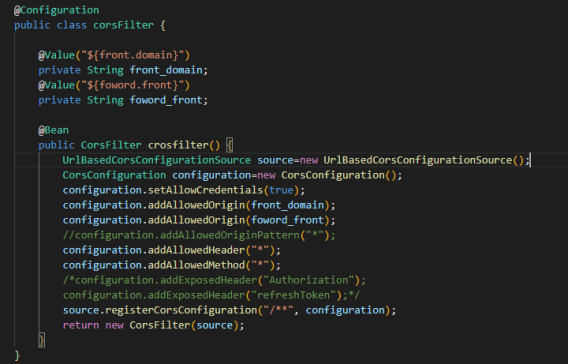
나는 cors필터로 해결했다
이유는 컨트롤러에 오기 전에
필터를 걸어줘서 cors를 허용해 줘야 되기 때문이다

처음 만들 때는
추석 처리되어있는
//configuration.addAllowedOriginPattern("*");
사용을 추천한다

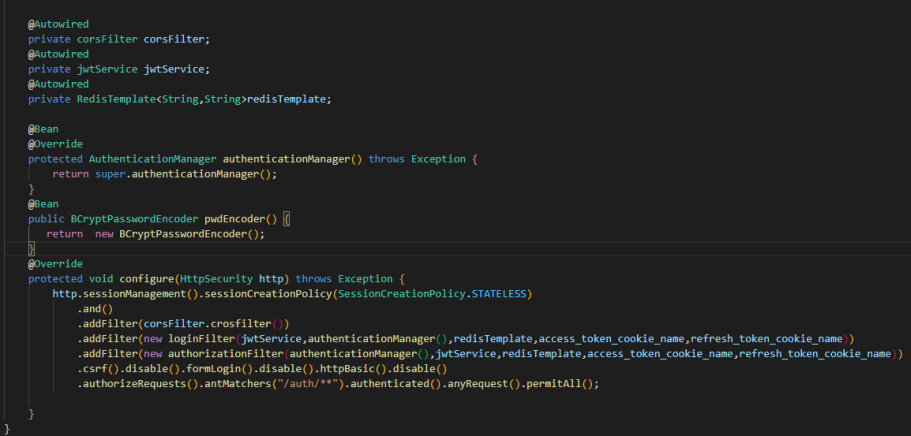
다 필요 없고
.addFilter(corsFilter.crosfilter())
등록해주자

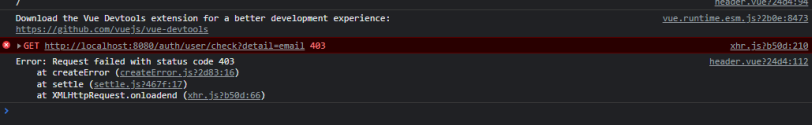
짠 cors경고가 사라지고 통신에 성공했다
(403은 무시해도 된다)
'Jwt > Jwt 토큰만들기' 카테고리의 다른 글
| springboot jwt token 발급하기 2 (0) | 2022.01.01 |
|---|---|
| Spring boot jwt토큰만들기!(2) with security (0) | 2021.07.16 |
| Springboot Jwt 토큰만들기!(1) with securiy (0) | 2021.07.16 |
| Springboot Jwt 토큰 발급전 셋팅! (0) | 2021.07.16 |