이미지를 저장하는 데는 두 가지 방법이 있다
로컬/클라우드
대세는 클라우드이기도 하고
aws를 쓰고싶기도 해서 도전했다!
이글에 셋팅을 적어놓았다
https://cordingmonster.tistory.com/152
Springboot aws s3연동하기! aws s3권한 설정(정책생성기)
게시판 만들기 전 사진 저장을 위해 aws s3을 사용해보자 버킷을 만들고 폴더를 만들었다 권한 설정을 해주자 권한-> 버킷 정책-> 정책 생성기를 클릭하고 붙여 넣기 해주자 (기존 정책이 있어서
cordingmonster.tistory.com
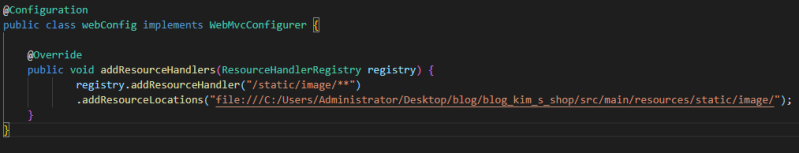
아 로컬로 혹시이미지를 저장하고 싶다면

외부에서 접근 경로를 지정해줘야 한다
안 그러면 사진이 저장되어도 404가 나타난다
(한참 고생했었다)
어쨌든 다시 aws로 오면
이영상을 보고 잘 배웠다
https://www.youtube.com/watch?v=vY7c7k8xmKE
awsConfig

접속할 수 있게 설정을 해준다
restcontroller

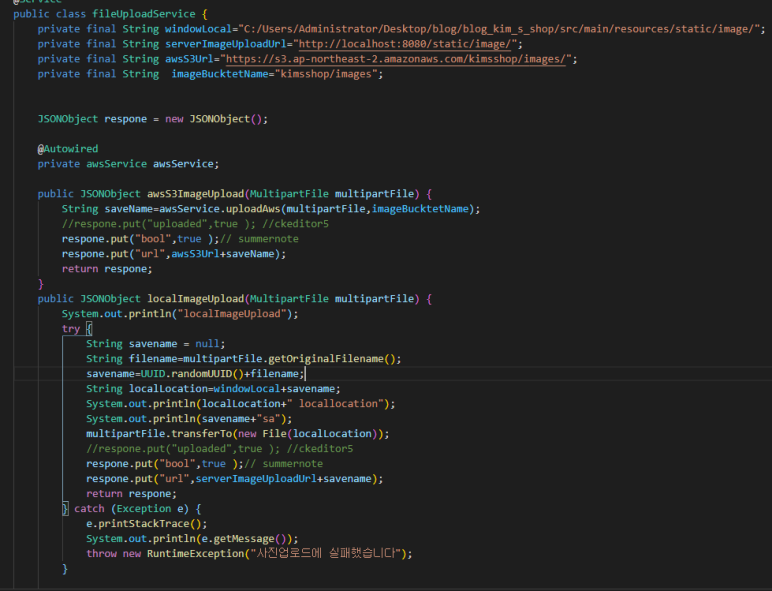
fileUploadService

aws업로드 함수
public JSONObject awsS3ImageUpload(MultipartFile multipartFile) {
로컬 업로드 함수
public JSONObject localImageUpload(MultipartFile multipartFile) {
aws를 봐보자
awsService

멀티 파일을 파일로 변환해줘야 한다
private File convert(MultipartFile multipartFile) {
역시 구글에서 많이 볼 수 있는 형식이다
convert에서 꼭 이름을 안 겹치게 해줘야 한다
File file=new File(LocalDate.now().toString()+UUID.randomUUID()+multipartFile.getOriginalFilename());
업로드를 요청한다
amazonS3.putObject(bucketName,saveName, file);
그 후 로컬에 임시 저장된 파일을 지운다
file.delete();
저장된 이름을 리턴한다
그리고 프런트에게
respone.put("url",awsS3Url+saveName);
던져준다
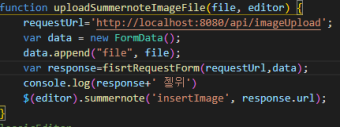
프런트 서버
이전 글에서 봤던 함수가 받아서 처리를 해준다

테스트
before


사진 업로드 시도
사진 이름 사본 -스크린샷(1430). png


성공!
다중 사진 업로드도 역시 가능하다!
++게시글작성하다가 급이탈을 대비해서
추가해주자

페이지를 떠날때 true라면

이미지 삭제요청을 보내자
어차피 백엔드에서 사진이 없다고 판단하면
aws에게 요청보내지 않는다
'aws > S3' 카테고리의 다른 글
| Springboot aws s3연동하기! aws s3권한 설정(정책생성기) (0) | 2021.09.07 |
|---|